自身で使っているPCにはphotoshopがインストールしてあり、ブログに載せる画像の補正やリサイズはすべてphotoshopで行なっています。しかしphotoshopは高価なものであまり一般のPCに標準でインストールされているものではないので出先で使用するのは困難な場合が多いです。そこで今回紹介するのはオンラインで無料で使えるPhotoshopライクな無料ツール「Splashup」です。

かなりphotoshopに近いインターフェイスでログインや面倒な手続き無しで利用できるため出先や等でちょっとした画像修正をする時に力を発揮してくれます。
詳しくは以下
WordPressのロゴを光らせるチュートリアル「Creating A Lens Flare」を実際に試してみました。ネタ元は英語だったので手順を実際に試した結果をお見せしながら日本語で紹介したいと思います。

photoshopで新規カンバスを作ることから始まります。サイズはW1600×H800pxが好ましいとしています。そして新しく出来上がったカンパスを黒く塗りつぶします。
作ったカンバスのセンターにロゴマークを配置します。ロゴは小さすぎても大きすぎてもダメで、大体下記の画像ぐらいの割合でロゴを配置します。

まずロゴをコピーしてレイヤーを重ねます。さらに片方のロゴは背景の黒と統合してください。そして統合している方のロゴにフィルタのレンズフレア105mm Primeを70-100%の間でかけます。
レンズのフィルタをかけたレイヤーをコピーして、透明モードをカラーに設定。光らせた色でレイヤーをすべて塗りつぶします。「D」が飽いているから微妙な感じになってしまいましたが、こうする事で下記のように色を入れて光らせる事ができます。

大元のロゴをコピーして、明るさを調整後ぼかしをかけます。チュートリアルでは30pxでかけています。その後ぼかしをかけたロゴの透明モードをハードライトへ
先ほどぼかしをかけたロゴを複製透明モードをオーバーレイへこれでロゴの周りが光ったようになるはずです。

チュートリアルにはさらに続きがあり、もっとアーティスティックにする方法が書かれていますが今回は割愛したいと思います。詳しくは「Great Design: Creating A Lens Flare With The WordPress Logo- Photoshop」をご覧下さい。ちなみに最後までやり遂げると一番上の画像のようになります。
普通ではつまらないと思い「DesigDevelop」のロゴでも試みたのですが、同じ方法をとってみましたが、下記のようになり、残念な結果になりました。

ロゴによりけりなチュートリアルなので試すならWordPressもしくはそれらしいロゴで試した方が良いかと思います。
Great Design: Creating A Lens Flare With The WordPress Logo- Photoshop
スマートフォンを中心に徐々に現場レベルでも利用されてきているCSS3。ブラウザの互換の問題から利用できない案件もありますが、求められるスキルの一つになっていくとは思います。今日紹介するのはそんなCSS3の素晴らしいチュートリアルを集めたエントリー「30 Excellent CSS3 Tutorials」です。
ナビゲーションメニュー、ボタンなどなど様々な表現のチュートリアルがまとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
海外ではかなりレベルの高いテーマが配布されているWordpress。本当に様々なテーマが出回っていますが、今日紹介する「15 High Quality Premium-Like Free WordPress Themes」は数あるWordpressテーマのなかでも有料の物に引けを取らない素晴らしいテーマを15個、選び抜いたエントリーです。
有名なのもあり、よく見かけるテーマもありますが、今日はその中でもあまり見かけない物を中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
企業や団体などのアイデンティティを表す、ロゴにも様々な種類のデザインがありますが、今日紹介するのは3Dの表現を取り入れたロゴを集めたデザイン集「30 Creative 3D Concept Logos from Deviantart」を紹介したいと思います。
2Dのものにくらべるとゴツゴツした印象がありますが、それだけに印象に残るロゴとなっています。いくつかデザインが集められていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインを制作する際、行き詰まる事は誰でも経験した事があると思います。そんなときに新たな刺激を与えてくれるインスピレーション集が今回紹介する「Creative Graphic Design for Advertisement」です。
様々な表現のグラフィックが紹介されていて、タイトルの通りおもに広告のデザインを集めてきているみたいです。海外のデザインなのでなかなか日本でデザインしているとなかなかできないデザインが多いですが、だからこそインスピレーションを得るにはぴったりなデザイン集だと思います。いくつか紹介されていますが、今回はその中からいくつか気になったグラフィックデザインをいくつか紹介したいと思います。
詳しくは以下
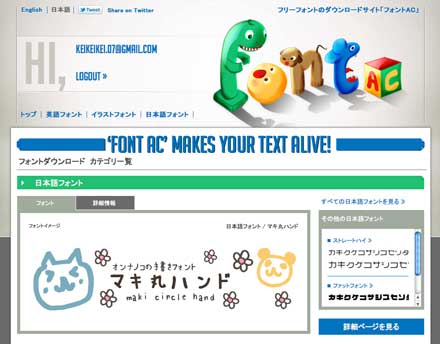
デザイン制作時に欠かせないフォントですが、もともとパソコンに入っているフォントだけでは、デザイン表現が難しい場合も多いと思います。しかし高額で販売されているフォントも多く、なかなかフォントを増やすことができないとお悩みの方も多いはず。そこで今回紹介するのは、商用利用も可能なフリーフォントがダウンロードできるサイト「フォントAC」です。

手書き風のフォントから、使いやすいゴシック体のフォントまで、ユーザーが利用しやすいサイトとなっています。
詳しくは以下
間も無く発売されるiPhoneX。販売開始を楽しみにしている人は多いのではないでしょうか。そんな中、デザインに携わるデザイナーやデベロッパーはいち早く新機種に対応するため、ディスプレイサイズや構造を知っておく必要があります。今回は、新機種iPhoneXのUIデザインのヒント集「UI Design Tips for iPhoneX」の紹介です。

全面ディスプレイになったiPhoneXは今までとは異なる点がいくつかあります。疑問を解決するためのヒントが紹介されていますのでWebデザイナー必見です。
詳しくは以下
手軽に背景にさまざまなデザインを展開することができるパターンは、非常に重宝する存在。そんな便利なパターンのフリーベクター素材を集めた「45+ High-Quality Free Vector Patterns」を紹介したいと思います。
多彩な種類のベクターパターンがまとめられています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
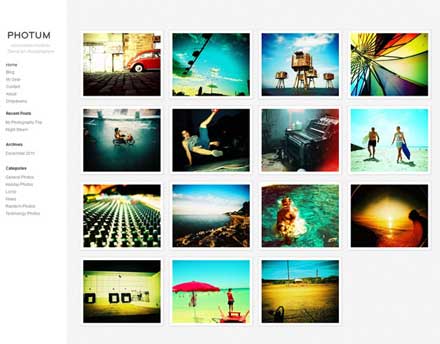
豊富なテーマが展開されており、誰もが手軽にwebサイトを持つことができるWordPressは、一般の方からプロのWEBサイト制作者にまで、幅広く利用されています。そんなWordPressのテーマの中から今回は、比較的最近発表されたシンプルで使いやすい、フリーのテーマをまとめた「20 New and Free Minimal WordPress Themes」を紹介したいと思います。

(Free HTML 5 Responsive WordPress Theme for Photographers)
誰にでも使いやすい、シンプルながら内容の伝わるテーマが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
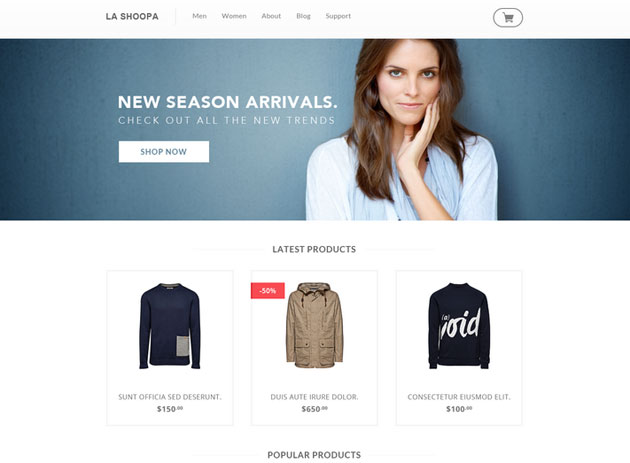
インターネット上で買い物ができるショッピングサイト。見た目のデザインはもちろん、使いやすさや商品の見やすさも重要なポイントとなってきます。今回は双方に優れたPhotoshopテンプレート13種「13 Free Ecommerce Templates In Photoshop Format」を紹介したいと思います。

Free PSD eCommerce Website Template
デザイン性も、機能性も秀逸なフリーテンプレートが紹介されています。気になったものをピックアップしましたので、書きよりご覧ください。
詳しくは以下
日々新しいものがどんどんと誕生しているデザインフォント。常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたい最新フリーフォントまとめ「12 Newest Free Fonts for Designers」です。
デザイナーとして活躍されている方、デザインを手がけている方なら是非知っておきたいデザインフォントがまとめられています。
詳しくは以下