世界最大の写真共有サービスFlickr。国内でも利用していると言う方も多いのではないでしょうか?今日紹介するのはFlickrの写真を簡単にスマートなギャラリ−にすることができる「Flickr photobar Gallery」です。

クリックするとバーがせりでてくるように設計されていて、既存のWEBサイトにも無理なく、ギャラリーを統合することができます。実際のデモも公開されていましたので「Flickr Photobar Gallery Demo」からどうぞ。
詳しくは以下
ギャラリーはjQueryによるもので、サイトへの実装も単純です。呼び出すフォトストリームは解凍後のフォルダにあるjquery.Flickrphotobar.jsの斎場の var user_idの値を書き換えれば、そのユーザーIDのフォgとストリームを読むようになっています。その他のせり出てくるbarの挙動などもこのjsからある程度は制御出来ます。デザインはCSSによるものなので、サイトに合わせてカスタマイズも可能です。
使い方は色々とあると思いますが、普段の写真をFlickrにアップしているブログなどなら効果的に使えるのではないでしょうか?Flickrの写真をサイトともに活用したい方は是非どうぞ。
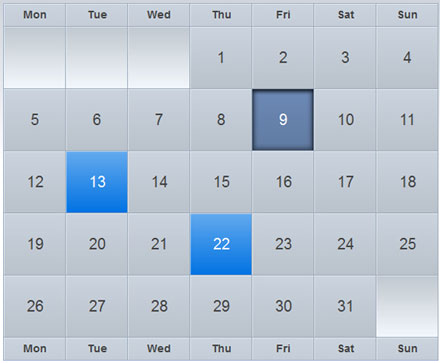
javascriptのライブラリとして人気が高い、jQuery様々なプラグインがリリースされていますが、今日紹介するのはカレンダープラグインのみを集めたエントリー「30 jQuery Calendar Date Picker Plugins」です。

Create astonishing iCal-like calendars with jQuery
jQueryを利用した様々なタイプのカレンダーが全部で30まとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
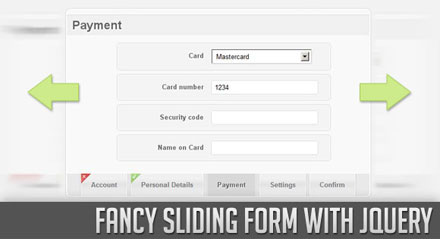
WEBの欠かせない要素の一つフォーム。お問い合わせから、アンケートまで、様々な情報をユーザーから取得する際に利用されていますが、項目や、表示の仕方によっては、面倒な印象を与え、思ったように情報が得られなかったりしますが、今回紹介するのは質問項目のカテゴリーごとにスライド表示でフォームを表示できる「Fancy Sliding Form with jQuery」を紹介したいと思います。

実際に動作しているデモは「Fancy Sliding Form with jQuery」をご覧下さい。単純にスライダー表示させているだけでなく、スライダーを動かした段階で、入力項目がキチンと入力されているかどうかの判定も行えるみたいです。
詳しくは以下
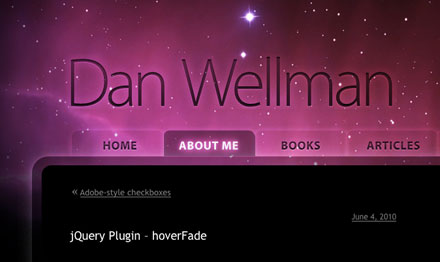
メニューなどのインターフェイスの仕掛の一つとしてスタンダードな手法ロールオーバー。自分が今、何を触っているのかがすぐに分かるUI向上のためには常識的なものです。今回紹介するのはそんなロールオーバー処理をフェードインで表現するjQueryプラグイン「hoverFade」を紹介したいと思います。

本の少しの違いですが、通常のロールオーバーに比べると作りこんだ感じを受けます。とくにメニュー部分などユーザーの目が触れやすく、常に触る部分への実装はクオリティを高く見せるためにも重要なのではないかなと思います。
詳しくは以下
様々なシーンで利用されている軽量かつ高機能なjavascriptライブラリjQuery。本当に色々な事が工夫次第で可能ですが、今回紹介するのはテキストをフェードインしながらマウスオーバーで色を変える「jQuery Glow」です。言葉で説明するとわかりづらいので、まずは下記からデモをご覧下さい
通常のテキストにマウスオーバーするとゆっくりとフェードしながら色が変わっていきます。
詳しくは以下
javascriptを使って様々な表現ができるjQuery。様々なシーンで利用されていますが、今日紹介するのはよくあるスライダーで表現されたスライドショーではなくて、フルスクリーンをで演出されるスライドショー&ギャラリー「Sliding Panel Photo Wall Gallery with jQuery」を紹介したいと思います。

上記のように一面に画像を引き詰め、その画像をクリックするとしたからせりでてくるようなエフェクトで画面遷移され、個別の画像が表示されると言うものです。
詳しくは以下
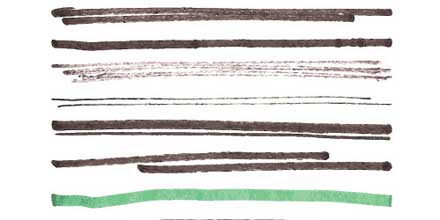
イラストレーターでデザインする際に色々と便利使えるブラシ。ディフォルトでもかなりの数がインストールされていますが、今日紹介するのは、イラストレーターで使えるフリーブラシセット集「30+ High Quality Adobe Illustrator Brush Sets」です。

Free Vectors-230 Marker Illustrator Brushes
アナログ感溢れるもの、幾何学的なもの、パーティクルのような光が溢れるものなどなど、様々なブラシセットが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
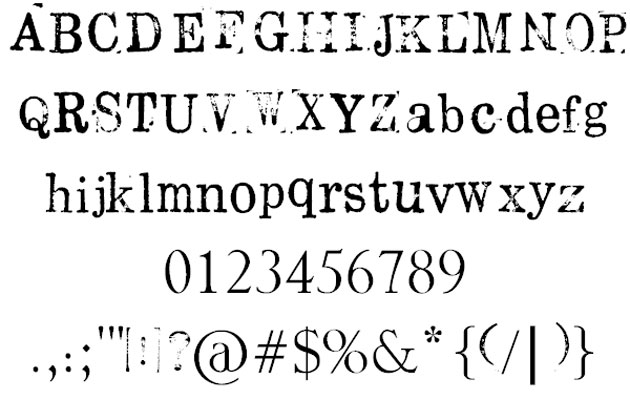
多数のフォントがフリーで展開されており、デザインに合わせてさまざまなバリエーションが選べるということもあり、日々重宝されている方も多いのではないでしょうか?そんな中今回紹介するのは、スタンプで押したような形が特徴のフリーフォントまとめ「Stylize Your Designs with these Free Stamped Fonts」です。

(Rubber Stamp font by Marta van Eck Designs – FontSpace)
アナログテイストな質感を出したい時におすすめな、かすれたような雰囲気が特徴のスタンプフォントが多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
軽量で高機能なjavascript、jQuery。様々なサイトで様々な形で利用されていますが、今回紹介するのはサイト制作に便利なjQueryを集めた、「15 useful jQuery plugins and tutorials」です。
キャプチャー、フューチャーリスト、サジェストなどなど様々なプラグイン紹介されています。今日はその中から気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
フリーで使用できる素材が豊富に展開され、つねにチェック・ストックをされているデザイナーの方も多いのではないでしょうか?そんな中今回紹介するのは、フリーでダウンロード可能なデザインリソースまとめ「14 Best Design Resources Released this Week」です。

RetroSauce – Letterpress Actions ~ Actions on Creative Market
さまざまな種類のフリー素材がまとめられており、どれもデザイン性のあるものばかりが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
もうすぐクリスマス。直前となってクリスマスカードを作っているそんな方もいるかと思います。今日紹介するのはクリスマスの雰囲気を盛り上げてくれるフリーフォントを集めたエントリー「10 Free Christmas fonts」を紹介したいと思います。

Download Porcelain-so you can share it with other people and use it for free
コミカルな書体から、きれいめな書体まで様々なフォントが紹介されていますが、今回はその中から気になったものをピックアップしていくつか紹介したいと思います。
詳しくは以下
女性向けデザインや可愛らしい雰囲気のデザインをする際に役に立つのが、ファンシーなパターンやイラスト。ポイントとして取り入れれば、一瞬でデザインの雰囲気をそれらしく仕上げてくれるはず。今回ご紹介するのは、そんなファンシーな素材をお探しの方におすすめしたいパターン素材「Magic Forest Patterns」です。

Magic Forest Patterns — download free patterns by PixelBuddha
名前の通り、魔法の森をテーマにした可愛らしく遊び心溢れるシームレスパターン素材集です。
詳しくは以下
(さらに…)
多くのコンテンツを少ない面積で見せることができるアコーディオンによる見せ方は様々なWEBのシーンで使われていますが、今回紹介するのは、通常一方向だけではなく、縦と横、両方向に展開ができるjQueryを使ったアコーディオン「Grid Accordion with jQuery」です。
上記のように、多数のカテゴリーでコンテンツが多岐に渡る場合や表組みで、比較したいときなどは非常に便利な機能だと思います。
詳しくは以下
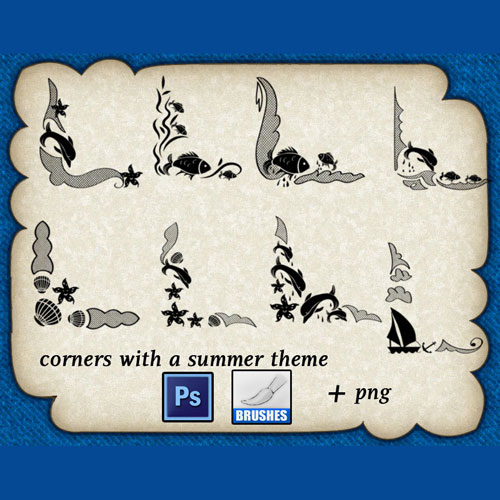
デザインの周辺を彩るコーナー素材。アンティークなタイプを中心に、さまざまなデザインのものが展開されています。そんな中今回紹介するのは、ハイクオリティな装飾コーナーブラシが揃った「40 High Quality Decorative Corner Brushes For Free Download」です。

Summer Theme Corners – Photoshop brushes
多彩なデザインのコーナーブラシが厳選され、紹介されています。気になったものを以下にてピックアップしていますので、ご覧ください。
詳しくは以下