デザインにアナログの質感を感じさせるために、手書きの文字を利用することも多いと思いますが、フォントで対応することで、デザイン制作時間を大幅に短縮させられるかもしれません。そんな中今回紹介するのが、表現力がアップする手書きフォントをまとめた「25 Best Hand Written Fonts」です。

CRAPTACULAR font | UrbanFonts.com
リアルな手書き感が表現できるフォントばかりが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの重要な要素の一つ、フォント。様々な種類のフォントが存在しますが、今回紹介するのは、独特の雰囲気を表現できるゴシックフォントを集めたエントリー「35 Free Gothic Fonts for Designers」です。
全部で35のフォントが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
見出しに使うフォントは、デザインを決定づける非常に重要なもの。それだけに武器となるフォントはある程度それておきたいものです。今日紹介するのは比較的使いやすいクリエイティブなつかえる見出しフリーフォントをまとめたエントリー「25 Yet More Free Fonts for Headlines (from 2012)」です。
シンプルなものから、クリエイティブによったものまで、全部で25のフォントがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
デザイン制作中に手書きの質感を求められる場面も多いと思いますが、個人で手書きの雰囲気を表現するとデザインに偏りが出やすいのが難点。そんな状況に活用したい、アナログ感を表現できる手書き風フォントをまとめた「A New Compilation of Free To Download Handwritten Font」を紹介します。

Janda Quirkygirl Font | dafont.com
筆記体のようなフォントからアナログ感を楽しめるフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
日本では互換性を重視する傾向がつよくまだあまり、特殊なフォントをjavascriptなどで作り出すような手法はスタンダードではありませんが、中には、挑戦的なサイトもあり、フォントをjsやCSSで見せるそんなサイトもあります。今日紹介するのはWEBタイポグラフィ関係のjQueryプラグイン集「jQuery plugins for awesome web typography」です。

FitText – A plugin for inflating web type
フォントを加工するもの、テキストの組を特殊にしてくれるものなど、様々なフォント関連のjQueryプラグインが紹介されていますが、今回はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
Lettering.js – A jQuery plugin for radical web typography.
自動的にclassを割り当てて、傾けたり、色を変えたり色々な処理が可能です。

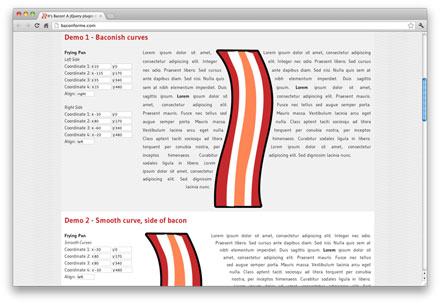
It's Bacon! A jQuery plugin that allows you to wrap text around a bezier curve or a line.
オブジェクトにそって文字組を行なう事ができます。WEB上で紙のようなデザインが可能になります。

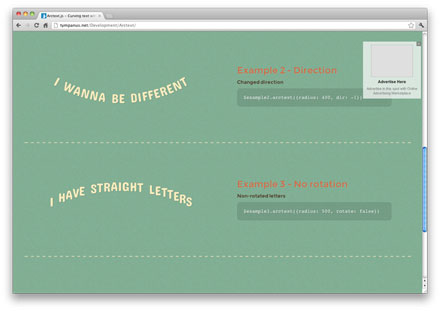
Arctext.js – Curving text with CSS3 and jQuery
文字をパスで並べたような、処理をjavascriptで可能にする。

上記の他にもいくつかのタイポグラフィ関連のjQueryプラグインが公開されています。文字をJS側で制御したいと言う方は是非原文もご覧ください。
デザインに多大な影響を与えるフォント。それだけに多くのフォントを持っておきたいところなのではないでしょうか?今日紹介するのはデザイナーのための新しいフォント集「8 New Free Fonts for Your Designs」です。
比較的、細身で綺麗めなフォントが集められています。全部で8つのフォントがまとめられていますが、今日はその中からいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
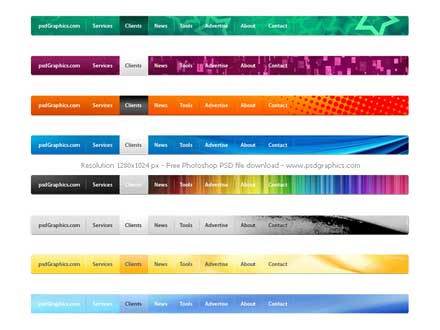
WEBを構成する要素で重要な要素の一つ、ナビゲーション。ユーザーが実際操作する所だけあってそのサイトの印象を決めると言っても過言ではない部分です。今日紹介するのはそんなシンプルなナビゲーションの素材をセットにしたPSD素材集「PSD website navigation menus set」を紹介したいと思います。

基本的には同じ構成、配置になっていますが、ナビゲーションバーの中のイメージが微妙に変わっています。
詳しくは以下
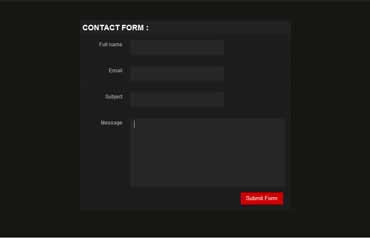
お問い合わせやアンケートなどユーザーとの窓口に様々なWEBサイト、WEBサービスで利用されているフォーム。今日紹介する「20+ Resources and Tutorials for Creative Forms using CSS」はクリエイティブなフォームをCSSで実現する為のTipsをまとめたエントリーです。

20+ Resources and Tutorials for Creative Forms using CSS
今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
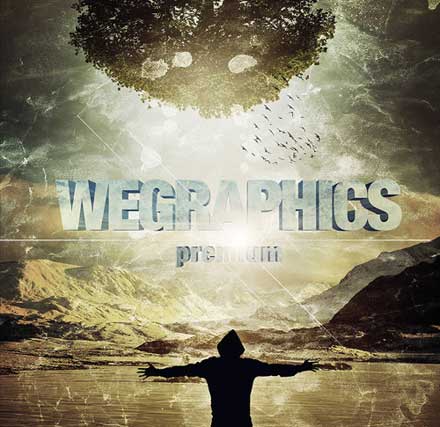
photoshopCS5がもうすぐリリースされますが、最新機能を用いなくても、photoshopは非常に高機能で数世代前のphotoshopでも極めれば、様々な表現が可能です。今回紹介するのは最近発表されたphotoshopのチュートリアルを集めたエントリー「35 Fresh and Excellent Photoshop Tutorials from 2010」

Create a Stylish Grunge Poster with 3D Typography in Photoshop
photoshopの機能を駆使して様々なチュートリアルが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
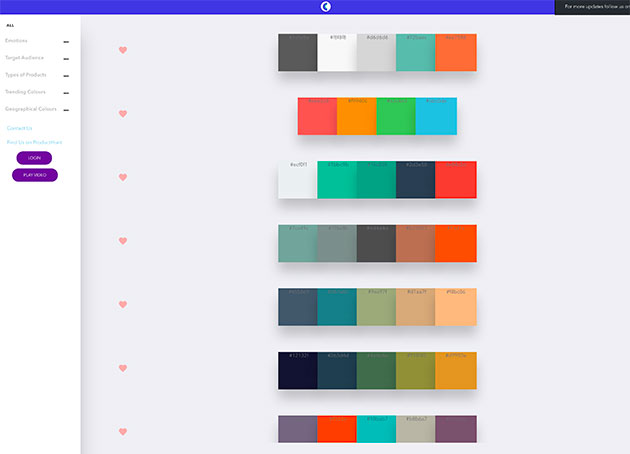
デザインに置いて色は非常に重要な要素の一つで、その配色でデザイン全体のイメージが左右されるほど。それだけに配色というのは難しい決定頁の一つでもあります。今日紹介するのはそんな難しい配色の手助けをしてくれる、感情・ターゲットなど様々切り口から配色を提案してくれる配色ツール「Culrs 」です。

「Culrs」は左側のメニューからEmotions、Target Audience、Type of productsなど選択でき、そこからさらに細分化された項目での色彩パターンを提示してくれます。いくつか試してみましたので以下からご覧ください。
詳しくは以下
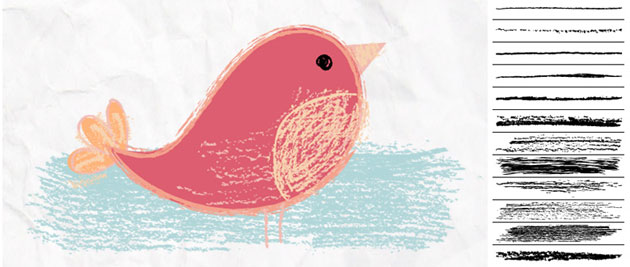
Photoshopのブラシ機能はよく使用するツールだと思いますが、Illustratorにもブラシ機能は存在しており、活用することで表現力を高めることができます。そんな中今回紹介するのは、Illustratorでの描写表現をもっと豊かにしてくれるブラシセット集「20 High-Quality Free Illustrator Brush Sets」です。

Childs Play Crayons – Free Illustrator Brush set | Mels Brushes
手書き風のブラシセットを中心に、20種の魅力的なフリーブラシが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
高機能なjavascriptライブラリjQuery。サイト制作には欠かせないライブラリのひとつと言っても過言ではないほど、世界中で利用されているライブラリの一つです。多く利用されているだけあって、様々なプラグインが日夜開発されリリースされています。今日は最近リリースされたjQueryプラグインをまとめたエントリー「30 Fantastic New jQuery Plugins」を紹介したいと思います。

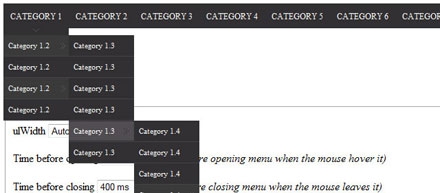
jMenu – Horizontal Navigation with Unlimited Sub-Menus
様々なタイプのjQueryプラグインがまとめられていますが、今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
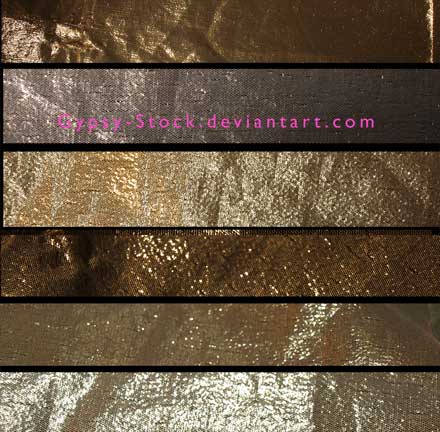
テクスチャの色や質感によって、デザインの雰囲気は大きく変化するもの。そんな中今回紹介するのは、キラキラしたゴールドの質感を楽しめるテクスチャセット「30 Free Shiny Gold Textures For Designers」です。

(Metallic Gold Textures by ~Gypsy-Stock on deviantART)
きらびやかに輝くゴールドカラーのテクスチャが30種収録されています。中でも気になったものをいくつかピックアップしましたので、下記より御覧ください。
詳しくは以下