webデザイン業界の移り変わりの早い流行と共に、フリーで配布されている素材も常に新しいものがどんどんと登場しています。そんな中今回は、ハイクオリティな最新フリーリソースまとめ集「50 Free Resources for Web Designers from May 2016」を紹介したいと思います。

Free Isometric Stationery PSD Scene Creator by ZippyPixels – Dribbble
UIやフォント、アイコン、モックアップなど、さまざまな種類の素材が多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
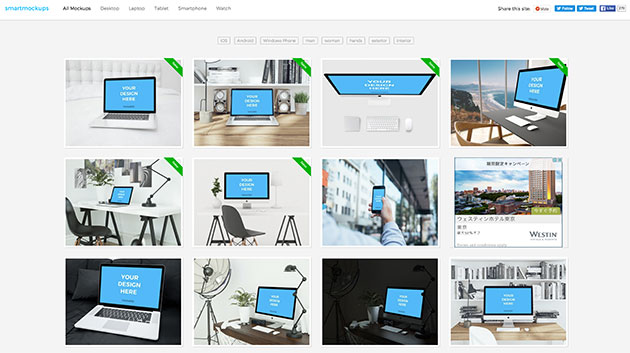
WEBデザインを生業として行う上で、単純にデザインしたものを見せるだけでは無く、時には実際にスマートフォンやPCに表示されている画像を見せてイメージを膨らませていただく作業をしたということもあると思います。今日紹介するのはそんなモックアップを画像をアップロードするだけで制作してくれる「Smartmockups」です。

デスクトップからスマートフォン、タブレットなど様々なモック写真が公開されており、それらを簡単に利用することが可能です。
試しにDesigndevelopのスクリーンショットで試してみましたので以下からご覧ください。
詳しくは以下
さまざまなテイストのフォントがフリーで配布されており、ジャンル別にピックアップされているデザイナーの方も多いのではないでしょうか。そんな中今回紹介するのは、手書きのラフな雰囲気を表現できるフリーハンドライティングフォント集「50 Free Handwritten Fonts | Fonts」です。
手書きならではの自由なタッチ、フリーで広がり感のあるデザイン性を演出できるフォントが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中のレタッチや画像加工で利用されているプロユース仕様のソフトウェアPhotoshop。簡単な色補正から本格的な合成、絵作りなどスキルを高めれば本当に色々なクリエイティブを可能にしてくれます。今日紹介するのはフォトショップチュートリアル2016年ベスト「Best of 2016: 30 Tutorials for Photoshop Fans」です。

Cutout Paper Style in Photoshop
全部で30ものチュートリアルがまとめられていますが、今日はその中から気になったものピックアップして紹介したいと思います。
詳しくは以下
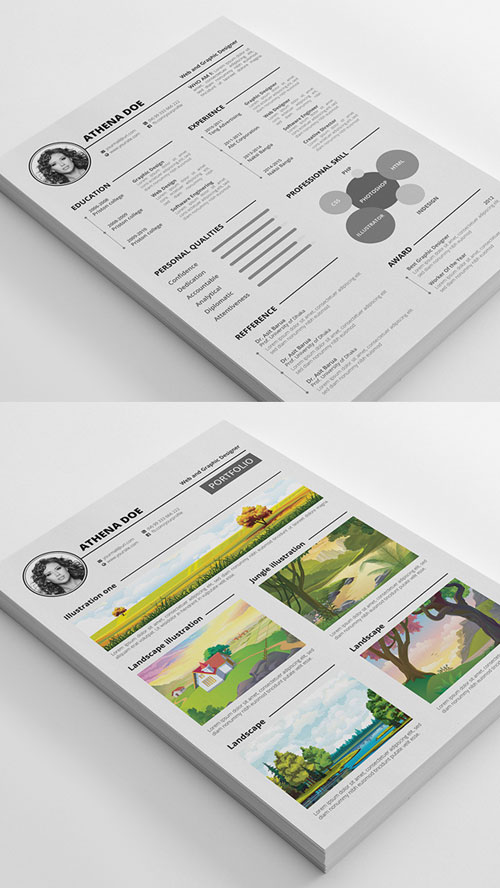
psd形式の素材は何かと重宝し、高度な加工技術により非常にクオリティが高いものが多く配布されています。そんな中今回紹介するのは、フリーで使用できるハイクオリティなデザインセンスのpsd素材を集めた「50 Best Free PSD Files」です。

Dribbble – Resume | Freebie by Mahmud Saeef
デザイン性に優れたpsd形式の素材が集められており、どれも使ってみたくなるような魅力的なものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
シンプルなデザインほど、ごまかしがきかず、スペースの空き具合や、フォントの選び方等、様々なバランスが目立ってきて難しい場合が多いですが、今回紹介するのはバランスのとれたシンプルで美しいWEBデザイン集「50 Beautiful Clean and Simple Web Designs」です。
シンプルで無駄のWEBデザインが多数集められています。今回はその中からいくつか気になったページをピックアップして紹介したいと思います。
詳しくは以下
筆や絵の具の質感をパソコン上のソフトで表現するのは難しく、手書き素材に頼っているという方も多いのではないでしょうか?そんな中今回紹介するのが、アクリルの雰囲気を表現できるブラシをまとめた「A Compilation of Free Acrylic Brushes in High Resolution」です。

40 Free High-Res Acrylic Paint Photoshop Brushes | Think Design
筆書き感を表現できるブラシから、パレット内の絵の具の雰囲気を表現できるブラシまで、さまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
画像に使われている色をアップロードした画像、もしくはURLで指定した画像から色を解析してくれるオンラインサービスが今回紹介する「Whats Its Color」です。サイトのメインの画像の色に合わせる時、画像とデザインのテイストを統一したい時なんかに使えそうです。

画像を指定するだけで、一番多く使われているカラーとその画像に含まれている割合TOP10の色をWEBセーフカラーで表示してくれます。
詳しくは以下
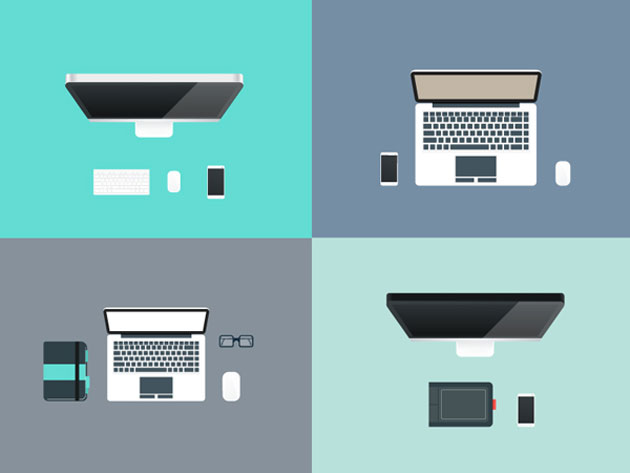
今や、多くのwebサイトやグラフィック、アプリケーションのUIはフラットなデザインがメイン。無駄を省いたシンプルな見た目が、使いやすさや見やすさにも大きく影響しているようです。そんな中今回は、フラットテイストなグラフィックフリー素材まとめ「35 Free Flat Graphics and Web Elements for Designers」を紹介したいと思います。

Flat Workspace Illustrations by GraphBerry – Dribbble
フラットな質感であり、さらに高いクオリティやデザイン性を感じさせてくれる素材が揃っています。幾つか気になるものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
小気味の良いアニメーションはWEBデザインのアクセントとなり、よりクオリティを高めてくれますが、今回紹介するのはローディングアニメなどに利用できるシンプルなCSSスニペット「SpinKit」です。

このアニメーション画像などは一切利用せずには全てCSSで書かれており、HTMLとCSSを書くだけ簡単に実装することが可能です。
詳しくは以下
WEBサイトのユーザーインターフェイスには欠かせないアイコン。グラフィカルに表現されたアイコンはそれ一つで様々な意味をユーザー与えてくれます。今日紹介するのはどんなWEBサイトでも利用できそうな汎用性のある定番シンプルなアイコンセット「108 Mono Icons: Huge Set of Minimal Icons」です。
![]()
全部で108個のアイコンが収録されており、メールアイコン、ユーザーアイコン、ダウンロードアイコンなどなど、WEBで必要なものは一式揃っているといった感じです。収録アイコンの一覧は以下の通りです。
詳しくは以下
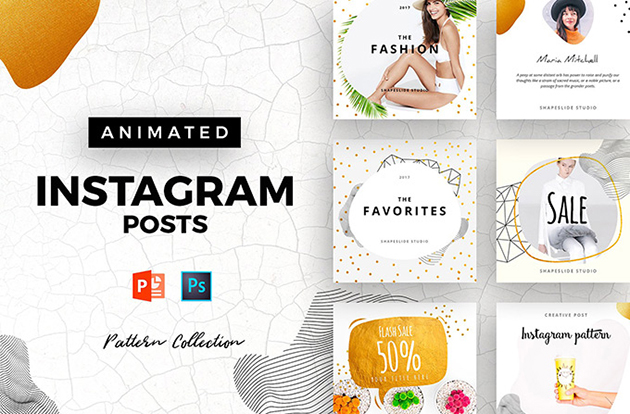
SNSを活用し情報発信をする人が増える中、いかに魅力的に投稿を見せるのかが鍵となってきています。今回はそんなSNSへの投稿をお洒落にデザインしてくれるフォトフレーム素材「Animated Social Media Pack」を紹介します。

Instagramベースの正方形のフォトフレームが、12種類セットになった使いやすい素材集です。
詳しくは以下
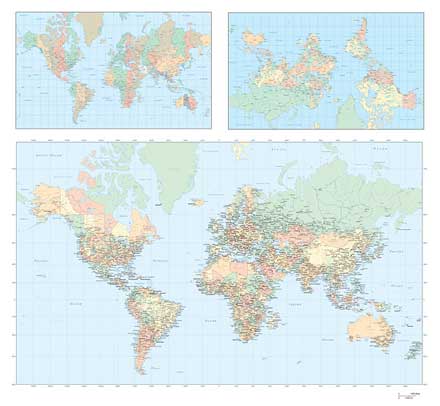
デザイン制作で地図素材を使う機会は意外に多い気がします。素材としていろいろなバリエーションを持っていると便利な上、どうしても定番の形に落ちついてしまいがちなテイストを、クリエイティブ性の高いものに変えることができるはず。今回はそんな時に役立つ世界地図素材まとめ「20 More World Map Source Files」を紹介したいと思います。

(3 Vector map of the world plan_Download free vector,3d model,Icon–youtoart.com)
psd,、eps,、ai,、そしてsvgやpngといった形式の地図素材が、デザイン豊富に紹介されています。中でも気になったものをピックアップしてみましたので、下記より御覧ください。
詳しくは以下