クライアントやユーザーの目線に立って試行錯誤し制作したデザインを、クライアントにプレゼンテーションをする際には、実際に使用するシーンを想像させることも大切。そんな時に活用したい、フリーで使用できる ブラウザフレームPSDテンプレート「30 Free Web Browser Frame PSD Templates」を今回は紹介したいと思います。

Flat Vector Chrome Frame by Jeffrey Kam – Dribbble
タイプの違う30種類のテンプレートが集約されています。気になる種類をいくつかピックアップ致しましたので以下よりご覧下さい。
詳しくは以下
情報解禁やコンテンツ公開前のWebサイトでよく利用されるのが、リリース日までの日付をカウントダウンする表現。カウントダウンと共に時間が刻々と過ぎていく様子は、ユーザーの期待感を煽るのにぴったりです。今回ご紹介するのは、そんなカウントダウンページを作るためのフリーのデザインテンプレート集「Top 15+ Free Website Under Construction, Coming Soon Templates」です。

Black HTML5 Coming-soon Web Template – WebThemez
どれも秒単位で公開日をカウントできる、様々なテイストのテンプレートが15点以上紹介されています。その中から特に気に入ったテンプレートを幾つか紹介します。
詳しくは以下
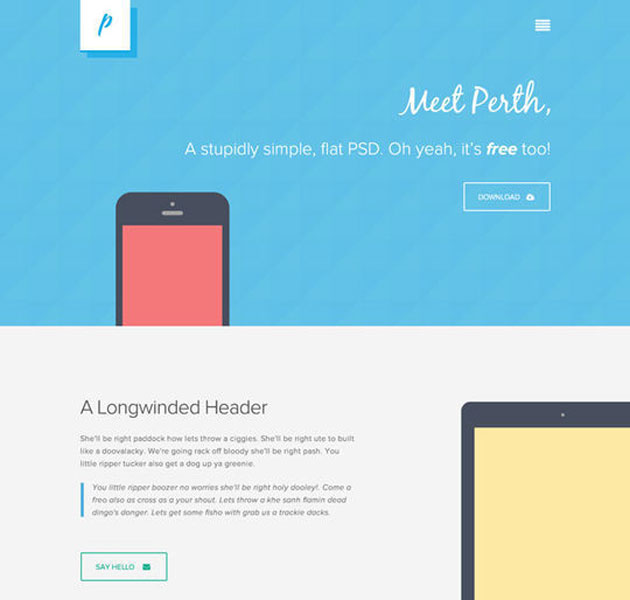
Webサイトは、掲載内容や用途によって様々な表現をする必要があります。デザイン制作の効率化にも繋がるテンプレートはそんな時にとても役に立つ素材の一つ。そんな中今回は、テイストの異なるWebサイト用PSDテンプレート「12 Free High Quality Website Template PSDs To Download」を紹介します。

Freebie PSD: Perth – A Free Flat Web Design.
多種多様なPSD形式のテンプレートがまとめられてます。その中から幾つか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
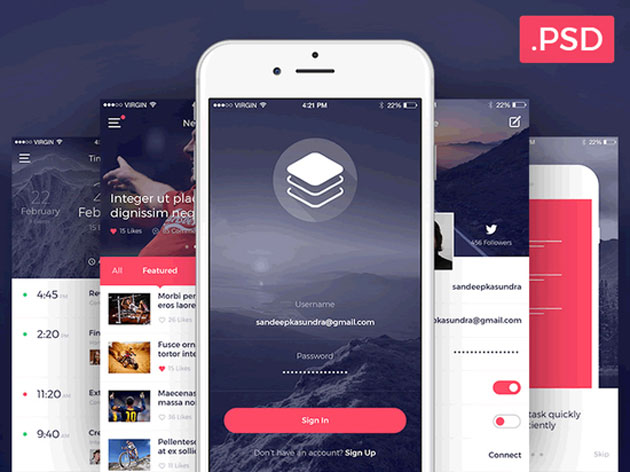
国内外でも比率が年々増しているスマートフォン。ユーザーインターフェイスの設計は、PCとはまた違った観点の設計・デザインが求められます。今日紹介するのは、モバイル向けのデザインテンプレートをまとめたエントリー「8 Fresh & Free Mobile App PSD Templates」です。

Clean & Modern iOS UI Kit by Sandeep Kasundra – Dribbble
ハイクオリティなモバイルデザインテンプレートがまとめられています。気になるものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
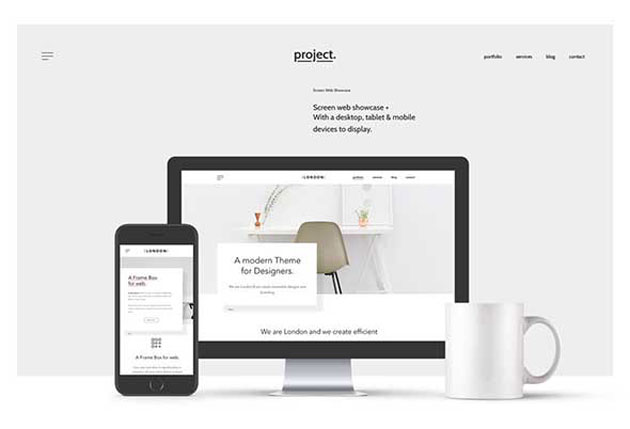
デザインの提案をする際に役に立つのがモックアップ。不確実なものを実際のイメージに近い形で表現しながらデザインを確認できるので、イメージが明確になり、プレゼンテーションの手法としてはとても便利です。今回紹介するのは、レスポンシブデザインをプレゼンテーションするのに便利なモックアップ「15+ Mockups to Showcase Your Responsive Web Designs」です。

Showcase Website Header Mockup | MockupWorld
実際のPCにはめたものワイヤーフレーム上のものなど、様々な段階・用途に合わせて使用できるモックアップまとめられています。今回ははいくつか気になったものをピックアップしましたので以下からご覧ください。
詳しくは以下
使いどころが難しいですが、デザインでもたまに必要となるカモフラージュパターン。意外と作るのが難しく。0からとなるとかなり面倒だったりします。今日紹介するのはそんなカモフラージュパターンを簡単に使えるphotoshopスタイル「Free Styles for Photoshop – Camo」です。

全部で25種類のカモフラージュパターンが収録されていて、定番の物から、少し変わったものまで収録されています。
詳しくは以下
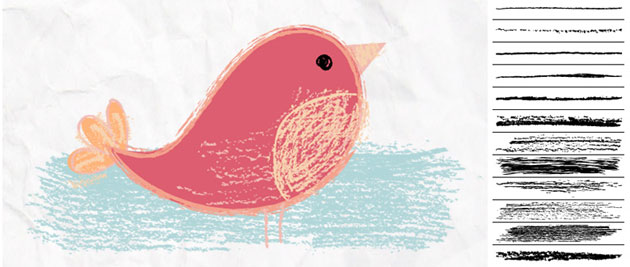
Photoshopのブラシ機能はよく使用するツールだと思いますが、Illustratorにもブラシ機能は存在しており、活用することで表現力を高めることができます。そんな中今回紹介するのは、Illustratorでの描写表現をもっと豊かにしてくれるブラシセット集「20 High-Quality Free Illustrator Brush Sets」です。

Childs Play Crayons – Free Illustrator Brush set | Mels Brushes
手書き風のブラシセットを中心に、20種の魅力的なフリーブラシが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今やWEB制作で標準ともいえるCSSとXHTMLによるレイアウト。今日紹介するのはそのCSSとXHTMLによって作られた無料のテンプレートを集めたエントリー「101 High Quality CSS And XHTML Free Templates」です。
様々な種類、ジャンル、デザインテイストのテンプレートが集められています。今日はその中から気になったテンプレートをピックアップして紹介したいと思います。
詳しくは以下
デザインの中でも奥が深い案件のひとつロゴデザイン。世の中には様々なロゴが存在しますが、その中でもブランドやそのロゴをつかうサービスのコンセプトを組みながらも、独自性を持たせ、なおかつアイデンティティを確立させる…。もちろんそれ以外にも沢山ロゴが担う役割は沢山ありますが、何にせよ難しいです。
今日紹介するのはそんなロゴデザインを行なう為のチュートリアルを集めたエントリー「70 Excellent Logo Design Tutorials and Resources」を紹介したいと思います。このエントリーではどのようにロゴが生まれたかと言う過程が見られるサイトが紹介されています。。今日は紹介されている中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
昨今、誰でもオンラインショップを開くことができるようになりました。個人オーナーの雑貨屋ではオンラインショップの開設も珍しくありません。プロモーション方法の一つであるWEBサイトはかっこいいものをつくりたいもの。そんなシーンで役立つWordPressのテンプレートまとめ「25 Free eCommerce WordPress Themes for No Cost Online Stores」をご紹介します。

Leto: Free Ecommerce WordPress Theme – aThemes
オンラインショップで必要な機能もついたテンプレート。下記にいくつかピックアップしているので、チェックしてみてください。
詳しく見る
ポスターなどの告知ツールをデザインした際、実際に貼りだされるイメージを確認したいというシーンは多いと思います。今回はそんな時に便利な、ポスターや額縁入グラフィックのモックアップ作成に活用したいフリー素材「Poster Frame Mockup」を紹介します。

さまざまな大きさのフレームテンプレートがセットでフリーダウンロードできるようになっています。
詳しくは以下
Photoshopのパターン機能は、オブジェクトにテクスチャを貼付けて、簡単に見た目にアクセントを付けられる便利なものです。今回紹介するのはピクセルで構成された扱いやすいパターンセット「Fun Photoshop Pixel Patterns」です。

縦線や横線、斜め線から、少し変わった雰囲気の枠柄など、合計32種類のパターンが収録されています。
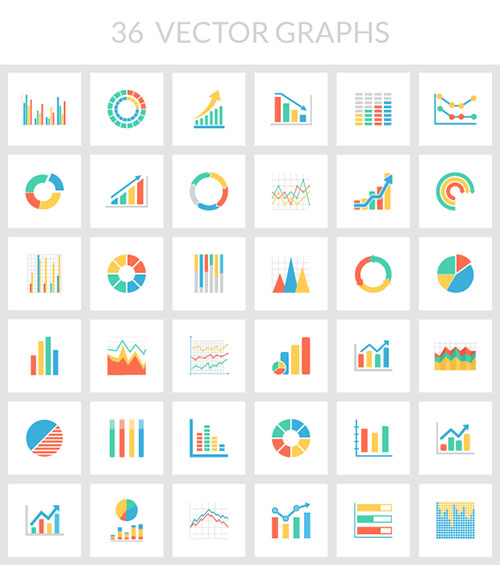
数字などのデータをビジュアルで表現したい時に使用するグラフやチャートはとても便利なグラフィック。いろいろなシーンで活躍してくれますが、今回はそんなグラフやチャートのベクターグラフィックコレクション「Vector Graph & Chart Collection」を紹介したいと思います。

Free Collection of 36 Vector Graphs & Charts
白黒タイプ、またカラータイプの2種類のグラフ・チャートのベクター形式の素材がフリーでダウンロードできるようになっています。
詳しくは以下
装飾が施されている書体は洗練された雰囲気は出すことはなかなか難しいですが、その独特の風体から書体一つで世界観を作りあげることができます。今日紹介するのはそんなレトロな書体を集めたエントリー「20 Fantastic Free Retro and Ornate Fonts」です。
いくつか書体が公開されていますが、今日はその中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下