web上で公開されているデザイン素材は、プロのデザインワークでもよく利用されており、クオリティの高い素材はダウンロード数も多く人気も高いもの。今回はそんな人気の高い素材を多数公開しているWegraphicsの素材の中から、特におすすめのデザイン素材をまとめた「30 Gorgeous Freebies from Wegraphics」を紹介したいと思います。
アイコンなどのデザインパーツはもちろん、Photoshopブラシや背景テクスチャなど、デザイン制作にすぐに役立つさまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
2011年も多くのWEB開発のためのリソースが公開され、開発者を助けてくれました。今回紹介するのは2011年に公開された中から選ばれた開発者のためのWEB開発リソース50個、紹介する「Our 50 Favorite Web Developers Resources and Tools from 2011」です。
CSSのフレームワークから、便利なjsライブラリ、オンラインツールなどなど、それぞれのジャンルで選びぬかれた50ものリソースがまとめられています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトの中で展開されるたくさんのコンテンツメニューをまとめる時に非常に便利なドロップダウンメニューですが、意外と毎回同じようなタイプになってしまうことは多いのではないでしょうか。そこで今回は、機能性の高いドロップダウンメニューの実例をまとめた「30 Stunning Examples of Drop-Down Menu Design」を紹介したいと思います。

(International Storytelling Center)
シンプルなものから、ちょっとのアイデアで非常に見やすく感じられるものまで、種類はさまざま。中でも気になったものをまとめましたので以下よりご覧ください。
詳しくは以下
写真素材などの加工に利用されるPhotoshop。多彩な素材を作り出すためには、元の素材となるテクスチャの存在がかかせません。そこで今回するのが、最近発表された画像加工に利用しやすいフリーテクスチャを集めた「25 Fresh Photoshop Textures」です。

(High Resolution Glass hexagon Texture – love textures)
自然の風景から布の質感を感じさせるテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
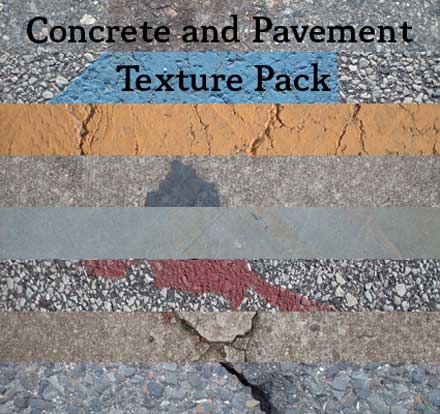
コンクリートのテクスチャは、無機質な印象でありながらも、使い方次第でいろいろなデザインに幅広く活用できる素材として重宝されています。今回はそんなコンクリートのさまざまな表情を利用したテクスチャパック「70 Concrete Texture Packs」を紹介したいと思います。

(Freebie: Concrete and Pavement Texture Pack – DesignM.ag)
シンプルな定番タイプから、使い込まれ味わいが感じられるタイプなど、ジャンルは一つでも、たくさんの種類のテクスチャが収録されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
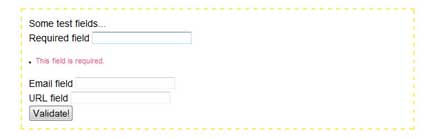
ユーザーとサイト運営者を結びコンタクトフォーム。個人、商用拘わらず、様々なWEBページで目にします。今日紹介するのは、フォームをもっと便利にしてくれる、フォームのための実用的なjQuery集「10 Useful jQuery Form Validation Techniques and Tutorials」を紹介したいと思います。

Form Validation with jQuery from Scratch
フォーム自体を配布していたり、未記入の項目を分かりやすく教えてくれたりと様々なフォーム関係のTipsが公開されています。今日はその中からいくつか紹介したいと思います。
詳しくは以下
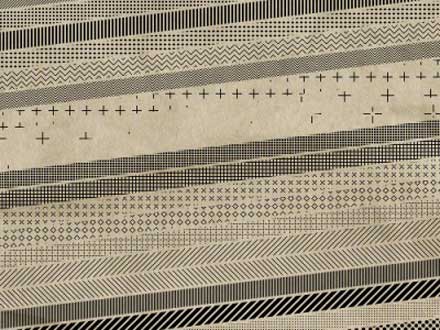
背景やパーツの味付けなどに使用されるピクセル素材は、たくさんの種類持っていると、さまざまなシーンに活用できるため、非常に重宝すると思います。そんな中今回は、幅広い用途で活用できるピクセルパターンをまとめた「700+ Ready to Grab Free Photoshop Pixel Patterns」を紹介したいと思います。

(28 Useful Pixel Patterns | Free Design Resources & PSD Files by Awesome Designers)
シンプルで定番のタイプから、ちょっと変わったモチーフを並べた個性的なものまで、いろんな種類が紹介されています。気になったものをいくつかピックアップしましたので、下記よりご覧下さい。
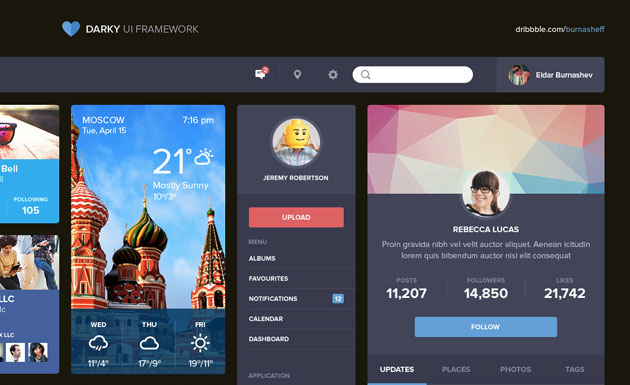
webサイトやスマートフォンサイトをデザインするには、設計から制作までどうしても時間がかかってしまうもの。さらに高いデザインクオリティを求められると、さらに制作時間を要すると思います。今回はそんなシーンに是非利用したいUIキット「DARKY UI FRAMEWORK」を紹介します。

ブラック・グレーのダーク系カラーをベースにした、フラットデザインのさまざまなUIがセットになっています。
詳しくは以下
OS移行のためにHDDをまっさらにするかもしれないので、環境も移行する準備をしていかないと行けなくなってしまいました。今回はもっともよく使っているツールの一つ「Firefox」と「Thunderbird」のバックアップについて記していきたいと思います。
基本的には両アプリケーションともに基本的な設定や内容、パスワードや個人設定にいたるまですべてを「プロファイル」に保存しています。なので基本的にはこのプロファイルをバックアップ取ってやれば環境もバックアップできたことになります。
詳しくは以下
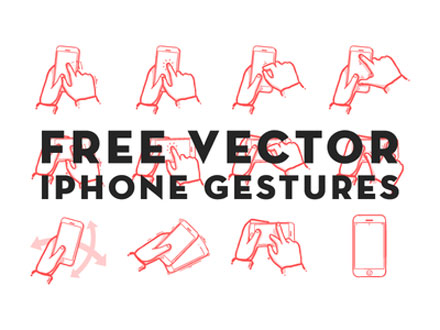
スマートフォンの操作は独特で、普段利用している方であれば、当たり前のように利用できますが、スマートフォンを購入した手のユーザーにとっては用語で説明しても伝わりにくく、「スワイプ」「ティルト」などなかなか言葉からは想像しにくいものもあります。今日紹介するのはスマートフォンの操作をアイコン的に伝えられる、ジェスチャーベクターデータ「IPHONE GESTURES」です。

スワイプ、タップ、ピンチ、ズーム、ティルト、シェイク、マルチタッチといった基本的な操作が手の動きやスマートフォンの動きとともに表現されています。
詳しくは以下
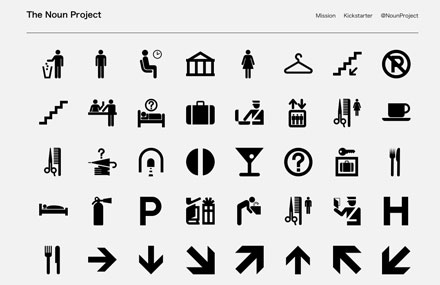
何かをシンプルに伝えるときに非常に便利なピクトグラムアイコン。見た目で直感的になにをあらわしているのか分かる非常に便利なサインですが、今回紹介するのはクリエイティブコモンズ、パブリックドメインのピクトグラム素材をsvgで配布する「The Noun Project」。

現在かなりの数のピクトグラムアイコンが配布されており、種類も豊富ですんどえ、このサイトだけでピクトグラムは事足りるのではないでしょうか?全てではありませんが途中まで読み込んだスクリーンショットを下記に貼り付けておきますのでご覧ください。
詳しくは以下
デザインの主役となるコンテンツを考えるとき、簡単に取り入れることができるコードスニペットがあると便利ですよね。今回は、デザインをカスタマイズするときに役立つコードスニペットまとめ「10 Beautiful Nature Inspired Code Snippets」を紹介します。
自然の風景をテーマにHTMLやCSS、JavaScriptで作られたコードスニペットがまとめられています。気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
(さらに…)
デザインに質感を与えてくれるグランジ素材。その使いやすさからフォントからテクスチャまで様々な素材が日々公開されていますが。今日紹介するのはグランジのテクスチャを表現してくれるphotoshopブラシ「15 High-Res Grungy Texturing Photoshop Brushes」です。

全部で15種類の高解像のグランジテクスチャブラシがセットになっていますが、その中からいくつかピックアップして下記に紹介したいと思います。
詳しくは以下