フリーで使用できる素材が豊富に展開され、つねにチェック・ストックをされているデザイナーの方も多いのではないでしょうか?そんな中今回紹介するのは、フリーでダウンロード可能なデザインリソースまとめ「14 Best Design Resources Released this Week」です。

RetroSauce – Letterpress Actions ~ Actions on Creative Market
さまざまな種類のフリー素材がまとめられており、どれもデザイン性のあるものばかりが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
手がけているデザインのグラフィックだけでなく、提案書などの制作にも便利なデザインされたモックアップは、持っていると重宝する存在です。今回はそんなフリーpsdモックアップまとめ「New Free PSD Mockups (26 Mockup Designs)」を紹介したいと思います。

iPhone 6 PSD Mock-Up – CreativeCrunk
26種の、活用頻度の高そうなデザインモックアップがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
冬のシーズンになると見かけることの多くなる雪をイメージしたデザイン。簡単なようで、雪のニュアンスをしっかり出そうと思うと意外に大変なもの。そんな中今回は、雪の降る景色を手軽に描き出せるブラシまとめ「20 Snow Brushes Every Designer Should Own」を紹介したいと思います。

Snow Brushes by Kyaro on DeviantArt
ブラシを使って簡単に雪景色を作り出すことができます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインが進化するのに伴い、配布されているフリーフォントもどんどんと新しいものが公開され続けています。そんな中今回紹介するのは、デザイン性の高いフリーフォントの最新版まとめ「Collection of New & Free Fonts for February 2015」です。

ONE DAY – Free Font on Behance
新しいタイプの、主流のデザインにもマッチするフォントの数々が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
素材の持つ優しさをダイレクトに感じられるデザインが好まれることも多く、手書きの質感を活かしたデザイン制作を求められることも増えているのではないでしょうか?そこで今回紹介するのが、水彩画のさまざまな水滴が楽しめるテクスチャをまとめた「Watercolor Splashes: Texture Pack」です。

watercolor_01.jpg (JPEG 画像, 2500×1656 px) – 表示倍率 (48%)
色の濃淡を楽しめるモノクロのテクスチャが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで配布されているフォントでも、クオリティーが高く使いやすいフォントは多数存在しています。そんな中今回紹介する「20 High Quality Free Fonts Every Designer Should Own」は、普段のデザイン制作に是非取り入れてみたいフリーフォント集です。

(The League of Moveable Type – Sorts Mill Goudy)
基本ベースはシンプルですが、少し遊び心が詰まったフォントが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEB制作には欠かせないアイコン。サイトに彩りを与えてくれるだけではなく、ユーザーインターフェイスの改善なども行ってくれる心強いアイテムです。便利なものではありますが、実際作るとなるとかなり手間がかかるモノでもあります。今日紹介するのはそんな便利なアイコンセットを集めたエントリー「40 Fresh and Free Icon Sets for Web Designers and Bloggers」です。
全部で40ものハイクオリティで使えるアイコンが紹介されています。今日はその中から幾つ描きになったものを紹介したいと思います。
詳しくは以下
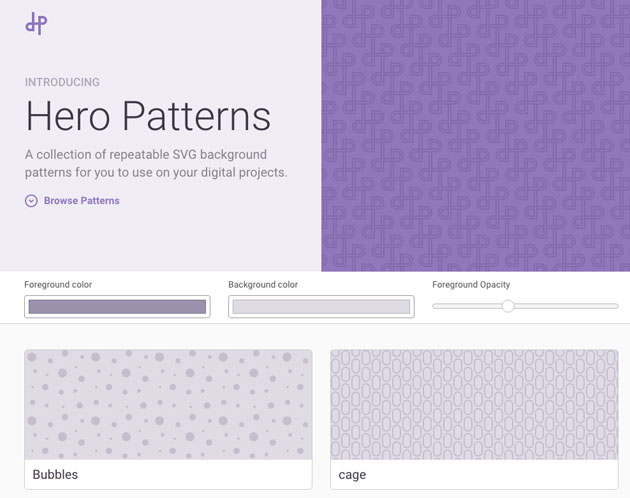
WEBデザインの世界感を表現する上で便利な素材がパターン。どのようなパターンを背景に用いるのかで全く印象が異なったりします。それだけに様々な背景素材が配布されていますが、今日紹介するのは登録されたパターンをベースにカスタマイズができるパターン配布サイト「HeroPatterns」です。

決められたパターン素材をただ、取得するというものでは無く、登録されたパターンをベースに自分自身でカスタマイズして利用することが可能です。
詳しくは以下
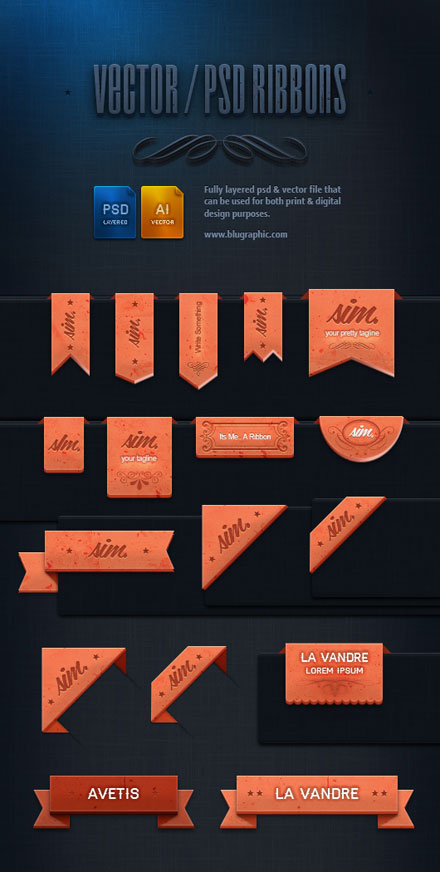
web上に多数配布・公開されているpsdデータには非常にさまざまな種類があり、デザインに。いろんなバリエーションを出すことができるため、豊富に所持してしておくと便利なもの。今回はそんなコレクションに是非加えたい、ポイント使いに最適なリボン型psd素材「17+ Elegant Ribbons (Psd)」を紹介したいと思います。

立体的かつリアルな質感が表現された、クオリティの高いリボンのデザインが再現されたpsd素材です。
詳しくは以下
最近では様々な素材データが無料でダウンロードできるようになり便利になりました。そんな中今回紹介するのは、個性的な色使いとデザインが目を惹くパターン素材「Mint & Lavender Vector Patterns」です。

フランスのデザイナーが手がけたインパクトのあるパターンデザインです。
詳しくは以下
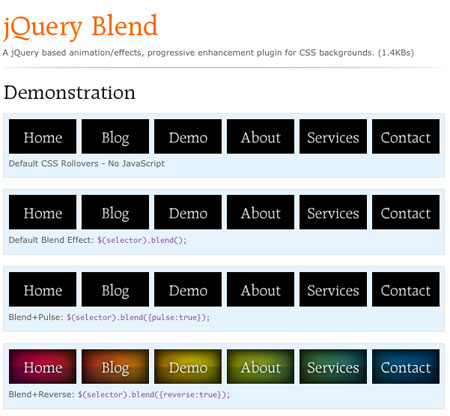
バナーだったりボタンだった、ロールオーバーエフェクトはWEBの中でいたるところに用いられていて、その手法や実現方法も様々だと思いますが、今日紹介する「Blend, a jQuery plugin」はCSSの背景処理をコントロールできるプラグインです。

ナビゲーションを例にして実例が示されていて、ゆっくりと浮き出てきたり、点滅させたり、逆にだんだん解けしていくと言ったような事が設定可能です。
詳しくは以下
シンプルで洗練されたApple製品たち。デザイナーにはもちろん、一般の方の魅力的な製品として目に映っているのではないでしょうか。今回はそんなApple製品の代表的なものを集めたシルエットデザインのPSDデータ「Apple devices icons full/outline (PSD)」を紹介したいと思います。
![]()
20パターン近く収録された素材にはiPhoneやiPadはもちろん、個性的なiPhone5Cの穴空きデザインやクラシックなiPodなど、さまざまな種類が収録されています。