webサイトの中で展開されるたくさんのコンテンツメニューをまとめる時に非常に便利なドロップダウンメニューですが、意外と毎回同じようなタイプになってしまうことは多いのではないでしょうか。そこで今回は、機能性の高いドロップダウンメニューの実例をまとめた「30 Stunning Examples of Drop-Down Menu Design」を紹介したいと思います。

(International Storytelling Center)
シンプルなものから、ちょっとのアイデアで非常に見やすく感じられるものまで、種類はさまざま。中でも気になったものをまとめましたので以下よりご覧ください。
詳しくは以下
写真素材などの加工に利用されるPhotoshop。多彩な素材を作り出すためには、元の素材となるテクスチャの存在がかかせません。そこで今回するのが、最近発表された画像加工に利用しやすいフリーテクスチャを集めた「25 Fresh Photoshop Textures」です。

(High Resolution Glass hexagon Texture – love textures)
自然の風景から布の質感を感じさせるテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
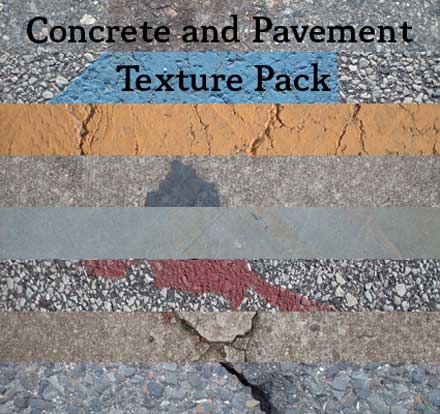
コンクリートのテクスチャは、無機質な印象でありながらも、使い方次第でいろいろなデザインに幅広く活用できる素材として重宝されています。今回はそんなコンクリートのさまざまな表情を利用したテクスチャパック「70 Concrete Texture Packs」を紹介したいと思います。

(Freebie: Concrete and Pavement Texture Pack – DesignM.ag)
シンプルな定番タイプから、使い込まれ味わいが感じられるタイプなど、ジャンルは一つでも、たくさんの種類のテクスチャが収録されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
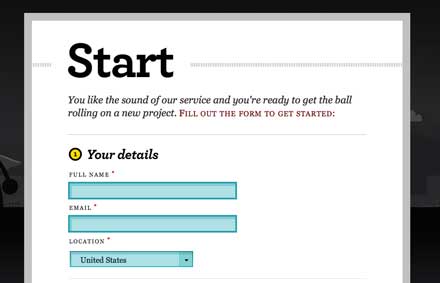
企業サイトやポートフォリオサイトなどへの設置が必須となっているコンタクト・問い合わせ用のフォーム。デザインがどうしても、シンプルでワンパターン化してしまいがちだと思います。そんな時に役立つ、さまざまなデザイン・レイアウトのフォームデザインまとめ「28 Brilliant Form Layouts in User Interface Design」を今回は紹介したいと思います。

見やすく・入力しやすさも重視されている、デザイン性の高いフォームばかりが集められています。気になったものをピックアップしていますので、下記より御覧ください。
詳しくは以下
デザイン感を決定する重要な位置づけにあるフォントですが、個性と伝わりやすさを兼ね備えたフォント選びはなかなか難しいもの。そこで今回紹介するのが、2011年に発表されたフリーフォントの中でも、クオリティの高さに定評のあるフォントばかりを集めた「50 Fresh and Beautiful Free Fonts from 2011」です。

Yore Font by ~Pilastrum on deviantART
デザイン性の高いフォントから、シンプルなフォントまでさまざまなフォントが紹介されています。中でも気になったものをいくつかピックアックしましたので、下記よりご覧ください。
詳しくは以下
インターネット上で配布されているさまざまな種類のフォント。デザイナーの方はいろんな種類をダウンロードして使用されていると思います。そんな中今回は、フリーで使用できるハイクオリティなフォントまとめ「Download High Quality Free Fonts」を紹介したいと思います。

(Construthinvism – Free Font on Behance)
ベーシックに定番として使用できそうなものから、使うだけで個性的なデザインに仕上げることができそうなものまで、たくさんのフォントが紹介されています。
詳しくは以下
オンラインの有料サービス登録時に出現するサインアップ画面。普段何気なく使用していますが、内容や値段等の分かりやすさがとても重要になってきます。そこで今回紹介するのは、サインアップのwebページデザインまとめ「Showcase of 40 Pricing Tables and Signup Pages」です。
プライスやプラン、その内容などをデザイン性を保ちながら明確に表現した例が多数収録されています。下記にいくつかピックアップしましたので、ご覧下さい。
制作にとても便利なテクスチャ。さまざな質感を簡単にデザインに付与してくれますが、今回紹介するのはそのなかでも汎用性が高く、どんなデザインにも使える紙のテクスチャを集めたエントリー「35 High-Quality and Free Paper Textures」です。

Free High Res Grungy Paper Textures | BittBox
方眼用紙のようなものから、少し古びた紙、グランジの効いた紙などなど、様々なテクスチャがまとめられています。セットの内容がいくつか掲載されていましたので、下記に紹介したいと思います。
詳しくは以下
前回「WEBデザイナーに役立つリンクを集めた「455 helpful links for webdesigners」」という記事で、Ajaxからブログ、CSSまでWEBデザイナーのためのリソースを集めたリンク集を紹介しましたが、今日紹介する「10 Websites with huge list 」はそういったリソース集をまとめたエントリーです。

BLUE VERTIGO | Web Design Resources Links
全部で10のリソースサイトが集められていて、designdevelopでお伝えしたものもありますが、今まで紹介したことが無いものを中心にあらためて、いくつか紹介したいと思います。
詳しくは以下
可憐なイメージから華やかなイメージなど様々な印象を与えてくれる花柄の素材。今日紹介するのは花柄の背景パターン素材を60集めた背景素材セット「60+ Floral Patterns, Backgrounds」です。

POPなものからシックなモノまで様々な背景パターンが収録されていますので、色々な出算に使えそうな素材集です。収録パターンがまとめて公開されていましたので、下記に貼り付けておきます。
詳しくは以下
世界的に使われているブログシステムwordpress。その魅力の一つにテーマの豊富さがあります。いままでDesigndevelopでもwordpressのテーマについてはいくつも紹介してきましたが、今日紹介するのはタイポグラフィ中心のシンプルでスタイリッシュなフリーWordpressテーマを集めたエントリー「20+ Free and Stylish Typography WordPress Themes 」です。
上記のようにシンプルで文字を魅せるWordpressが多数紹介されていました。今回は今まで紹介した事が無いテーマを中心にいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
様々なWEBサイトがあり、さまざまなインターフェイスが設計されていますが、今日紹介するのは数あるインターフェイスの中でもスタンダードなタブメニューとアコーディオンについてのインターフェイスのソース集「30+ Animated Tab-Based Interface and Accordion Scripts」です。
全部で30個以上のインターフェイスが公開されていて、すべてソースやサンプル付で公開されていますので、自分のWEBサイトに組み込むことも可能です。今日は紹介されている物の中からいくつか気になったインターフェイスを紹介したいと思います。
詳しくは以下
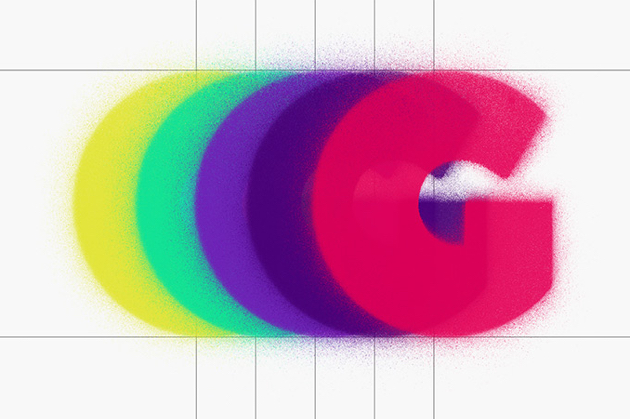
デザインを制作する際、すべて自作できれば良いのですが、手の混んだ表現を作るのにはそれなりに時間がかかります。そんな時は、グラフィック素材をうまく利用して、時間を短縮しながらデザインのクオリティを上げるのも、一つの方法です。今回は、スプレーで描いたようなグラフィティアート風の素材「Spray Art Graphics Toolkit」をご紹介します。

シンプルな形ですが、スプレー独特の質感があり、密度を出したい時にうまく利用できそうです。
詳しくは以下
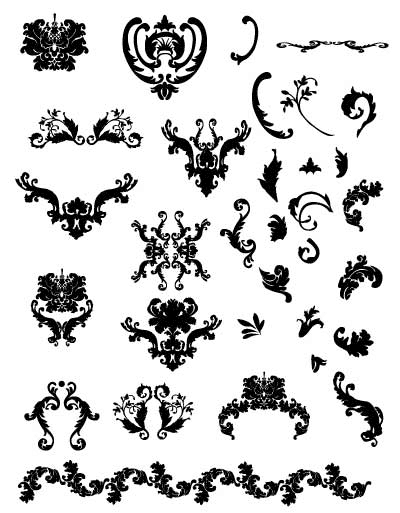
デザインをして行く中で、ちょっとしたアクセントを付けたい時に便利なのが、装飾形のベクターデータ。今回紹介するのは飾りに使えるベクターデータを集めたまとめエントリー「Vector Butterflies and Floral Ornaments」です。

様々な種類のベクターデータのいくつかのセットで分けられ、まとめてダウンロードできるようになっています。
詳しくは以下