梅雨に突入したこともあり、夏の気配が近づいてきました。デザインで夏をテーマにしたものを手がけている方もいらっしゃるかと思います。今回はそんな時に活用したい、夏をテーマにしたフリーベクター素材まとめ「20 Free Summer Vector Graphics for Estival Designs」を紹介したいと思います。

Variety of beach elements Vector | Free Download
夏の楽しげなイメージを存分に感じさせてくれるさまざまな種類の素材が揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
スマートフォンやタブレットにサイトを最適化させることは、もはや必須といっても過言ではない現在のweb業界。レスポンシブ設計のテーマも多数フリー配布されています。今回はそんなフリーレスポンシブpsdテンプレート集「12 New Free Responsive PSD Website Templates」を紹介したいと思います。

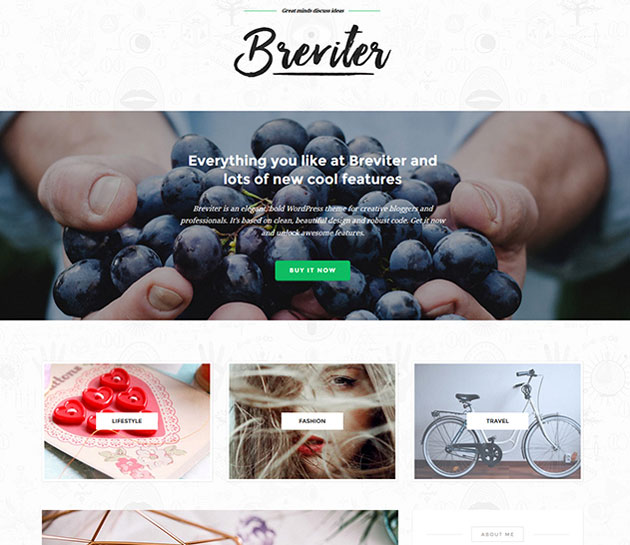
Freebie | Breviter – creative blog PSD template | DesignHooks
12種という厳選された数ではありますが、最新の主流デザインが反映された魅力的なものばかりがそろっています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの中でも非常に重要な役割を持つフォント。デザインにあった最適なものを選ぶことがとても大切です。今回はそんな選定時に参考にしたい、デザイン性のあるフリーフォントが多数まとめられた「101 best free fonts of 2016, so far」を紹介したいと思います。
どのフォントもハイクオリティで使ってみたくなるものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
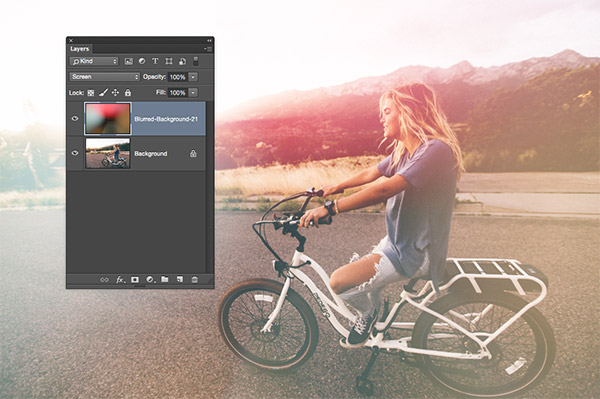
そのままでは何か寂しい時に重宝するのがテクスチャ。実在する紙や木などのテクスチャの他にも様々なテクスチャがまとめられ公開されていますが、今日紹介するのは重ねても背景でも使える、高品質な光の背景「40 Free High Resolution Vibrant Blurred Backgrounds」です。

上記のように写真に重ねることで、スナップ写真に大きく表情が現れます。全部で40ものテクスチャがまとめられており、以下からその全てをご覧いただけます。
詳しくは以下
幅広い描写表現で、デザイナーにとって欠かせない存在のillustrator。時に、非常に凝ったグラフィックを作成したいというシーンもあるのではないでしょうか?そんな時に参考にしたい、illustratorを使ったハイクオリティな描写チュートリアルまとめ「30 Best Illustrator Tutorials of 2016」を今回は紹介したいと思います。

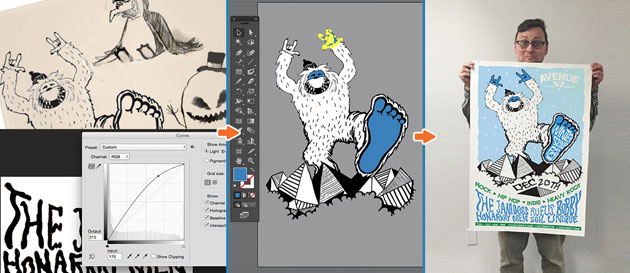
Print Poster Tutorial – Bringing Doodles and Sketches into Your Illustrator Workflow
illustratorの機能を利用しデザイン性高く表現できるチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーフォントについては今までDesigndevelopでも様々な話題を取り上げてきましたが、今回はグラフィティやストリートアートで使われそうなグラフィカルなフォントをまとめたフォントセット「75 Free GRAFFITI FONTS」を紹介したいと思います。

シンプルでキレイ目なフォントとは対照的でインパクトがあり、グラフィカルなフォントが多数紹介されています。読み物などのボディコピーには向いていませんが、雰囲気があう商材のデザインにはかなり役に立つフォントセットだと思います。
詳しくは以下
インターフェイスをより分かりやすくしてくれたり、デザインのアクセント的にと様々な用途で活躍するアイコン。Designdevelopでも多々取り上げてきましたが、今日紹介するのは立体的で、作り込まれたハイクオリティなアイコンセットをまとめたエントリー「Free High Quality Icon Sets」です。
全体的にシンプルさは残しながら、立体手金で、細かいところまで作り込まれているそんな印象を受けるまとめ方をしています。今回はその中から特に記になった物をピックアップして紹介したいと思います。
詳しくは以下
FLASHでのスライドショーは色々とカスタマイズできて見栄えも良くクリエイティブな感じですが、当然FLASHの取得がある程度必要になってきますし、カスタマイズも普段コードばっかり描いてる人には少し厄介です。今回紹介するのはFLASHのようなクリエイティブなスライドショーをJavascriptで実現させた「COULOIR」です。

写真の切り替えエフェクトやデザインはかなりシンプルでどんなサイトでも合うデザインになっています。機能的にはスライドショーとしての最低限の機能が実装されているという感じです。動作デモは「Couloir.org: Resizing, Fading Slideshow Demo」です。
このスライドショーの実装にはprototype、moo.fx、soundmanagerなどの既存のライブラリが必要ですが、配布元にはこれらのライブラリも含めて配布してくれているのでダウンロードしてすぐに使う事ができます。ソースのダウンロードは下記のリンクの上部「About this Slideshow »」を押して出てくる「Download the source」からどうぞ。
紙という素材は、加工の仕方、紙質、古さなどで、様々な表情を見せてくれるため、個性というか味がでる、素材感が生きる素材の一つですが、今日紹介する「 30 Great Free Paper Backgrounds and Textures」はそんな紙を中心にした無料で使える背景素材、テクスチャ集です。

段ボールのような紙から、古びたノートのようなもの又は柄が入った者と幅広いジャンルの紙素材が用意されています。今回はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
CS3のグラデーションの掛かった四角に白抜きというシンプルなアイコンやWEB2.0風のバッジアイコンをを簡単に再現してくれるのが今回紹介する「Icon Generator」です。
![]()
photoshopでもシンプルなので簡単に作れますが、「Icon Generator」を使えば文字と色を決めるだけで、アイコンを作ることができます。試しに当サイトの姉妹サイト「Designworks」の頭文字とサイトカラーでCS3風アイコンを生成してみました。
詳しくは以下
普段であれば、装飾の多く入ったフォントは扱いにくく、敬遠されることも多いと思います。しかしクリスマスなど、テーマが明確なイベントであれば、そういったフォントはとても効果的にイメージを伝えることができるのではないでしょうか。今回紹介するのはそんなフォントの中でも、クリスマスフォント向けに厳選された「20 Handpicked Christmas Fonts and Typography Examples」です。
クリスマスをテーマにさまざまなデコレーションが施されたフォントが20種紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
ワードプレスをつかってサイト構築をされている方も多いと思いますが、今回はフリーの最新ワードプレステーマをまとめた「Fall Cleaning 2017:10 Free WordPress Themes and How to Use Them Right」をご紹介していきたいと思います。

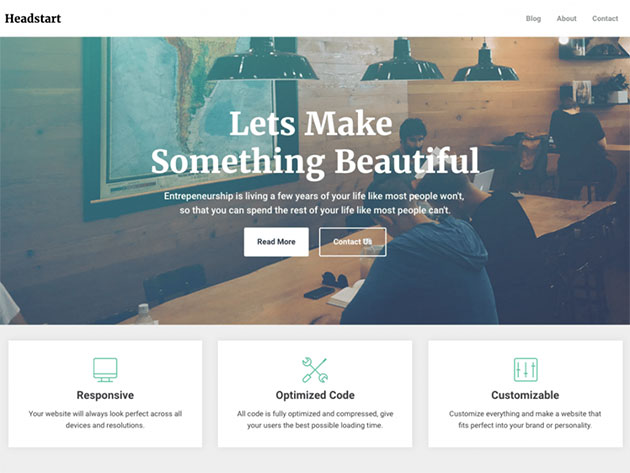
Headstart — Free WordPress Themes
デザイン性はもちろん、使いやすさも重視してまとめられているので、自分の用途にあったものが見つかるかもしれません。下記にいくつかピックアップしているので、ご覧ください。
詳しくは以下
ユーザーがより快適にページを楽しめるようなデザイン制作は、サイト滞在率をアップさせる重要な要素の1つではないでしょうか?そんな中今回紹介するのが、WEBやスマートフォンデザインにかかせないGUIを手軽に制作できるPSDキットをまとめた「New Useful Free PSD GUI Kits」です。
インターフェース全体がデザインされた素材からパーツ素材まで、さまざまなGUI素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下