画像テクスチャなどの利用は、デザイン性やクオリティをプラスする事のできる有効な手段の一つです。今回紹介する「Random Textures To Use In Your Design Project」では、特に人々の印象に残りやすいテクスチャばかりが集められています。
自然の風景から工業的なアイテムの抽象的な表現まで、様々なテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
毎日数えきれない程多くのwebサイトが世界中でオープンしていますが、そんな中で個性を発揮できるのがデザインとクリエイティビティを兼ね備えたwebサイト。今回紹介するのは、クリエイティブなwebデザインを集めた「35 Best Website Designs」です。

(Reklameskilte er yt. Glasfiber-ko med logo – synlig reklame-gimmick)
シンプルで洗練されたデザインから、つい見入ってしまうような芸術的なデザインまで、さまざまなwebサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
植物などをモチーフにしたテクスチャ素材は、デザイン制作の際に非常に重宝します。たくさんの種類を知っていることで、さらにデザインの幅はさらに広がるはずです。そこで今回は、テクスチャ素材のストックに是非取り入れたい、麦わらや干し草のテクスチャ素材をまとめた「35 Free Straw and Hay Textures」を紹介したいと思います。

(Hay Texture by ~WKJ-Stock on deviantART)
キレイに整頓された麦わらや、土の上に無造作にかぶさった枯れ草など、さまざまなシーンのテクスチャがラインナップされています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBの制作には様々なツールやソフトウェアがありますが、そのなかでも多くのWEBデザイナーが利用している、Fireworks。WEB制作に特化したグラフィックソフトの一つです。今日紹介するのはそんなFireworksで製作された制作データを素材としてダウンロードできる「THE DAILY BUTTON」です。

ボタンに絞って、様々なボタンが公開されています。公開されているものの中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイン制作時間を短縮させるための機能の一つとして、Photoshopブラシは非常に重要な役割を果たしてくれます。今回紹介するさまざまな星を再現できるPhotoshopブラシ「1000+ Stars Photoshop Brushes 」も、是非覚えておきたいブラシセットです。

Star Brushes by ~invhizible on deviantART
可愛らしいイラストタッチの星から、宇宙空間の広がりを感じられる銀河のような星まで、さまざまなブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで利用できる素材は非常に重宝するため、気になったものはまめにダウンロードされている方も多いのではないでしょうか?そんな中今回紹介するのは、種類豊富に揃った50種のフリー素材まとめ「50 Free Resources for Web Designers from June 2015」です。

Free Psd web mockup on Behance
デザイン性の高いフリー素材が、いろいろな種類ピックアップされまとめられています。いくつか気になったものを以下よりご覧ください。
詳しくは以下
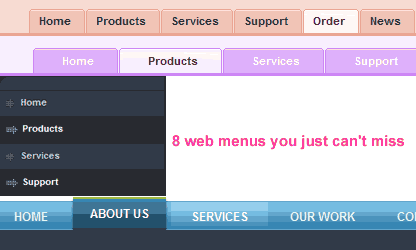
CSSでメニューもはやWEBデザインの定番の一つになってきましたが、CSSでメニューと一口に言っても、様々な使い方、作り方があります。そこで今回紹介する「7 Advanced CSS Menu, A Great Roundup!!」は様々な実用性の高いCSSで作られたメニューを集めたエントリーです。

画像は 8 web menus you can’t miss
画像をふんだんに使った物から、ぼかし等を効果的に使ったもの、シンプルなツリー型と幅広く様々なジャンルのCSSでデザインされたメニューが7つ厳選されて集められています。
詳しくは以下
カウントダウンを用いた表現は、企業の期間限定でキャンペーンを行う際など、効果的にユーザーに残り時間を提示してくれる重要なパーツではないでしょうか。そこで今回紹介するのは、様々なデザインや機能の展開を見せる、カウントダウン形式のjQueryプラグインまとめ「9 Cool jQuery Countdown Scripts」です。

(jQuery Countdown plugin that doesn’t sucks!)
細かく自分で設定できるものから、今すぐにでも使えるパッケージまで、さまざまなプラグインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界には様々な企業やサービスがあり、数々のロゴが日々生み出されていますが、今回紹介するのは見た目が似ているロゴマーク、ロゴタイプを集めたエントリー「When logos look alike」です。

Sumpter & Gonzalez LLP and Stylegala
そっくりというか色違いの様なモノから、一部アイデアが被ってしまったのだろうというモノから様々な事例が取り上げられていました。今日はその中から気になったモノをいくつかピックアップして紹介したいと思います。
詳しくは以下
デザイン表現や、写真の加工などに便利なテクスチャはいくつあっても嬉しいもの。今回紹介するのは、光のきらめきを表現できるテクスチャ「Ultimate Collection Of Bokeh Textures」です。

(Freebie: 12 Grungy Bokeh Textures | Psdtuts+)
大きさや色など、さまざまな形をした光を映しだしたテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしてみました。
カラーの使い方がユーザーに与える印象を大きく左右するwebデザイン。そんな中今回紹介するのは、ダーク色を基調にしたwebデザイン集「35 Creative Dark Web Designs for Inspiration」です。
ダーク色を用いることで画像やテキストを効果的に見せているwebサイトが、多数紹介されています。中でも特に気になったwebサイトをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
クリスマスが近づくにつれ、街中は煌びやかなイルミネーションや装飾で溢れています。そんな中今回紹介するのは、これからの時期には特に活躍してくれそうなキラキラと光を放つグリッターテクスチャ「7 Glitter Textures」の紹介です。

美しい色合いのグリッターテクスチャが7色セットでダウンロードできるようになっています。
詳しくは以下
クレジットカードや電子マネーによる決済は一般化してきており、決済がどのように行えるかという表示はより重要なものになってきています。今回紹介するのはそんな決済システム&クレジットカードのアイコンセット「Freebie: The Payment System Icon Set」です。

VISAやJCBといったクレジットカードのロゴを始めとして、PayPalや日本ではあまり馴染みのない支払い方法も網羅されております。
Designdevelopではいままで「錆をテーマにしたテクスチャ「Free Texture Tuesday: Rust」」や「29 Most Useful Texture Packs of 2008」といった記事様々なテクスチャを紹介してきましたが、今回紹介するのは壁面のテクスチャを25枚集めたフリーテクスチャパック「25 wall textures pack」を紹介したいと思います。

どちらかと言うとキレイ目な壁というよりは、ひび割れていたり汚れが見えていたりと、さらっとした感じの物ではなくて、何かしら特徴のあるが壁が中心に収録されています。
詳しくは以下
デザインに置いて、立体感や深みを出すためにphotoshop上でグラデーション表現をつけるということは多くありますが、きれいなグラデーションを作ることは意外と手間だったりします。そんなときに便利なのが、photoshopグラデーションスタイル。様々なグラデーション表現がワンクリックで表現できるというものです。今日紹介するのはハイクオリティなphotoshopグラデーションスタイルを集めたエントリー「25 High Quality Gradient Sets for Photoshop – 750+ Gradients」です。
様々なテイストのグラデーションスタイルセットが集められていますが、今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下