WEBデザインの印象を大きく変えることができるテクスチャ素材。使い方と、選ぶテクスチャでデザインをコントロールすることができます。今日紹介するのは木、紙、グランジ、様々なジャンルにまたがったテクスチャまとめ「20+ Free Textures for your Delight」です。
全部で20以上のテクスチャがまとめられていますが、今日はその中から幾つか気になったテクスチャ素材をピックアップして紹介したいと思います。
詳しくは以下
独特な世界観のある子ども向けのデザインは、可愛らしく楽しめるような細部にわたる演出が重要です。そこで今回紹介するのが、子ども向けのデザインに使いやすいフォントばかりを集めた「35 Free Kid Fonts Themed to Download」です。
装飾がユニークなフォントから、手書き風の可愛らしいフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
手軽にアンティークな雰囲気を演出できるスタンプ素材は、デザイン制作で利用することも多いはず。そこで今回は、アナログテイストなスタンプのPhotoshopブラシを集めた「High Quality Stamp & Post Mark Photoshop Brushes」を紹介したいと思います。
スタンダードなスタンプ素材はもちろん、レトロテイストな素材など、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
企業やショップなどを紹介する常設のサイトと、スペシャルコンテンツ・イベントなど短期間のみ利用するサイトと、webサイトにはまったく主旨の異なる2タイプのジャンルが存在しています。そんな中から今回紹介するのは、イベント告知用に設置された趣向性の強いデザインをまとめた「32 Nice Event Websites」です。

(Full Frontal 2011- JavaScript Conference)
イベント内容を単刀直入に伝えるデザインから、イベントの雰囲気をイメージ的に伝えるデザインまで、さまざまなテイストのwebサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
植物等の季節感があるテクスチャは、デザイン制作のマストアイテムとしてアーカイブしておきたいもの。そこで今回は、さまざまな種類の枯れ葉や落ち葉テクスチャを集めた「55 Free Design Gripping Dried Leaf Textures」を紹介したいと思います。

(Dry leaves Texture by ~KillerRu on deviantART)
かさかさ良い音が聞こえてきそうなテクスチャから、イメージ性の強いテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Flashを利用したwebページは、スペシャルコンテンツなど複雑な表現やアニメーションを利用したwebページ制作に良く利用されていますが、制作には手間と時間が掛かります。そこで今回は、手軽に利用できるFlashを利用したwebサイトのテンプレートを集めた「30 Free High-Quality Flash Web Templates」を紹介したいと思います。

(flashmo 249 mega grid – Free Flash Template)
動きのあるユニークなサイトを制作できるテンプレートが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
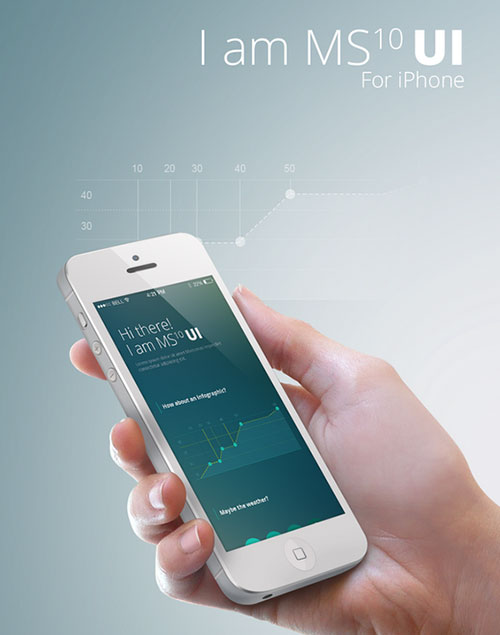
今や、サイトデザインはPC版だけでなく、モバイルにも対応したサイト設計が必須となっています。今回はそんな時に参考にしたい、フリーUIキットを集めた「30 Free Mobile UI Kits Every Designer Should Have」を紹介したいと思います。

Planner & Meteo UI Kit for iPhone
デザイン性の高い、さまざまなテーマのフリーUIキットがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
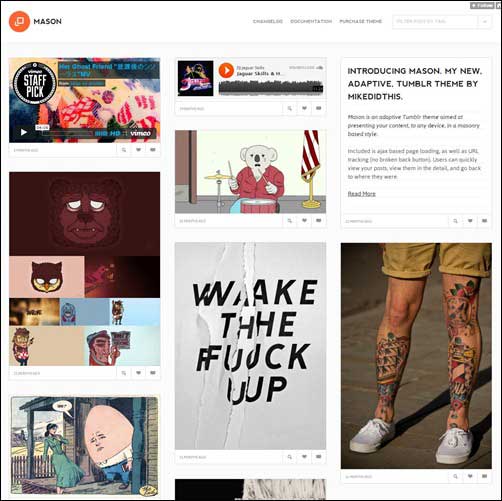
インターネット上で、画像や動画、記事などを手軽にブッキングできるサービスとして利用している方も多い「Tumblr」は、豊富なテーマの中から自分のサイトイメージにぴったりなテーマを手軽に選べるというのも、嬉しいポイントの一つではないでしょうか?今回はそんなTumblrテーマの中から特にスタイリッシュな雰囲気のテーマをまとめた「25+ Cool Tumblr Themes – Want A Stylish Tumblog?」を紹介したいと思います。

Blogging – Mason – A Masonry Inspired Tumblr Theme | ThemeForest
シンプルなテーマはもちろん、Tumblrの仕様に合わせて選びやすいテーマが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
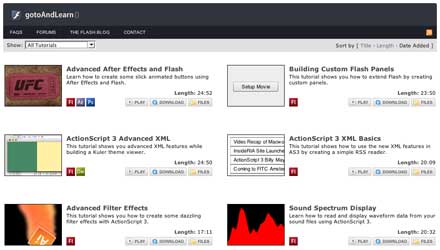
アクションスクリプト3.0が導入されて、さらに敷居が高くなったと周囲で噂のFLASHですが、今回紹介するのは様々なFLASHの処理やアクションをビデオでまなべるチュートリアルサイト「gotoAndLearn()」です。

かなり高解像度の動画で一つ一つ丁寧に詳細なビデオによるチュートリアルを閲覧することができます。英語サイトになりますので、音声による解説は日本語ではありませんが、かなり詳細な動画のため言葉のカベがあってもなんとかなる感じです。
詳しくは以下
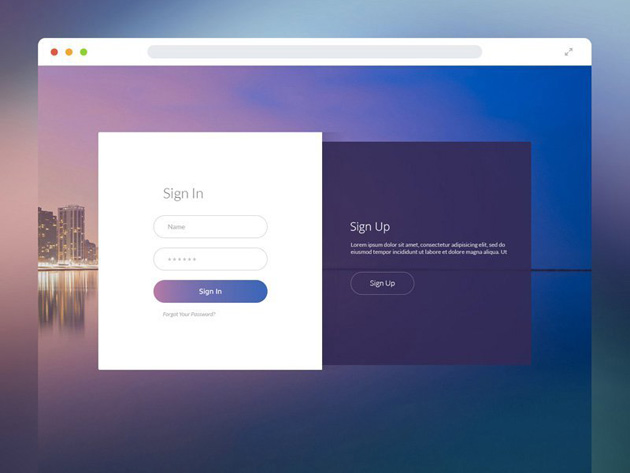
ログインボタンにフォームエリア。必要な要素の定まっているログインフォームのデザインは、ついつい似たようなデザインになってしまいがち。そんな中今回ご紹介するのは、クリエイティブなログインフォームのデザインサンプルをまとめた「20 Creative Login Form Examples For Your Inspiration」です。

Sign In & Sign Up Form by Nick Buturishvili – Dribbble
さまざまなテイストのフォームデザインが集められており、きっとあなたにとって新鮮な発想をもたらしてくれるはず。まとめの中から特におすすめのフォームデザインを、3つ抜粋してご紹介していますので以下よりご覧ください。
詳しくは以下
デザインをする上でちょっとした加工や、グラフィックに彩りを与えるのに便利なphotoshopカスタムシェイプ。様々なデザインが公開されていますが、今日紹介するのはフリーで使えるphotoshopカスタムシェイプを集めたエントリー「30+ Useful Photoshop Custom Shapes Set」を紹介したいと思います。
樹木、グラフィック、シルエットなどなど様々なphotoshopカスタムシェイプが集められています。今日はその中からいくつか気になった物をピックアップして紹介したいと思います。
詳しくは以下
ゆらゆらと揺れ立ち上るスモーク(煙)は、決められた形がない分、作り出すのには高い表現センスが必要となってきます。そんな中今回は、スモークを簡単かつ手軽に作成できるPhotoshopブラシをまとめた「15 Free Abstract Smoke Brushes」を紹介します。

Abstract smoke by ~L4byrinth on deviantART
リアルなスモークを再現できるブラシが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの仕事に携わっていると、ロゴなどのブランドイメージから名刺や販促ツールまで、クライアントに提案する機会は多いはず。そんな時にデザインをより魅力的に見せるためにも、モックアップが重要な役割となります。そんな中今回は、様々な場面で活用出来る便利なPSDモックアップ「35 Best Mockups: Download Realistic PSD Mock-ups」を紹介したいと思います。

Art & Craft / Stationery Mock-Up ~ Product Mockups on Creative Market
紙のツールからパッケージのモックアップまで、様々なバリエーションが揃っています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
作り込まれていてアイデンティティもある国旗。中々使うときは少ないかと思いますが、たまにここに国旗を入れたいそんなときがWEBを制作しているとたまにではありますが来るかと思います。そんな時に役立つのが国旗に絞って様々なアイコンを公開している「All the Flags of the World」です。
![]()
上記のようなスタンダードものから少し変わった物まで現在9つのアイコンが公開されています。
詳しくは以下
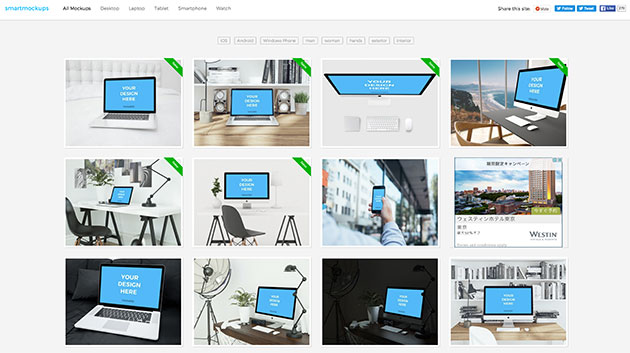
WEBデザインを生業として行う上で、単純にデザインしたものを見せるだけでは無く、時には実際にスマートフォンやPCに表示されている画像を見せてイメージを膨らませていただく作業をしたということもあると思います。今日紹介するのはそんなモックアップを画像をアップロードするだけで制作してくれる「Smartmockups」です。

デスクトップからスマートフォン、タブレットなど様々なモック写真が公開されており、それらを簡単に利用することが可能です。
試しにDesigndevelopのスクリーンショットで試してみましたので以下からご覧ください。
詳しくは以下