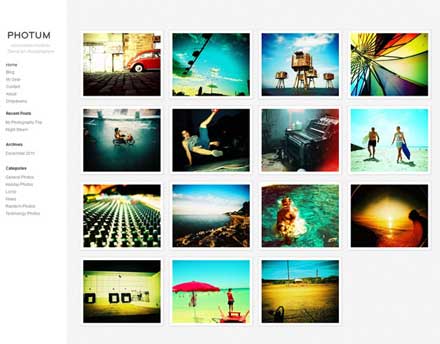
豊富なテーマが展開されており、誰もが手軽にwebサイトを持つことができるWordPressは、一般の方からプロのWEBサイト制作者にまで、幅広く利用されています。そんなWordPressのテーマの中から今回は、比較的最近発表されたシンプルで使いやすい、フリーのテーマをまとめた「20 New and Free Minimal WordPress Themes」を紹介したいと思います。

(Free HTML 5 Responsive WordPress Theme for Photographers)
誰にでも使いやすい、シンプルながら内容の伝わるテーマが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、まずは下記よりご覧ください。
詳しくは以下
デザインを決定づけるフォント。デザインのイメージと近いフォントを利用することで、デザインのクオリティも向上します。今回紹介するのは汎用性の高い、高品質なフリーフォントを集めたエントリー「50 Best Free Fonts of All Time」です。
少々癖のある書体も含まれていますが、比較的シンプルで使いやすそうなフォントが集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
フリーで使用できる素材は、いくつあっても嬉しいもの。さらにデザイン性の高い魅力的なものであると、より活用頻度も上がるのではないでしょうか?そんな19種の魅力あふれるフリーリソース集「19 Free High Quality Resources That You Must Have」を今回は紹介したいと思います。

Free Textures: Blue stone texture | Grunge
テクスチャやアイコン、パターンなど、あると便利な種類の素材が19種厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
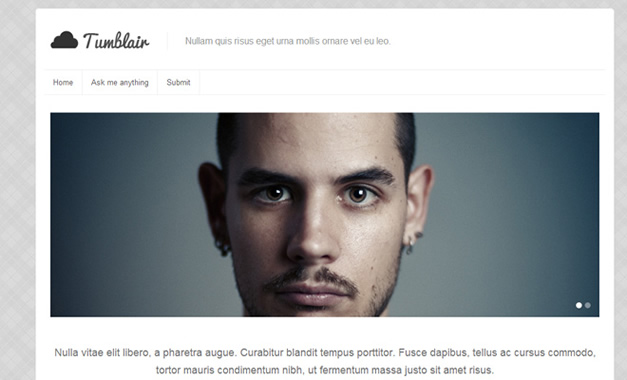
日本ではまだまだ一般的には知名度の低いtumblr(タンブラー)ですが、ブログの様に記事を投稿できたり、他人が書いた記事を引用・共有するなど、手軽で面白い使い方ができるツールです。今回はデザイン性の高い35のtumblrのテーマ「35 Magnificent Free and Premium Tumblr Blog Themes」を紹介したいと思います。

Blogging – Tumblair | ThemeForest
流行のフラットデザインを取り入れたものや、イメージを強く打つ出したものなど、個性豊かなテーマが取り揃えられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
WEB制作の要素の中の一つフォトギャラリー。制作しているWEBサイトのジャンルによっては、作らない場合も多いのですが、WEB制作されている方々だと作る機会も比較的多いものだと思います。今日紹介するのはそんな時に役立つFLASHで作るフォトギャラリーのチュートリアル「10 Sleek and Professional Flash Image Gallery Tutorials」です。

Papervision 3D Flash Gallery Tutorial
全部で10個のFLASHによるチュートリアルが収録されていますが、今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
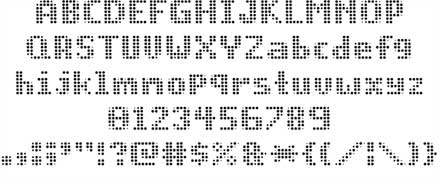
単体で個性を強く発揮しているもの、シンプルで非常に使いやすいもの、さまざまなデザインのものが、フリーフォントには存在しています。そんな中今回紹介するのは、ドットで形成されたフリーフォント集「40 Simple Yet Attractive Free Dotted Fonts」です。

(PROG.BOT font by Divide By Zero – FontSpace)
小さなドットを使って、アルファベットや日本語のカタカナの文字それぞれを表現したフォントが多數収録されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
広告やwebサイトの制作にあたり、必要となるさまざまなパーツを一つ一つつくりあげることは、多大な時間と労力が必要となります。そこで今回紹介するのは、質が高く使いやすい、さまざまなフリーPSD素材まとめ「32 Free High-Quality PSD Files For Web Designer – Part IV」です。

How To Create a Sleek Audio Player Interface in Photoshop | Tutorial9
webサイトないで必要な素材パーツから立体的な製品まで、すぐに使える素材やチュートリアルが多数紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
手軽にリアルでハイクオリティな描写ができるPhotoshopブラシ。実デザインの際に重宝されている方も多いのでは?そんな中今回紹介するのは、多彩なグラフィック表現を可能にするPhotoshopブラシまとめ「40 Free High Resolution Photoshop Brush Packs」です。

Grungy Galaxies – Brushes – Fbrushes
いろいろな種類のPhotoshopブラシがまとめられており、どれもすぐに使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
国内外に限らず、アイコンをダウンロードできるWEBサイトは多々ありますが、どうしても既製のものだと、求めている物とバッチリ合わせるというのは難しく、探し回らないといけません。そうなってくると自分で制作をと思ったりもしますが、どうやって作るのか分からない…そんな人のために今日紹介するのは高品質なアイコンのチュートリアル集「40+ Hand-picked Photoshop Icon Designs」です。
![]()
主に立体的なアイコンが多いのですが、質感のあるものから、かなりリアルなもの定番なものと様々なアイコンのチュートリアルが集められています。今回はいくつかきになったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下