デザイン制作をする時には、いろんな種類の素材を使用して作り上げていくことも多いと思います。今回はそんなシーンにおすすめのまとめ「50 fantastic freebies for web designers, May 2014」を紹介します。

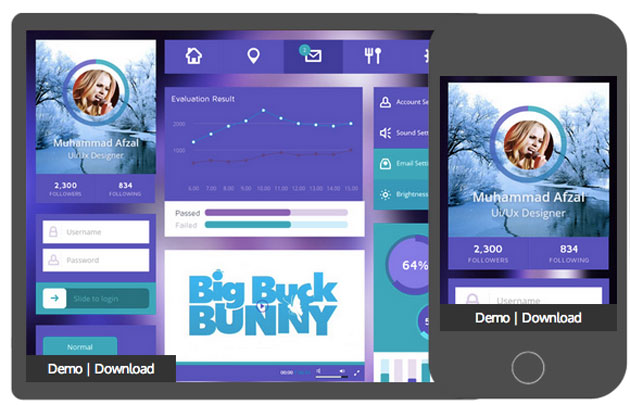
(Purple UI Kit Flat Responsive web template by w3layouts)
フォント、テクスチャ、UI、psd、JS、CSSといった多彩な素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで配布されているフォントの中にもさまざまな種類があり、色々な種類をストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、スタイリッシュかつ個性溢れるデザインフリーフォントをまとめた「Stylish Free Fonts For Graphic Designers」です。
デザインを引き締めてくれたり、印象的な雰囲気に仕上げられるデザインフォントが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
普段使用するフォントは、比較的シンプルで、いろいろなデザインに応用が効くものが多いと思いますが、デザインによってはフォント自体がデザインされていると、簡単にクオリティをアップさせることができるもの。そんな中今回紹介するのは、リボンをモチーフにしたデザインフォント「10 High Quality Free Ribbon Fonts」です。

(Ribbon effect of letters – Vector Gallery)
リボンの質感をフォントに取り入れた、個性的で可愛らしい印象が特徴となっています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
紙ものデザインでも、webデザインでも必ずといっていいほど使用するフォント。デザインに個性を持たせたい時には、フォント自体がデザインされているものを利用すると手軽にクリエイティブな雰囲気を表現することができます。今回はそんなシーンにおすすめのデザインフォント「18 New Free Fonts for Graphic Designers」を紹介したいと思います。

(BUILDING | Free Typeface on Behance)
シンプルなものから、グラフィック要素の強いものまで、18種のフォントがまとめられています。
詳しくは以下
デザインのイメージを左右するといっても過言ではない程、非常に重要な役割を持つフォント。その選定には充分に吟味を重ねたいもの。今回はクリエイティブなデザインにおすすめの、最新フリーフォントまとめ「12 Latest Free Fonts for Designers」を紹介したいと思います。

(Dirty Slab a new typeface with free download)
デザインのクオリティを高めてくれるフリーフォントが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
前回何かに特化したブログを作りたいときに役立つWordPressテーマ集「20 Specialty WordPress Themes」という記事で様々なジャンルに特化したWordPresssテーマを紹介しましたが、今回紹介する「10+ Free Magazine Style WordPress」は雑誌スタイルのWordPressのテーマが集められたエントリです。

全部で10個の雑誌スタイルのテーマが集められていて、通常のblogとは少し違ったテーマをダウンロードすることができます。今日はまとめられているテーマの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
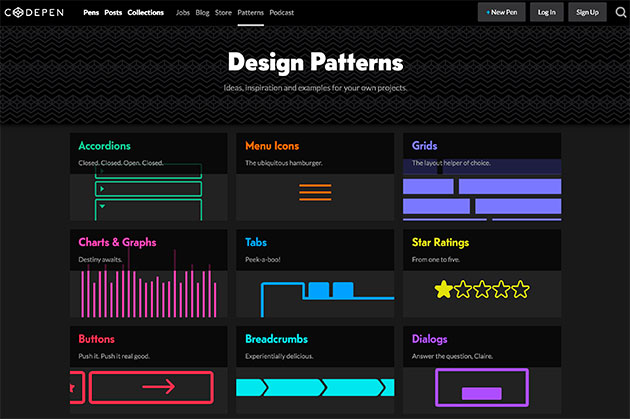
開発する上で重要なのが各種要素の動きや挙動、見た目だけではなくて、動きもクオリティに大きく関わってきます。今日紹介するのは各要素ごとのデザインサンプル・HTML・CSS・JSのコードまで参照することができるデザイン集「CodePen Design Patterns」です。

アコーディオン・メニューアイコン、タブ、ドロップメニュー、ローディングといった、WEBサイトのインターフェイスを構成する上で重要な要素ごとにまとめられています。
詳しくは以下
様々な表現を可能にしてくれるphotoshopブラシ。様々なブラシがフリーで公開されていますが、今回はグラフィティ的な表現を可能にするphotoshopブラシセット「350+ Ultimate Free Spray and Splatter Paint Brushes」を紹介したいと思います。

Free Hi-Res Splatter Photoshop Brushes
スプレーからペンキ風のphotoshopブラシセットが多数まとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
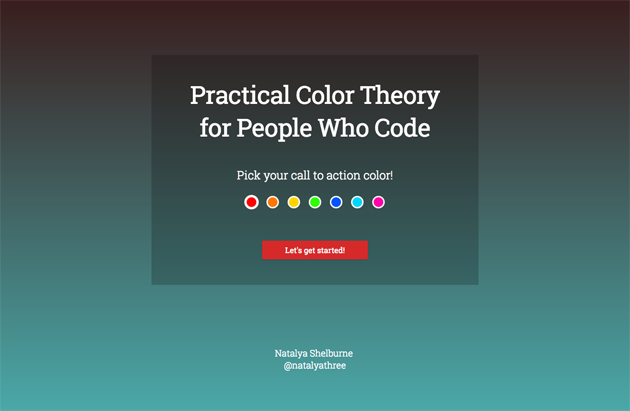
Webサイトのコーディングを一手に担うコーダー。デザインに関する知識を持っているだけで、仕事の仕方も大きく変わってきます。そんな中今回ご紹介するのは、コーダー達へ向けた簡易的な色彩学を学ぶためのWebサイト「Practical Color Theory for People Who Code」です。

色相の説明から始まりトーンオントーンなど、基礎的な知識を学ぶことができます。
詳しくは以下
制作にとても便利な紙の表現。無機質なデザインに質感や暖かみを与えてくれます。便利だけあって、背景素材は多数公開されていて、クオリティの高いテクスチャも多いのですが、今回紹介するのは紙の表現を可能にするphotoshopブラシを集めたエントリー「A Collection of Photoshop Paper Brushes for Your Next Design」を紹介したいと思います。
破れだったり、表面の質感だったりと様々な紙を表現んするブラシセットが集められています。テクスチャでは実現できなかった部分もブラシであれば自分で加工していけるので色々と表現の幅も広がるかと思います。今日はその中からいくつかきになったものをピックアップして紹介したいと思います。
詳しくは以下
デザインするものや目的、予算などに合わせて、使う素材には様々なバリエーションが必要となってきます。今回はそんな時に是非参考にしたい、50種の最新の魅力的なフリー素材を集めた「50 fantastic freebies for web designers, August 2014」を紹介したいと思います。
比較的新しい使い勝手のよい、いろんな種類の素材がピックアップされまとめられています。気になったものを選定しましたので、下記よりご覧ください。
詳しくは以下
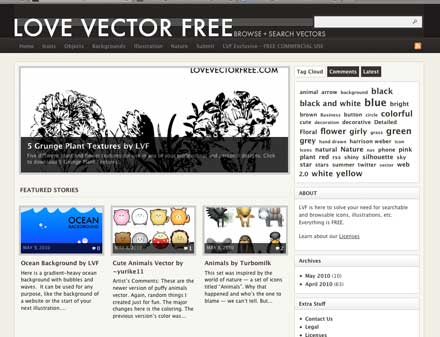
制作にはとても便利なベクターデータ。サイズや色など様々なカスタマイズが可能なため、多くのデザインの現場で利用されている形式ですが、今回紹介する「Love Vector Free」は制作素材に使えるベクターデータを配布しているサイトです。

様々なカテゴリーに分けて公開されていますが、商用利用可能なベクターデータは「FREE COMMERCIAL USE Archive」というカテゴリーでまとめられています。今日は商用利用可能なベクターデータの中からいくつか気になったものを紹介したいと思います。
詳しくは以下
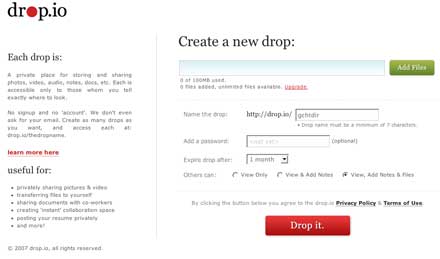
回線速度も整ってきてオンラインでファイルのやり取りをする事も激増したと思います。国内でも様々なオンラインストレージサービスやファイル転送サービスがありますが、今回紹介する「drop.io」はシンプルでスッキリとしたデザインで機能的にも細かな設定ができるオンラインストレージです。

「Drop.io」は簡易オンラインストレージの用にファイルをアップロードして渡したり管理するだけではなく権限設定できたり、任意でパーマリンクを設定して、パスワードを付加したりできるのが特徴です。
詳しくは以下
今まで、WEBデザインの細かい部分に絞ったデザイン集を「コメント部分のデザイン集「30 Must See Comment Designs」」や「日付表示のデザイン集と素材集「Gallery Of Date Stamps And Calendars」」などと紹介してきましたが、今日紹介するのは404ページのデザイン集「49 Nice And Creative Error 404 Pages」です。
通常404ページというのはエラーページであり、本来なら余り好ましくない所なのですが、「49 Nice And Creative Error 404 Pages」で紹介している404ページはクリエイティブ性が高く本来ならガッカリさせてしまうページを素晴らしい形で演出しています。今日はいくつか紹介されている中から気になるものをピックアップして紹介したいと思います。
詳しくは以下