デザインの良し悪しを決めるフォント選定ですが、膨大な数のデザインフォントの中から選び出すことはなかなか大変だと思います。そんなデザイナーの強い味方になってくれるのが、今回ご紹介するまとめ「Best of 2016: 100 Free Fonts」です。

Elrotex Brush Font — download free fonts by PixelBuddha
なんとこのまとめでは200種類ものフリー欧文フォントを一挙に紹介しています。その数あるフォントの中でもおすすめのものを幾つかピックアップしてみましたので、下記よりチェックしてみて下さい。
詳しくは以下
色々なデザインフォントを試したい、少しでもインパクト与えるために変わったフォントを使ってみたい。今回はそんな時に参考にしたい一度は試してみたいフォントまとめ「30 High Quality Free Fonts For Graphic Designers」を紹介したいと思います。
洗練されたデザインのフォントから手書き風のフォントなど、さまざまな種類が揃っています。気になったものをピックアップしてみましたので、以下よりご覧下さい。
詳しくは以下
デザインに必要不可欠な存在・フォント。2017年もどんどんと新しい種類が登場するかと思いますが、今回はそんなフォントの最新まとめ「50 Best Free Fonts For 2017」を紹介したいと思います。

King Basil – Free Brush Font on Behance
さまざまなテイストのフォントが揃っており、チェックしておきたくなるものばかり。その中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで配布されているフォントにもいろいろありますが、中でも手描き風のフォントは、デザインに良い味をもたらしてくれます。そんな中今回紹介するのは、ラフでアナログな質感を楽しめるフリーフォント15選「15 Beautifully Imperfect Free Brush Fonts」です。

Sophia – Free Handlettered Brush Script Font on Behance
厳選された15種ではありますが、非常に魅力溢れる美しいフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
自分の手で書いたようなアナログテイストな質感が演出できるハンドドローイングフォント。デザインに抜け感などを出したい時にも活用されます。そんな中今回は、フリー配布のハンドドローイングフォント20選「20 Beautiful and Free Hand-Drawn Fonts」を紹介したいと思います。

Thirsty Dog free typeface on Behance
一口にハンドドローイングフォントといっても、いろいろなテイストのものが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
非常にたくさんのフリーフォントがインターネット上で配布されており、どれを選んでデザインに活用して言ったら良いのか迷うことも多々あるかと思います。今回はそんなシーンにも是非参考にしたいまとめ「20 New Superb Free Fonts For Designers」を紹介したいと思います。

Atomic Dustbin font urban grungy handmade brush typeface
シンプルなものから、個性的なタイプまで、トレンドを抑えた20種のフリーフォントがピックアップされています。
詳しくは以下
いろいろな加工技術が集約されたPhotoshop。実にさまざまな表現が可能ですが、どうやって機能を使ったら良いか分からないことも多いはず。そんな中今回は、Photoshopチュートリアルを分かりやすく動画で紹介した「20 Awesome Photoshop Tutorials on Phlearn」を紹介したいと思います。

How to Use Virtual Copies in Lightroom
すべてムービーで解説されているチュートリアルを集めているので、操作する画面上の場所なども把握しやすく、初心者にもおすすめの内容となっています。
詳しくは以下
フリーで使用できる素材は、いくつあっても嬉しいもの。さらにデザイン性の高い魅力的なものであると、より活用頻度も上がるのではないでしょうか?そんな19種の魅力あふれるフリーリソース集「19 Free High Quality Resources That You Must Have」を今回は紹介したいと思います。

Free Textures: Blue stone texture | Grunge
テクスチャやアイコン、パターンなど、あると便利な種類の素材が19種厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBに動きをつけたり、制御したりとWEB上ではなにかと便利なjavascript。ライブラリやプラグインも充実していて、それを利用した様々なテクニックが公開されていますが、今日紹介するのはjavascriptは一切使わず、CSSのみで、様々な表現に挑戦しているTipsを集めたエントリー「30 Pure CSS Alternatives to Javascript」です。

30 Pure CSS Alternatives to Javascript
スライダーやライトボックスをはじめ、javascriptを使って行われているような事をCSSのみで再現しています。全部で30のプロジェクトがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
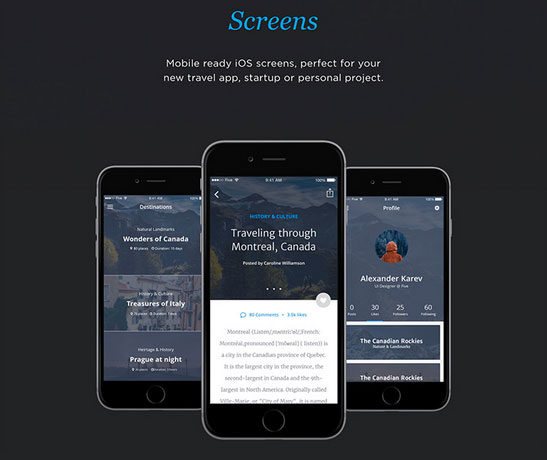
トレンドをしっかりとデザインに反映するために、デザイナーは常に最新の素材をチェックしておくことが必要。そんな中今回紹介するのは、デザイナーが見ておくべき最新のフリー素材を集めた「50 incredible freebies for web designers, September 2015」です。

UI kit for travel apps – Freebiesbug
アイコン、テンプレート、UIなど、活用頻度の高いフリー素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
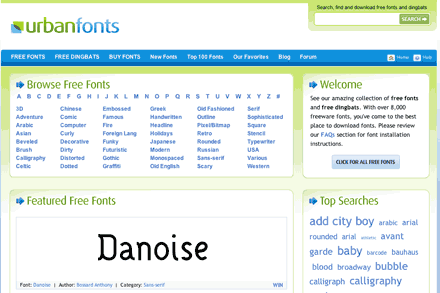
フリーフォントサイトはインターネット上に多々ありますが、今回紹介する「Urbanfonts.com」はユーザーのことを考えて作られているなというのが実感できるフリーフォントサイトです。

通常は大きくわかりやすいサムネイルでマウスオーバーでA〜Zまでの書体がすべて表示されたサムネイルを表示してくれます。さらにサムネイルをクリックすると収録フォントをすべて表示してくれます。
詳しくは以下
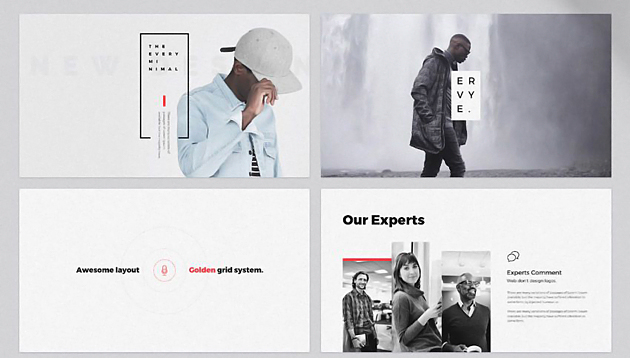
Macに標準装備されているスライドショーアプリ「キーノート」。提案やプレゼンテーションにと、活躍してくれる便利な機能ですよね。今回ご紹介するのは、そんなキーノートを使った資料作りに役立つ、フリーのキーノートテンプレートをまとめた「15 Free Keynote Templates for Creatives」です。

EVERY – FREE MINIMAL POWERPOINT & KEYNOTE TEMPLATE on Behance
ビジネスに最適なかっちりとしたものからクリエイティブなものまで、15種類のテイストのキーノートテンプレートが紹介されています。更にその中からおすすめのテンプレートを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
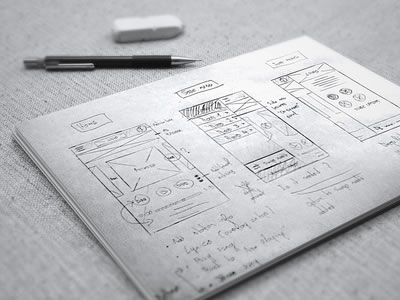
ワイヤーフレームは新しいWebサイトやサービスのUIを考える時、その構造を可視化するもので、制作する前には必ず作るというクリエイターも多いのではないでしょうか?今回紹介するのは改めて参考にしたいクリエイター達のワイヤーフレーム集「UI & Wireframe Sketches to Keep You Inspired」です。

Dribbble – App design | Phase 1: Sketching by Alex Deruette
軽めのタッチのものから、細かく描かれたものまで、さまざまなワイヤーフレームが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
セリフのない書体・サンセリフ。独特の癖があまりなく、デザインで使いやすく重宝されるフォントタイプです。今回はそんなフリーサンセリフフォントをまとめた「30 Beautiful Sans-Serif Fonts」を紹介したいと思います。
シンプルでベーシックなタイプから、個性をプラスしたものまで、30種のバリエーション豊富なサンセリフフォントがピックアップされています。
詳しくは以下
写真加工以外にも、非常にさまざまな表現が可能なPhotoshop。特にPhotoshopで制作されたグラフィック素材は非常にクオリティが高く、使用するだけでデザインの質を一気に高めることができます。今回はそんなPhotoshop形式のpsd素材をまとめた「26 New Photoshop Free PSD Files for UI Design」を紹介したいと思います。

Free Vintage Rolleiflex Badge on Behance
モックアップからテンプレートまで、さまざまな使用シーンに対応できる素材が紹介されています。
詳しくは以下