写真の加工などグラフィックデザインに欠かせないPhotoshop。様々な機能を卒なく使いこなせたら、更にデザインの幅も広がるのではないでしょうか。そんな中今回は、Photoshopの技術を高めてくれるハイクオリティなチュートリアル「30 Fresh New Photoshop Tutorials – Enhance Your Manipulation Skills」の紹介です。

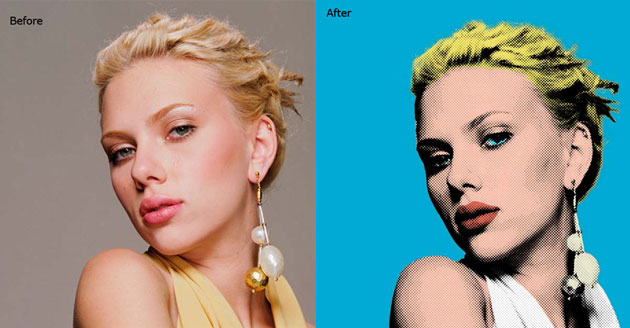
Create a Pop Art Inspired by Roy Lichtenstein – PSD Stack
Photoshopの様々な機能を使って写真に処理を加える方法をチュートリアルしてくれる便利なサイトです。その中からいくつか気になったものを紹介したいと思います。
詳しくは以下
Webサイトやロゴ、UIのデザインを制作する時どんなツールを使っているでしょうか。中でも、慣れていないとちょっと倦厭されがちなPhotoshopですが、便利な機能が詰まっているので慣れてしまえば様々な用途で使えます。今回は、動画で学べるPhotoshopチュートリアル「10 Free Video Series for Learning to Design in Photoshop」を紹介したいと思います。
ランディングページからロゴまで、初心者でも安心な動画を使ったチュートリアルのまとめです。
詳しくは以下
テキストをリッチに装飾して印象的に見せてくれるテキストエフェクト。エフェクトによってがらりと全体の印象が変わるので、重宝します。今回ご紹介するのは、そんなテキストエフェクトを制作する際に役立つ、ハイクオリティなチュートリアルまとめ「New Free Text Effect Photoshop Tutorials (30 Tuts) 」です。

New York text effect photoshop tutorial on Behance
レトロな雰囲気のエフェクトから、ポップな雰囲気のエフェクトまで多数のテイストのテキストエフェクトが30種類揃っています。
詳しくは以下
(さらに…)
Photoshopを自在に操ることができると様々な場面で役に立ちます。高度な合成技術があれば、まるで1枚の幻想的な写真であるかのような作品が出来上がります。今回紹介するのは、高度な技術を習得できる便利なPhotoshopチュートリアル「32 New Photoshop Tutorials – Learn Essential Techniques」です。

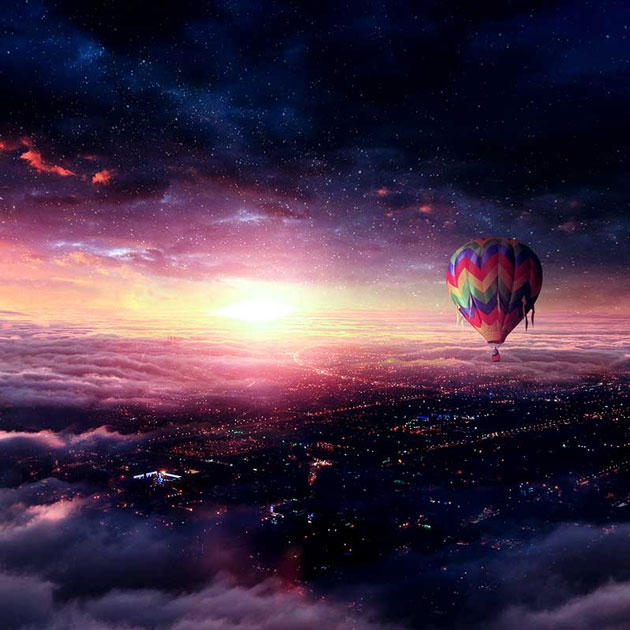
Create Hot Air Balloon Adventure Photo Manipulation in Photoshop – PSD Vault
比較的簡単な写真の加工から、高度な合成の手順まで様々なチュートリアルが紹介されています。
詳しくは以下
デザイナーはイラストレーションやフォントの処理など様々なテクニックが求められます。高度な技術を求められた時、チュートリアルがあるととても便利です。今回紹介するのは、制作時に役立つillustratorのチュートリアル「Illustrator Tutorials: 35 Fresh and Useful Adobe Illustrator Tutorials」です。

Create a Shattered 3D Geometric Text Effect in Adobe Illustrator – Vectips
初心者にも役立つ基本的な操作から、高度な技まで幅広くチュートリアルが紹介されています。
詳しくは以下
デザインのスキルアップはデザイナーにとって重要な課題。日々技術を上げるため、常にアンテナを貼っている方も多いはず。そんな中今回ご紹介するのは、webサイトデザインに関するPhotoshopチュートリアルをまとめた「50 Tutorials for Designing Website in Photoshop – Ultimate Roundup」です。

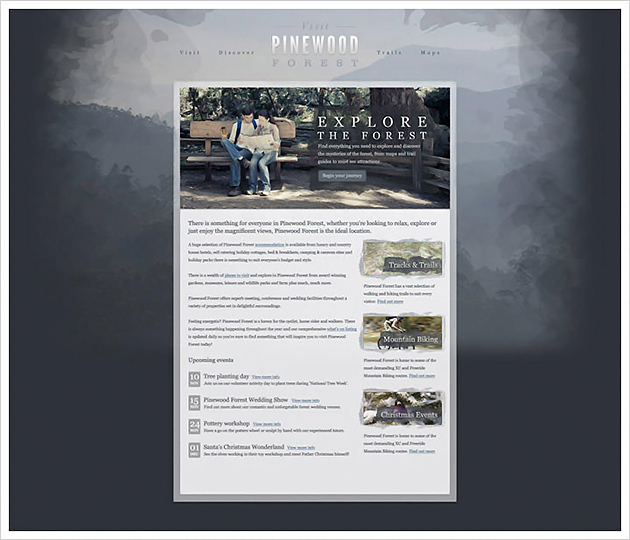
Design a Textured Outdoors Website in Photoshop
デザインの参考やスキルアップに使える、WebのUIデザインに関したチュートリアルが、50種類もまとめられています。その中から特に気に入ったものを幾つかピックアップしてご紹介しますので、ご確認下さい。
詳しくは以下
柔らかな質感を表現できる羽素材は、パターンとして取り入れることで個性的なデザイン演出が可能になります。今回はそんな羽をテーマにしたフリーパターン素材集「A Collection Of Free To Download Feather Patterns」を紹介したいと思います。

Pattern / peacock 8 :: COLOURlovers
いろいろなテイストの羽を敷き詰めたパターン素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイトを立ち上げるときに非常に役に立ってくれるのがテンプレート。ベースがあるのとないのでは手間は大幅に違ってきます。今日紹介するのはクールなCSSテンプレートが無料でダウンロードできる「Css 4 Free」です。

良くあるデザインといえばそうなのですが、テンプレートのサムネイルとユーザーのレーティングが表示されていますので、テンプレートを選ぶ側には非常に優しいインターフェイスとなっています。またテンプレートはタグ付けされており、タグから探すことも可能です。
詳しくは以下
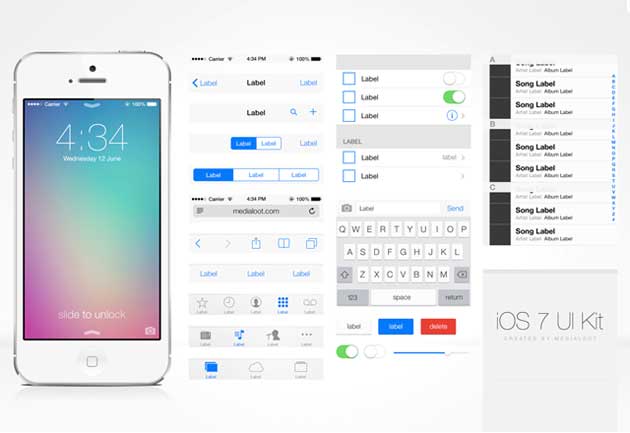
iOS7で発表されたフラットデザインへの基準デザインの変更にともない、アプリ制作者のデザイン感にも大きな影響を与えているのではないかと思います。今回はそんなiOS7のデザインに合わせたデザイン制作ができるUIキット「Free iOS 7 UI Kit」が早速公開されていましたので、紹介したいと思います。

iOS7の特徴的なフラットデザインを取り入れた、スマートフォンサイトやアプリ制作に使いやすい基本UIが詰まったキットとなっています。
詳しくは以下
webページ構築方法の一つとして取り入れられる方も多いシングルページは、独特な見せ方や演出が話題になっています。そこで今回紹介するのが、比較的最近公開されたシングルページの中から特にユニークな作品を集めた「52 Fresh and Unique Single Page Website Designs」です。
商品の見せ方にこだわったページから、演出にこだわったページまで、さまざまなページが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界観を演出するのにとても便利なベクターデータのシルエットデータ。シルエットなのでメインのモチーフの他にも背景的な処理などにも柔軟に使えます。今日紹介する「Old fashioned vector silhouettes」は神話や古代物語のモチーフのシルエットベクターデータセットです。

上記のような神話の世界のやり取りから、歴史を感じさせる物語のワンシーンまで様々なベクターデータが全部で446個収録され配布されています。
詳しくは以下
@font-face規則とは、CSSで利用したいフォントを指定するためのもので、フォントデータの入っているURIを指定すると、フォントを持っていないユーザーにも任意のフォントで見せる事ができるというものですが、今日紹介するのはそんな@font-face Fontsで利用できるフリーフォントを集めたフォント集「Download Hundreds of @font-face Fonts」です。

Blackletter、Calligraphicなどとカテゴリに分けられて様々な書体ががダウンロードできるようになっています。
詳しくは以下
高機能なサイトを作りたいけど、一からプログラムを組むのはちょっと…という方に向けて、今回は2013年で人気をあつめたプラグインを50種集めたエントリー「50 Most Useful jQuery Plugins from 2013」を紹介したいと思います。

Salvattore — A jQuery Masonry alternative with CSS-driven configuration
レスポンシブサイトに向けたものを中心に、様々なジャンルのプラグインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
Jresponsive
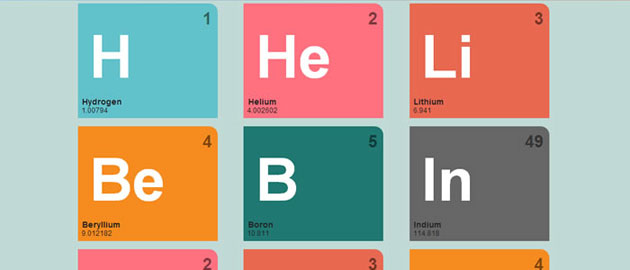
レスポンシブなグリッドレイアウトが実現できるプラグイン。ウインドウサイズに合わせて要素の幅を縮小したり、1行あたりの表示数を変更することができます。

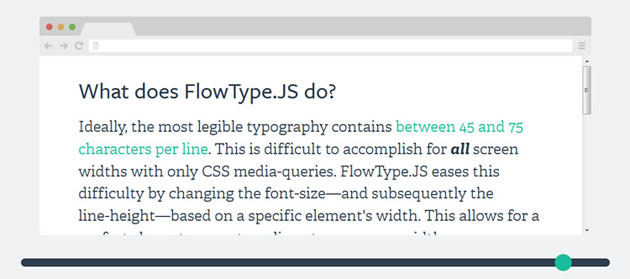
FlowType.JS — Responsive web typography at its finest: font-size and line-height based on element width.
ウインドウサイズに合わせて自動的にfont-sizeとline-heightを調整してくれるプラグイン。1行あたりの文字数を調整できるので、読み易いコンテンツに出来そうです。

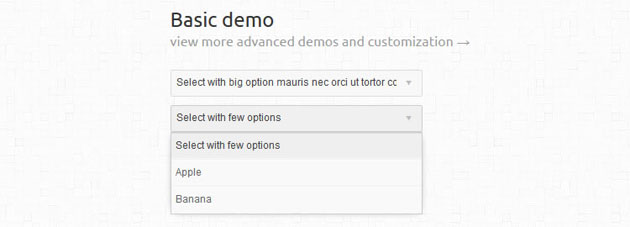
jQuery Selectric
htmlのselectボックスを装飾してくれるプラグイン。選択時にプログラムを実行できたりもするようで、高機能なselectボックスを実装したい時に重宝しそうです。

こうしてポピュラーなプラグインを一堂に集めると、2013年のWebの動向が見えてきますね。ここで紹介されているものを導入するだけでも、最新のトレンドに近づけていくことができるのではないでしょうか。
HTMLの新規格として話題を呼んでいるHTML5。2012年12月に仕様策定が完了し、ブラウザへの実装も着々と進んできていますが、日本ではブラウザの問題もありまだまだ一般とはいえない状態ですが、今日紹介するのはフリーで利用できるHTML5で作られたレスポンシブなWebサイトテンプレート集「15 Free Responsive HTML5 Website Templates」です。
さまざまに創意工夫の凝らされたクリエイティブなテンプレートがいくつも用意されています。今回はその中でも気になったものをピックアップして紹介したいと思います。
今までベクター素材については数多く取り上げてきましたが、今日紹介するのはそんな無料のベクター素材を収集してまとめたサイト「Quality Free Vector Graphics」です。

レーティングやコメント機能などもあり、カテゴリーも「Abstract」「Misc」「Swirl」「Illustration」「icons」「symbols」などとわけされていたり、サイト内検索もできるみたいですので、ベクター素材を探すのには便利な作りになっています。
詳しくは以下