優しい雰囲気を演出できるインテリアとしても人気の高いコルク素材、デザイン制作に利用されている場面も良く見かけます。そんな中今回紹介するのが、コルクのさまざまな表情を集めたテクスチャをまとめた「30 Sets of Free Cork Texture」です。

Swirled Cork by ~mad-texture on deviantART
コルクボードやワインの栓など、表情豊かなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
スプレーなどを巧みに操り表現されるグラフティアートは、書き手それぞれの個性が強く発揮されるもの。今回紹介する「20 Free Graffiti Fonts for Designers」では、そんな強い個性を楽しめるフォントがまとめられています。

El&Font Urban CalIigraphy Font | dafont.com
個性的な手書き感のあるフォントから、ユニークな表現が楽しめるフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピクアップしましたので、下記よりご覧ください。
詳しくは以下
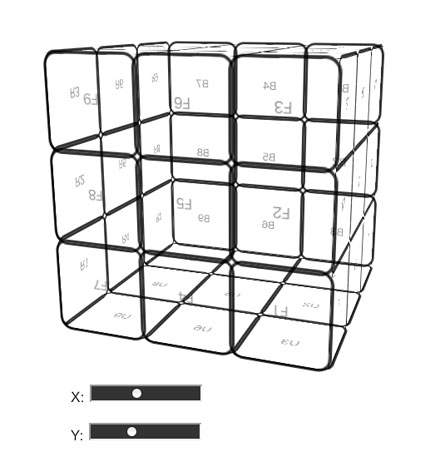
HTML5という言葉が世に出てから、暫くたって多くのプロジェクトが発信されてきましたが、今日紹介するのはHTML5+CSS3+javascriptで作るルービックキューブ「Tutorial: Rubik’s cube with HTML5 (CSS3 + JavaScript)」です。

こちらはただ単にキューブを作って描画するだけではなく、ボタンやスマートフォン上でのフリック、マウスなど様々な方法でルービックキューブが遊べるようになるというものになっています。
詳しくは以下
アンダーグラウンドなデザインによく利用される、メタルなどのハードなテクスチャは、自然な風化の雰囲気を表現するのが難しい素材。そんな中今回紹介するのが、自然な風化の質感を楽しめるテクスチャパック「Metal: Texture Pack」です。

free_metal_texture_07.jpg (JPEG 画像, 4252×2835 px)
錆や傷など、自然に風化してできた風合いが楽しめるテクスチャが8種類もセットになったテクスチャパックとなっています。中でも気になるテクスチャをいくつかピックアックしましたので、下記よりご覧ください。
詳しくは以下
今も昔も変わらず女性に人気のレース生地は、その繊細な美しさが魅力的。そんなレースのさまざまな模様を楽しめるテクスチャがまとめられていましたので、今回は紹介したいと思います。

(Lace Bird by ~lunartex on deviantART)
シンプルなレース生地から、独創的な模様まで、さまざまなレース素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
iPhoneに代表されるスマートフォンやタブレットなど、さまざまな画面サイズを持ったデバイスが登場してきています。今回紹介するのはそんなデバイス達に一括で対応したWebサイトを構築できる、15のレスポンシブフレームワーク「15 New Responsive Frameworks」です。

Gridism • a simple responsive CSS grid by @cobyism
各種、さまざまな工夫や仕掛けによって各デバイスへの対応を実現しています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
当サイトのアクセス解析にはgoogleさんが提供しているGoogle Analyticsを利用しています。もうご存知の方がほとんどだと思いますが、GoogleAnalyticsとは月間500万PVまでは無料(その以上のPV数の場合は、解析してくれないだけで、有料化するわけではない)で解析してくれて、滞在時間やリピートユーザー率などかなり細かいデータまで解析してくれますのでメインの解析ツールとして十分な機能を持っているアクセス解析です。
GoogleAnalyticsの解析にはテーマ内にトラッキングコード埋め込む必要があるのですが、テーマに直接記述してしまうとテーマを変えた時に面倒になりそうなので導入支援プラグインを「Ultimate Google Analytics」使いたいと思います。このプラグインを使えば簡単にGoogleAnalyticsをWordPressに導入できます。
インストール方法は以下から
WEB制作には欠かせないアイコンセット。需要が多いだけに素材としても様々なアイコンセットが準備されていますが、今回紹介するのはWEBで使えるシンプルでミニマムなアイコンセットを集めたエントリー「15 Uniform Payment Options Icon Sets for Ecommerce Design」です。
シンプルなアイコンの中でも、色々とバリエーションがあり、全部で15のアイコンセットがまとめられています。
詳しくは以下
Photoshopでさまざまなグラフィック表現ができるブラシ。フリーでダウンロードできるものも多数あり、活用されている方も多いのではないでしょうか?そんな中今回紹介するのは、輝く光の動きが表現できるフリーPhotoshopブラシをまとめた「13 Free Photoshop Brush Packs For Complex Fractals」です。

Abstract Brush Pack Vol. 11 – Fractal Photoshop Brushes | BrushLovers.com
暗闇に走る鋭い・柔らかい・幻想的な光表現を簡単に実現できるブラシが紹介されています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
常に新しいものが誕生し続けているフリー素材。いろいろな場面でダウンロードできるようになっています。そんな中今回は、魅力的なフリー素材がたくさん揃った「50 Killer Yet Free Web Resources You May Want To Get Today」を紹介したいと思います。

iPhone 6 PSD Mockups on Behance
UIやフォント、アイコン、モックアップなど、さまざまな種類の素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
80年代のデザイン界に革新をもたらしたメンフィスデザイン個性の強いデザインなので最先端のトレンドを取り込みたい方にはとてもおすすめ。そんなパターンが詰まった「10 Memphis Style Patterns」を今回はご紹介していきたいと思います。

ビビットなカラーでデザインにインパクトを与えてくれる特徴的な10種類のパターンが収録されています。
詳しくは以下
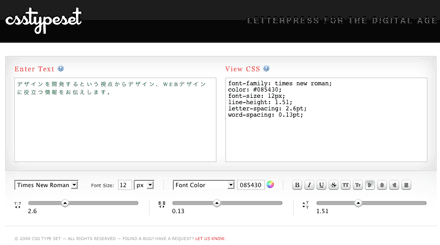
CSSに慣れてくるとコードを見ただけでだいたいどんなように見えるかわかったり、その逆で、こんな風に見せたいと思ったことをコードにすることもできると思いますが、覚え立ての頃はそうは行きません。今回紹介する「CSS Type Set」は実際反映された後のデザインのプレビューとCSSのコードを同時に見ながら設定できるWEBサービスです。

見た目をプレビューしながらテキストのスタイルを決めていけるので。自分の理想に近づけることも簡単で、横にCSSのコードが表示されているので、その見た目を自分のサイトに簡単に反映させることもできます。
詳しくは以下
クリエイターの夜の仕事のお供コーヒー。コーヒー片手に頑張っていると言う方も多いかと思いますが、今回紹介するのはコーヒーのアイコンをひたすら集めたアイコン集「The Finest Coffee Cups – Most Incredible Coffee Icons On The Web」です。
![]()
MacThemes Forum / [Icon] Coffee
コーヒーアイコンと言っても様々な種類が集められています。今回はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
世界中で使われているCMS、wordpress。魅力の一つとして、多彩なテーマが上げられますが、今回紹介するのはフリーで使えるポートフォリオ用のテーマを集めたエントリー「45+ Magnificent WordPress Portfolio Themes」です。
デザイナー向けのものから、写真を中心に見せるギャラリータイプなどなど、様々なポートフォリオの為のテーマが収録されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
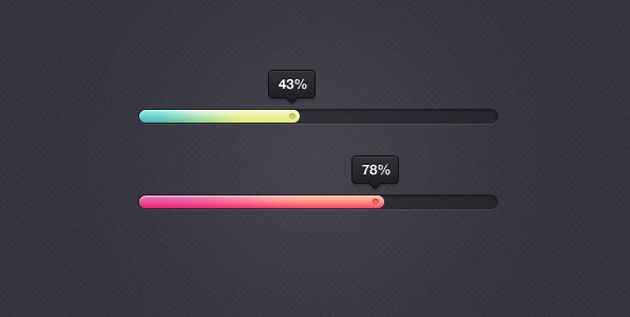
現在のタスクがどれだけ進行しているかを視覚的に表示してくれるプログレスバー。webサイトの読み込みやダウンロード状況などを知る際には欠かすことができない存在となっています。今回はそんなプログレスバーのフリーで使用できるものを集めた「26 Free Progress Bar Interface PSDs」を紹介したいと思います。

Eye Candy Percentage Bar PSD Freebie | The Finished Box
デザイン演出がされていないことが多いプログレスバーをグラフィカルに表現したpsd素材がまとめられています。
詳しくは以下