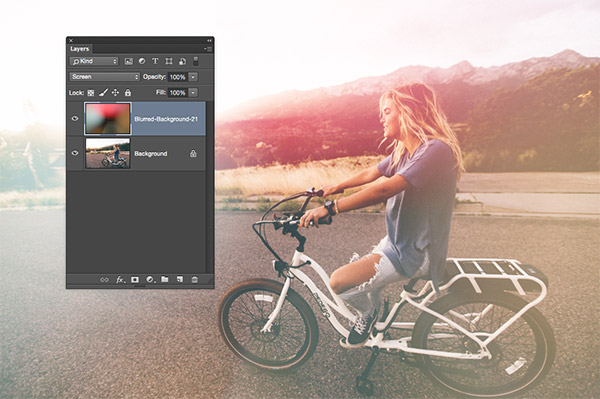
そのままでは何か寂しい時に重宝するのがテクスチャ。実在する紙や木などのテクスチャの他にも様々なテクスチャがまとめられ公開されていますが、今日紹介するのは重ねても背景でも使える、高品質な光の背景「40 Free High Resolution Vibrant Blurred Backgrounds」です。

上記のように写真に重ねることで、スナップ写真に大きく表情が現れます。全部で40ものテクスチャがまとめられており、以下からその全てをご覧いただけます。
詳しくは以下
さまざまな種類のテクスチャが存在しており、デザインのテイストやテーマに合わせていろいろとストックし使い分けているデザイナーの方は多いと思います。テクスチャをコレクションとして所持している方も多いのではないでしょうか?そんなコレクションに是非加えておきたい、5種の葉っぱの表情を楽しめるフリーフォトテクスチャ「Foliage Texture Free Photos」を紹介したいと思います。

青々と茂った、緑の表情が写真いっぱいに楽しめるグリーンのテクスチャ素材がセットでダウンロードできるようになっています。
詳しくは以下
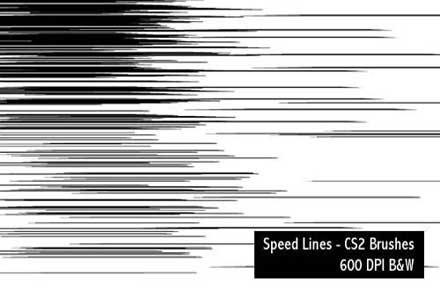
デザイン制作をしていると単一なラインではなく、デザインに合わせたニュアンスのあるラインを使用する機会も多いと思います。そんな中今回紹介するのが、多彩なライン表現が可能なPhotoshopブラシをまとめた「30 Sets of Free Lines Brushes For Photoshop Users」です。

Speed Lines – 600 DPI by ~screentones on deviantART
美しい曲線を表現したブラシから、デジタル的な表現、アナログ的な表現など、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真加工にすぐれたPhotoshopは機能が多彩な分、使いこなすのに苦労されている方も多いと思います。今回はそんな時に参考にしたい、ハイクオリティな質感に魅了される Photoshopチュートリアル集「26 New Adobe Photoshop Tutorials to Learn Photoshop Essentials | Tutorials」を紹介します。

Combine Abstract Elements to Create a Stunning Dance Artwork – PSD Stack
非常にクリエイティブ性の高いグラフィックビジュアルが紹介されており、それぞれの工程が分かりやすく解説されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
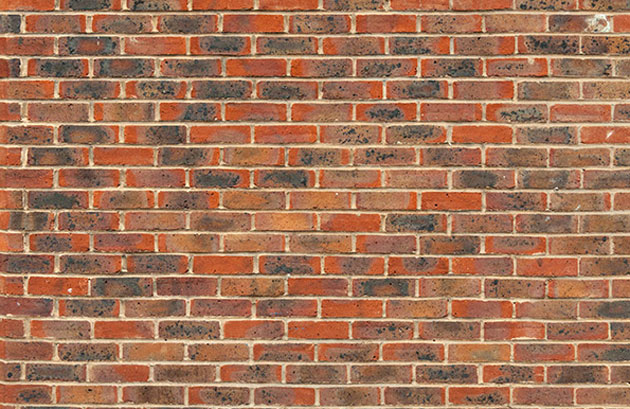
街の壁面や建物の壁材などに利用されているレンガ。年月が経ったことによる味のある色合いは、アンティークでヴィンテージな雰囲気を感じさせてくれます。今回はそんなレンガ壁のテクスチャセット「8 Brick Wall Textures」を紹介したいと思います。

シンプルかつ、さまざまな色合いのミックスされたレンガテクスチャが8種セットになっています。
詳しくは以下
YouTubeが国内が問わず大人気で様々な動画が集まっている事から、そこの中から動画を紹介する事自体をコンテンツとしているWEBサイトやブログが多数存在します。
単純にリンクを教えてくれたり、埋め込んで紹介してくれる所もありますが、中には広告テキストリンクと絡めて紛らわしい表現をしている所も多々あります。そこで今回紹介するのはそんな紛らわしいリンクをYouTubeへのリンクかどうか一目で見分ける事を可能にするGreasemonkeyスクリプト「embed YouTube」を紹介したいと思います。
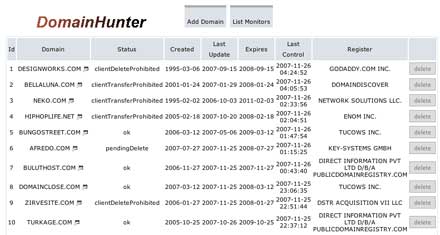
インターネットが普及してきて、企業、個人でドメインを持つのが当たり前になってきて、世界中でドメインが取得されている中、希望どおりのドメインを取得するのは相当困難になってきました。一般的な言葉の組み合わせや、元々の言葉に意味のあるものだとほとんどの場合取れない事が多いです。

そこで今回紹介するWEBツール「Domain Hunter v0.1.0」はそんなドメイン取得を補助してくれるWEB上で動くアプリケーションです。現在取得済みのドメインの有効期限をドメイン名から表示してくれます。
詳しくは以下
木テクスチャを用いたデザイン展開は、どことなく優しさを感じられることが多く、多方面で利用されていますが、木と何を組み合わせるかで与える印象も少しずつ変わってくると思います。そこで今回紹介するのは、木のテクスチャを使用したパーツデザインのチュートリアル集「Common Elements Used in Wooden UI Design」です。

豊富な実例を元に解説されているので、イメージがつきやすくデザインの参考にしやすいサイトとなっています。
詳しくは以下