デザイナーにとってフリーフォントは、欠かせない素材の一つ。デザイン性の高いものが多数配布されています。今回はそんなクリエイティブなフリーデザインフォントまとめ「New Free Fonts For Designers in 2015」を紹介したいと思います。

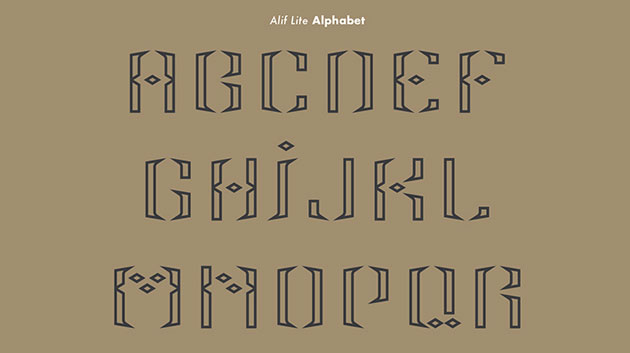
Alif (Free) Display Typeface on Behance
さまざまなテイストのフリーフォントが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの背景としていろんなパターンを利用することは多いと思いますが、時には思い通りのデザインのものがない時も。そんなシーンに役立つ、さまざまなパターンを好みのタイプに仕上げられるジェネレーターまとめ「Free Pattern Generators: Here’s 8 Tools You Want To Bookmark」を紹介したいと思います。
チェックやストライプなど、多彩なデザインパターンを自由にアレンジしてダウンロードできるようになっています。
詳しくは以下
デザイン素材の中でも、Photoshop形式のファイルは特にクオリティが高くとても便利なもの。今回はそんなフレッシュなフリーPhotoshopファイル「40 Fresh & Free Photoshop Files For Your Next Design」を紹介したいと思います。
さまざまな種類のPhotoshopファイルが厳選され、まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの周辺を彩るコーナー素材。アンティークなタイプを中心に、さまざまなデザインのものが展開されています。そんな中今回紹介するのは、ハイクオリティな装飾コーナーブラシが揃った「40 High Quality Decorative Corner Brushes For Free Download」です。

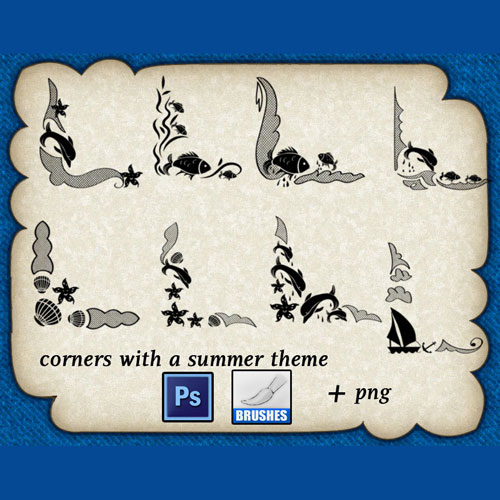
Summer Theme Corners – Photoshop brushes
多彩なデザインのコーナーブラシが厳選され、紹介されています。気になったものを以下にてピックアップしていますので、ご覧ください。
詳しくは以下
継ぎ目なく連続したパターンで使用できるテクスチャは、1枚の大きさを気にすることなく使用できるため、webの繰り返し処理を行う場面などで非常に重宝すると思います。そんな中今回は、シンプルかつシームレスなテクスチャ素材集「30 Free Seampless Background Textures」を紹介したいと思います。

いろいろなテイストにも柔軟に対応でき、おおいに活躍してくれそうな素材がまとめられており、日々のデザイン制作の定番アイテムとして是非覚えておきたい内容となっています。いくつか気になったものをピックアップしましたので、以下よりご覧ください。
詳しくは以下
業務の効率化に欠かせないフリーツールは、上手く使いこなせばコストの削減や時短にも繋がります。より良いデザインの為にも作業環境は常に整えておきたいところ。今回ご紹介するのはデザイナーの為の使えるフリーツールをまとめた「What’s New for Designers, November 2017」です。

Creative Veila – Yummy Meals Vector Set
様々な機能をもつ使いやすいフリーツールが25種類以上紹介されています。更にその中から幾つかこれはと思ったフリーツールを集めてみましたので、ぜひご覧ください。
詳しくは以下
(さらに…)
デザインの中でもコンセプトを表現したり、その団体や企業を直接表すものになってしまうだけに的確といえるものを制作するのはとても難しく、楽しくも悩まされる案件ですが、今回紹介するのはロゴデザインのデザインプロセスを集めたエントリー「16 Logo Design Processes Of Top Logo Designers」です。
手書きのラフから、最終的なカタチになるまでどんなプロセスを追って作成されていったかが分かるようになっています。いくつかのロゴデザインのデザインプロセスが公開されていますが、今回はその中から気になったデザインを紹介したいと思います。
詳しくは以下
新しいデザイン制作をする度に、新しく使いやすいフォントとの出会いを求めているというデザイナーの方も多いと思います。そんな中今回紹介するのが、美しいスクリプトフォントをまとめた「10 Free Beautiful Script Fonts to Download」です。
個性とバランスを兼ね備えたフリーのスクリプトフォントばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
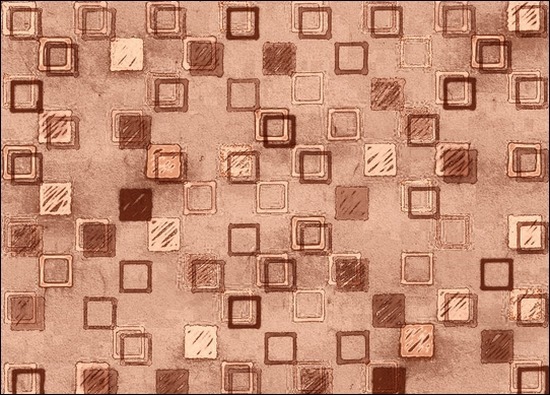
Webデザインのように閲覧環境が限定されるプロダクトであっても、質感を高めることによってデザインに深みを与えてていくことができます。今回紹介するのはそんな質感を手軽に高めることができる、クリエイティブなスクエアパターンを集めたエントリー「30+ Creative Square Patterns To Inspire You」です。

Pattern / 5 Stones :: COLOURlovers
カラフルなテクスチャや手作りの暖かみを感じられるものなど、多数のパターンが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
現在「DesignDevelop」はWordPress2.3で動いています。WordPress2.2系からの大きなの変更点の一つにタグの標準化と言う物があります。いままでのWordPressはタグ標準では動作せずタグプラグインに頼っていましたが、今回リリースされたWordPress2.3からは本体に実装されています。
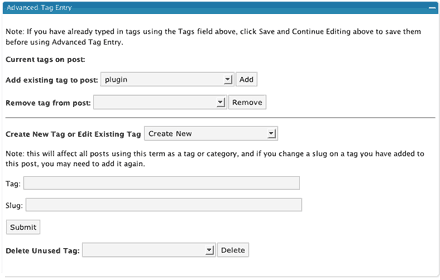
しかしこのタグ機能、細部までいじくれるわけではなく本当に最低限の機能しか持っていません。そこで今回はちょっと頼りないWordPress2.3のタグ機能を補ってくれるプラグイン「Advanced Tag Entry」を紹介したいと思います。

こちらのプラグインを使えば上記のような投稿編集画面でドロップダウンリストからタグの追加削除、タグの新規作成/編集、データベースからの未使用タグの削除、スラッグの編集ができる用になりタグの管理に非常に力を発揮してくれます。
インストール方法は以下から
(さらに…)
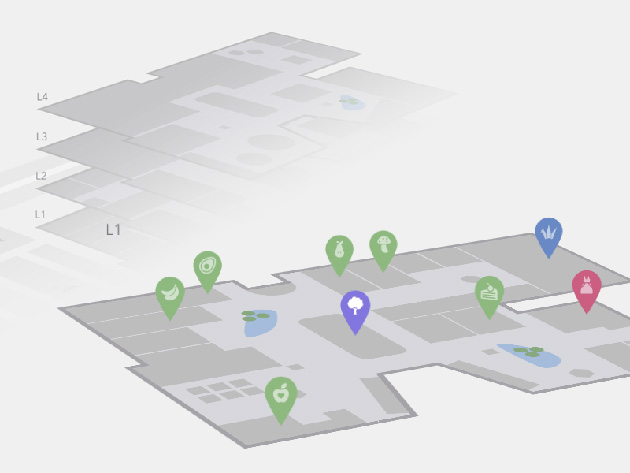
国内でも商業施設の中でも重要な役割を担うフロアマップ。どうわかりやすく直感的に見せるかというのは商業施設においては一つの課題となっていますが、今日紹介するのは、階層表現が可能なインタラクティブなフロアマップ「Interactive Mall Map」です。

こちらのフロアマップは各階層ごとに積み重なっているビューから始まり、各階層ごとに詳しく見ていけるようになっています。
詳しくは以下
日本国内ではもちろん、世界中には多くのタイルが存在しますが、そのデザインテイストや雰囲気には、それぞれのお国柄や地域色が強く現れます。そんな中今回紹介するのは、色とりどりなタイルの柄を楽しめるタイルテクスチャをまとめた「A Collection of Free Tile Texture」です。

Stone Tile Floor by ~Limited-Vision-Stock on deviantART
鮮やかなカラータイルからシンプルなタイルまで、さまざまな模様のタイルテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下