更新システムなどを取り入れたwebサイト制作によく利用されるWordPress。フリーのテーマも多数配布されており、便利に利用できるようになっています。そんな中今回紹介するのは、デザイン・機能共に魅力的なフリーWordPressテーマ「25+ free WordPress themes for April 2014」です。

(Capture Free | Slocum Themes)
デザイン的に使いやすいWordPressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
テクスチャの中で、植物をテーマとしたものは比較的定番として使用されており、さまざまな種類がダウンロードできるようになっています。そんな中今回紹介するのは、春らしい雰囲気を表現できるフラワーテクスチャまとめ「Spring Up your Designs with Some Free Flower Textures」です。

(Grungy Mauve Brown Textures Free Download | QTextures – Free Quality Textures)
さまざまな表現の花柄テクスチャが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
デザイン構築をする際に便利に利用できるHTML5&CSS3。目的に合わせて組み込まれていると思いますが、どのようにしたら実現できるかわからないことも多いのではないでしょうか?そんな時に活用したい、HTML5&CSS3チュートリアル「Useful And Fresh HTML5 & CSS3 Tutorials」を今回は紹介したいと思います。

(Caption Hover Effects | Codrops)
デザインに動きや機能性を簡単に取り入れられるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの背景などに彩りを与えてくれるパターン素材。無料で配布されているものももちろん良いですが、時には自分で制作してよりオリジナル性を追求したい時もあるのではないでしょうか?そんな時に是非チェックしたい、さまざまな描写パターンの作り方を学べるチュートリアルまとめ「Pattern Tutorials: 26 Amazing Background Pattern Design Tutorials」を紹介したいと思います。
デザインパターンの作り方が分かりやすく紹介されたチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイト制作にはいろいろな素材を利用しますが、クオリティの高いものを1から作り出そうとすると手間や時間がかかってしまうもの。できれば時間を短縮しつつ、思い通りのデザインに仕上げたいものです。今回はそんなシーンにおすすめのPhotoshop素材を集めた「Useful Collection Of Free Photoshop Files」を紹介したいと思います。

(Transparent Organic Form – 365psd)
いろいろな種類のPhotoshop素材がまとめられており、デザイン箇所に合わせて使い分けられるようになっています。
詳しくは以下
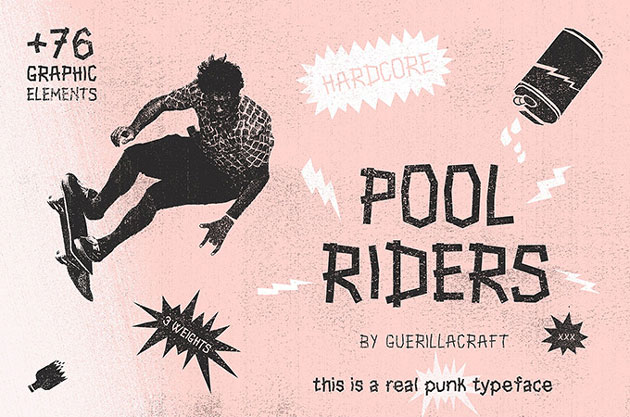
デザインをする上でインパクトのあるものを仕上げるためには、フォントや装飾アイテムがポイント。イメージにあった素材をうまく選定する必要があります。そんな時に参考にしたい、個性的な印象でインパクトを与えるタイポ&ベクターセット「Pool Riders Typeface + Bonus Vector Cut-Outs」を紹介したいと思います。

タイポとベクター素材がセットになった使い勝手のよいアイテムです。
詳しくは以下
偶然の滲みやキャンパスの凹凸などデジタルにはない魅力が沢山存在する、アナログで描かれたペイントテクスチャー。しかし一から制作するのには手間も多いため、素材を活用していると言う人も多いのではないでしょうか。今回ご紹介するのはそんな人におすすめしたい、アナログで制作されたスプレーペイントテクスチャ「Spray paint free texture set」です。

現実では手を出しにくい画材であるスプレーを扱ったテクスチャーセットです。
詳しくは以下
(さらに…)
素材テクスチャ選びは、デザインを左右する重要な要素の一つです。そんな中今回紹介するのは、自然の風合いを上手く再現できる木製テクスチャまとめ「40 New Collection of Free Wood Textures」です。
木目の粗いものから繊細なもの、あえて傷のついた素材からきれいな木目が印象的なものまで、様々なテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
photoshopでの表現力の幅を格段に広げることができるブラシ、実際に愛用されている方も多いのではないかと思います。そんな中今回紹介するのは、水しぶきをリアルに表現することができる「Water Effects Photoshop Brushes」です。

水の動きをリアルに表現したブラシがいくつかラインナップされています。自然でクリアなイメージを表現する際に重宝しそうです。
詳しくは以下
定番ではなく、ちょっと変わったニッチなタイプの写真素材の探索に時間を多く費やしてしまったという経験は、デザイナーなら誰にでも1度はあるのではないでしょうか。そんな中今回はプレーンなパスタのフリーテクスチャをまとめた「A Collection Of Free Pasta Textures」を紹介したいと思います。

(Food Texture Pack | Free Pasta Textures! | High Resolution Textures)
一般的なパスタから日本ではあまり見かけないようなパスタまで、様々なパスタテクスチャがまとめられています。いくつか気になるものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作素材として欠かすことのできないテクスチャ。非常にさまざまな種類が展開されており、日々新しいものをストックされているというデザイナーの方は多いのでは。そんな中今回は、手軽に味のあるニュアンスを加えることができる便利なダンボールテクスチャまとめ「30 Free and Useful Examples of Cardboard Texture」を紹介したいと思います。

(Texture: cardboard 2 by ~Galloping-Textures on deviantART)
比較的シンプルな定番のものや、ダンボール自体にデザインが加えられている個性的なタイプなど、いろんな種類が収録されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーフォントの中にも、プロのデザイン制作に利用しやすいクオリティの高いフォントが多数発表されています。そんな中から今回は、ロゴ制作など、インパクトを与えたいデザインにも利用しやすい、個性と洗練さを兼ね備えたフリーフォントをまとめた「20+ examples of beautiful and inspiring fonts」を紹介したいと思います。

(TELÉFONO Free Font on the Behance Network)
スタイリッシュなフォントからおもちゃのような可愛らしいフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
高い拡張性の他に、世界中でリリースされている高いクオリティのデザインテーマが魅力の一つでもあるWordpress。今日紹介するのは2010年にリリースされたハイクオリティなwordpressフリーテーマを集めたエントリー「100 Free High Quality WordPress Themes: 2010 Edition」。
ギャラリータイプのものグリッドレイアウト。ブロガー向き、マガジンタイプと様々なハイクオリティなフリーテーマが集められています。今日は今までDesigndevelopで紹介したことが無いテーマを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
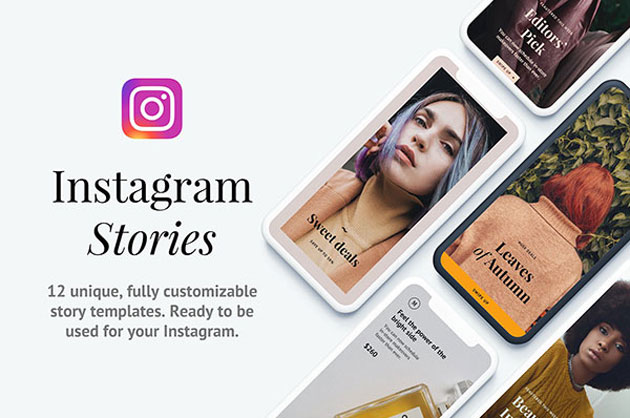
Instagramにお気に入りの場所やおしゃれなカフェ、見た目も可愛いスイーツなど様々な写真を投稿している人は多いのではないでしょうか。最近では”フォトジェニック”から”ストーリージェニック”に変わりつつあるようで、動画の投稿が注目されています。そんな中今回は、Instagramのストーリー投稿に活用出来るテンプレート「12 Instagram Story Templates」の紹介です。

動画投稿もおしゃれにしたいという思いを叶えてくれるテンプレートのセットです。
詳しくは以下
WEBの要素のうち最も重要なもののひとつ写真。そのクオリティや見せ方で、WEBサイトのクオリティは全く違ってきます。今日紹介するのはそんな写真を効果的に見せる、jQueryプラグインをまとめたエントリー「30 Best jQuery Photo Plugins」を紹介したいと思います。
スライダー、スライドショー、ギャラリー、スクローラーなど様々なプラグインが収録されていますが、今回はその中から特に気になったものをいくつか紹介したいと思います。
詳しくは以下