世界的に利用されている高機能な写真加工ソフトphotoshop。その世界は奥が深く、テクニック次第では様々な世界を創る事ができますが、今回しょうかうするのはphotoshopを使った写真加工のチュートリアルを集めたエントリー「35 Fresh Photo Effect Photoshop Tutorials」。

Combine Stock Photography to Create a Sleepy Japanese Village in Photoshop
現実世界をより引き立てるための加工テクニックから、空想の世界を描くためのテクニックまで幅広い写真加工のチュートリアルが紹介されています。今回はその中から幾つか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
世界中のクリエイティブワークで利用されているソフトウェアphotoshop。使い方次第で様々な表現が可能ですが、今日紹介するのはphotoshopを利用したテキストエフェクトチュートリアル集「20 Creative Photoshop Text Effect Tutorials」です。
立体的なものから、写真を利用したものなど様々なチュートリアルが紹介されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
■Embossed Text with Metallic Glow
鉄板を型抜いたような表現のテキストエフェクトチュートリアル。

■Atmospheric Under-Water Text Effect
水滴でかたどられたテキストを表現するためのチュートリアル幻想的な雰囲気を演出することができます。

■Cool Text Effect with the Puppet Warp Tool
ロープで作るテキストエフェクト。細かい質感も表現されています。

上記の他にも様々なクリエイティなphotoshopチュートリアルが公開されています。新しいデザインに挑戦したいという方は是非どうぞ。
制作現場では幅広く利用されているベクターデータを扱える制作ソフトイラストレーター。紙やグラフィックのデザインが中心という方にはおなじみのソフトだと思いますが、レイアウトにとどまらず、極めて行けば様々な表現が可能です。今日紹介するのはイラストレーターのチュートリアルを100まとめたエントリー「100 Best Illustrator Tutorials of All Time (From Newbie to Pro)」です。

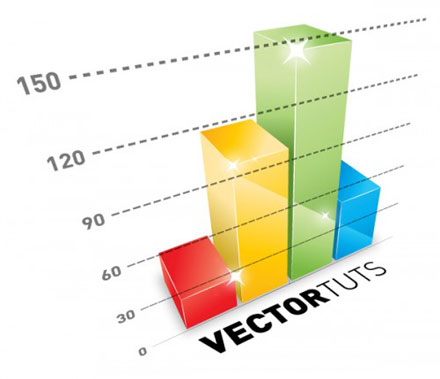
Turn a Boring Bar Graph into a 3D Masterpiece | Vectortuts+
立体的な表現、光、グラデーションを上手く使った質感の表現など、様々なイラストレーターのテクニックが公開されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
非常に高機能な画像編集ソフトphotoshop。世界中のクリエイターに利用されています。高機能なだけにアイデアや技術次第では、様々な表現を可能にしてくれます。今日紹介するのはphotoshopを利用したテキストエフェクトのチュートリアルを集めたエントリー「35 Amazing Photoshop Text Effect Tutorials」。

Create Awesome Splashing Water Text Effect in Photoshop
立体的なものから写真との合成、文字自体に質感を与えたものなど、様々なテキストエフェクトのチュートリアルが紹介されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
WEBデザインを制作される際に、photoshopを利用してデザインを制作するという方も多いと思いますが、今回紹介するのは成果物のPSDファイルとチュートリアルがセットになったエントリーをまとめた、PSDで学ぶWEBデザイン「Modern UI and Layout Tutorials for Photoshop」です。

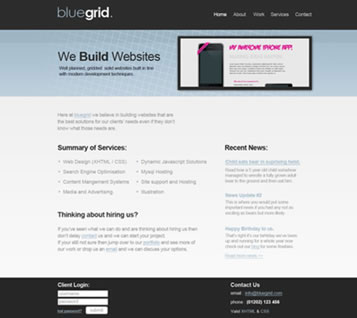
Clean Web Layout with the 960 Grid
チュートリアルだけではどうしても分かりにくかった部分が,完成後のPSDも併せてみることで、作り方や構造を直接学ぶことができます。今日は紹介されているものの中からいくつか気になったモノをピックアップして紹介したいと思います。
詳しくは以下
制作ソフトとしては世界中で利用されているphotoshop。非常に高機能なソフトウェアで使いこなすことができれば、表現の幅は激的に広がります。今日紹介するのはphotoshopを使ったチュートリアルを集めたエントリー「34 Photoshop Tutorials That Will Leave You Looking Like A Pro」です。
ジャンルにまたがって様々なチュートリアルが紹介されています。今日はその中からいくつか気になったものが紹介したいと思います。
詳しくは以下
グラフィックやWEBサイトなどのデザイン制作にはもちろん、CG制作などさまざまな分野で利用されているテクスチャ素材は、レパートリーの多さがオリジナリティの高いデザイン制作のための重要なポイント。そこで今回紹介するのが、さまざまな雰囲気を表現できる比較的最近発表されたテクスチャまとめ「Useful New Textures To Download And Use – 41 Items」です。

自然の風景を切り取ったテクスチャからデザイナーが制作したテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ボタンと言ってもスイッチ的な物のボタンではなく、衣服などの付けるボタンにスポットを当てたWEBサイトが今回紹介する「ABC BUTTON」です。下記のサイトのスクリーンショットからもわかるかと思いますが、ボタンに特化したコンテンツを配信しています。

ここまでボタンに特化したサイトはめずらしんじゃないでしょうか?コンテンツとして、ボタンの穴に糸を通したようなボタンにちなんだフリーフォントが公開されているみたいなので下記に紹介します。
詳しくは以下
国内でも有名なソーシャルブックマークサービスである「はてなブックマーク」「Livedoorクリップ」「Buzzurl」「del.icio.us」を一度にgoogleの検索結果に表示させる事ができるGreasemonkeyスクリプト「Japanese Popular SBM Count With Google」を紹介したいと思います。

他にも似たようなグリモンスクリプトはありますが、このスクリプトは「Append bookmarkcount in Google」と「SBM Count With Google」の良い所を合わせたものということです。
詳しくは以下
WEBの制作には便利なアイコン。インターフェースを改善してくれたり、デザインのクオリティを上げてくれる便利な素材です。今日紹介するのは最近リリースされたクリエイティブなアイコンセットを集めた「30 Fresh Icon Sets for Developers and Designers」を紹介したいと思います。
シンプルなものから作りこまれたものまで。様々なアイコンセットが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
カメラと一口に言っても様々なものがあり、撮影する手法や構図でできあがる写真は全く違うものになります。その普段とは違う写真を撮影する、又は違うものに見せるためのチュートリアルや、テクニック集をまとめているのが今回紹介する「25 Great Photography Tutorials and Links From Around the Web」です。

ただのレタッチとかではなく、写真の構図的なものから、カメラを自転車に付けて走りながら撮影するなどのアイデアものまで、実に様々なものが集められています。今日はその中からいくつ書きになるものをピックアップして紹介したいと思います。
WEBサイトを構築する時にphotoshopを使っている方にはオススメなデザインパターン集が今回紹介するシンプルなphotoshopカスタムパターン素材「wwwusic Simple Patterns」です。どんなデザインにもあうシンプルで汎用性の高いパターン素材がフリーで公開されています。

使い方は様々ですがシンプルなだけに既存のデザインや、オリジナルのデザインなんかと組み合わせても上手く使えるかと思います。
詳しくは以下