Flashに替わって、avascriptでコンテンツづくりをする事も多くなってきたと思いますが、今回紹介するのはjQueryで制作する、コンテンツスライダーを集めたjQueryコンテンツスライダー15選「15 jQuery Space-Saving Content Sliders and Carousels」です。
写真がメインのもの、動画含めてスライドするスライダー、文章を中心に見せるものなど、あらゆる種類のコンテンツスライダーが紹介されています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
WEB制作の現場で幅広く利用されている軽量で高機能なjavasciptライブラリjQuery。様々なプラグインが開発され世界中でリリースされていますが、今日紹介するのは、最近リリースされた、ナビゲーション系のjQueryプラグイン集「15 Fresh jQuery Menu Plugins and Tutorials」です。
全部で15のナビゲーション系のjQueryプラグインがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
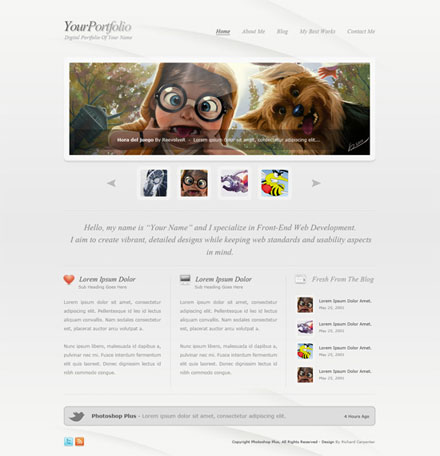
WEBサイトデザインをする方法は様々でクリエイターによって利用しているソフトウェアも異なると思いますが、今回紹介するのはphotoshopを利用して制作するデザイン性の高いWEBサイトphotoshopチュートリアル「25 Excellent Photoshop Web Design Layout Tutorials」です。

25 Excellent Photoshop Web Design Layout Tutorials
洗練されたものからPOPなものまで幅広いデザインのWEBデザインのphotoshopチュートリアルがまとめられています。今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
WEB制作に便利なjQuery。プラグインも豊富にリリースされており、世界中でりよすされているjavascriptの一つです。今日紹介するのは最近リリースされたクリエイティブなjQueryプラグイン集「8 Fresh and Useful jQuery Plugins」です。
全部で8つのプラグインが紹介されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
アナログ感を与えたり、荒荒しさを表現したり、デザインの定番とも言えるグランジ。それだけに国内外で多くのグランジを取り入れた、または表現するための素材が公開されていますが、今日紹介するのはフォント・パターン・テクスチャあらゆるグランジ素材を集めたエントリー「Ultimate Grunge Toolbox for Web Designers」を紹介したいと思います。

10 Seamless Grunge Patterns .png
非常に多くのグランジ素材が集められていますが、今日はその中から特に気になったソイ剤をいくつか紹介したいと思います。
詳しくは以下
軽量で高機能なjavascriptライブラリjQueryその手軽さから、多くのWEBデザイナーに利用されており、世界中でそのライブラリを使い、様々なプラグインが開発されリリースされていますが、今回紹介するのは最近リリースされたjQueryプラグインを集めた「10 New jQuery Plugins You Have to Know」です。
スライダーから、ボタンエフェクトなどなど様々なプラグインが公開されていました。今日はそのなかから幾つか気になったものをピックアップしてご紹介したいと思います。
詳しくは以下
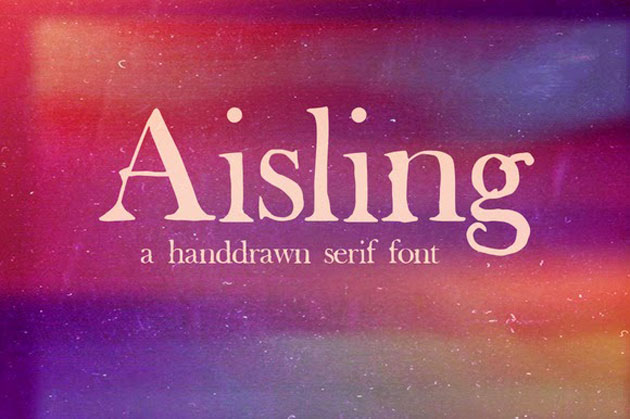
デザイナーには欠かせない存在となっているフォント。フリーで配布されているものにも非常にハイセンスなものが多く存在しています。そんな中今回は、最新のデザインフリーフォントまとめ「20 New Free Fonts for December 2014」を紹介したいと思います。

Aisling Serif Free Font « Freebies PSD
デザイン性の高いフリーフォントが20種、比較的新しく公開されたものを中心に紹介されています。
詳しくは以下
会社で決まったテンプレートのレターヘッドを使っている方も多いかと思いますが、今回はレターヘッドを時間をかけずに作れる20種類のテンプレート「20 Letterhead Templates & Mockups That Will Save You Time」を紹介したいと思います。

Corporate Letterhead design free download on Behance
アレンジも可能な、整ったレターヘッドデザインのテンプテートが集約されたまとめとなっています。いくつか気になったものをピックアップしてみました。
詳しくは以下
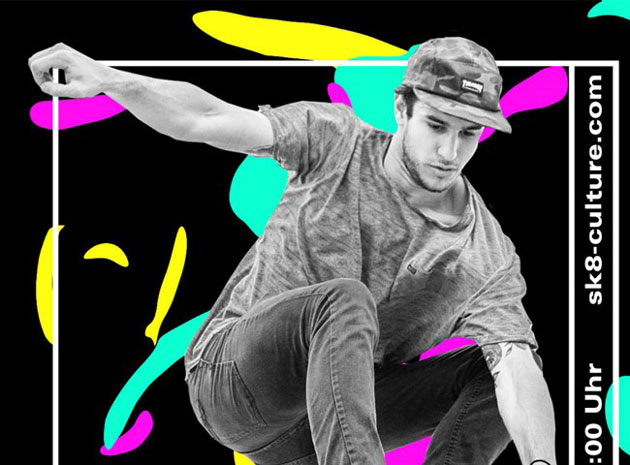
デザイナーにとってPhotoshopは写真加工に限らず、様々なシーンで活用出来る優れたツールです。多くの機能が備わっていますが、なかなか使いこなせない。といった苦手意識を持っている方も多いかもしれません。そんな中今回は、写真の合成からエフェクト効果までデザイン制作に役立つPhotoshopチュートリアルのまとめ「40 Best free Photoshop tutorials from 2018」の紹介です。

How to Create a High-Contrast Skateboard Flyer in Adobe Photoshop
40もの参考になるチュートリアルが紹介されたサイトです。気になった方はぜひチェックしてみてください。
詳しくは以下
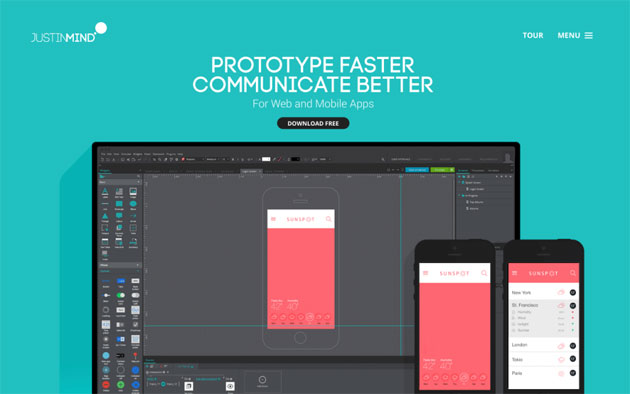
デザインをする上で欠かすことのできないワイヤー制作。設計の基礎となるものであり、制作の方針をディレクターに伝えるためのものでもあります。デザイン業務に必ず組み込まれているものだからこそ、便利なツールを使用すれば業務がスムーズになるはず。そんな中今回は、知っていれば業務が楽になるまとめ「10 Free & Latest Wireframe Tools and Templates」をご紹介していきます。

Prototyping tool for web and mobile apps – Justinmind
ワイヤー制作を楽に行えるようになるツールがまとめられています。下記にいくつかピックアップしているのでご覧ください。
詳しくは以下
普段であれば、装飾の多く入ったフォントは扱いにくく、敬遠されることも多いと思います。しかしクリスマスなど、テーマが明確なイベントであれば、そういったフォントはとても効果的にイメージを伝えることができるのではないでしょうか。今回紹介するのはそんなフォントの中でも、クリスマスフォント向けに厳選された「20 Handpicked Christmas Fonts and Typography Examples」です。
クリスマスをテーマにさまざまなデコレーションが施されたフォントが20種紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
以前「デザイナーのためのWEBポートフォリオ集「50 Beautiful and Creative Portfolios」」という記事でクールなデザイナーのポートフォリオサイトをまとめたエントリーを紹介しましたが、今日紹介する「30 More Portfolio Sites for Your Design Inspiration」もそんなデザイナーのポートフォリオのデザインリソースとなりうるまとめエントリーです。
前回と比べて、選んできているサイトが違う的に、全体的にグラフィカルなものが多いような感じがします。全部で30のサイトが紹介されていますが、今日はその中からいくつ描きになったポートフォリオサイトを紹介したいと思います。
詳しくは以下
1つのデザインを完成させるためには、多くの素材の組み合わせが必要になってきます。フリーで配布されているものも多数ありますが、時には自分で作らなくてはいけない、オリジナル性を求められるシーンに遭遇することもあるのではないでしょうか?今回はそんな時に参考にしたい、自身で一から作り上げることができるデザインチュートリアルまとめ「38 Best Design Tutorials for Learning Sketch 3」を紹介したいと思います。

iOS Design using Sketch. Part one: iOS Navigation Bar – YouTube
アイコンやイラスト、UI、アニメーション、ツール類など、多彩なチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下