WEBのデザインには欠かせないアイコン。シンプルなものでも、いざ制作となるとそれなりに時間を取られてしまいます。今日紹介するのは、無料で利用できるシンプルなアイコン350個セット「350 pixel Perfect Icons」。
![]()
上位のように350個ものアイコンがセットとなっており、あらゆる用途が想定されており、cスタンダードなものから、使いどころあるの?といったマニアックなものまで、様々なアイコンが収録されています。
詳しくは以下
photoshopで補正だったり、サイズ変えだったり反復的な作業をする時に非常に役立つアクション。業務でphotoshopを使っている方は、業務に合わせてアクションを作っていたりするかと思いますが、今日紹介する「The Ultimate Collection Of Useful Photoshop Actions」は便利なphotoshopアクションを多々紹介するエントリーです。
厳選された写真の補正・加工系の様々なジャンルのアクションが公開されていますが、今日はその中からいくつか気になったアクションを紹介したいと思います。
詳しくは以下
セリフとはタイポグラフィにおいて文字のストロークの端にある小さな飾りを意味します。今日紹介するのはセリフがある美しいフリーフォントを集めたエントリー「Font Resources – 20+ Beautiful Free Serif Fonts」です。
タイトル通り、20を超えるセリフフォントが紹介されていますが、今日はその中から気になったセリフフォントをピックアップして紹介したいと思います。
詳しくは以下
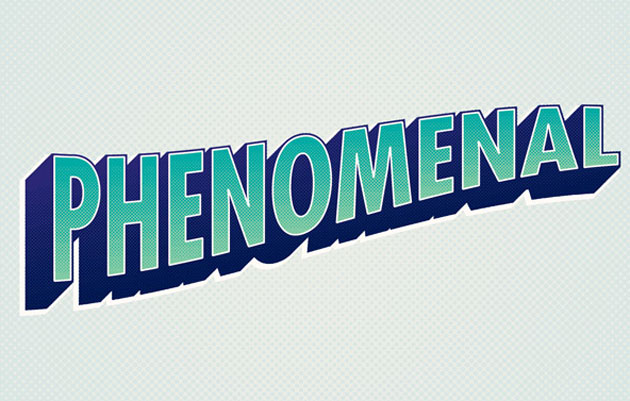
いろいろなデザイン表現を可能にするソフト・イラストレーター。さまざまな場面で活躍してくれますが、機能が多くなかなか使いこなせないことも。今回はそんな時に参考にしたい、イラストレーターを使って描き出すテキストエフェクトチュートリアル「Awesomely Brilliant Adobe Illustrator Text Effects Tutorials」を紹介したいと思います。

How To Create a Comic Style Text Effect in Illustrator
テキストをグラフィカルに表現できるイラストレーターのチュートリアルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
先日、iPhone6sの発売が発表され話題となっていますが、デザイン業界での最新機種は現在はまだiPhone6。今回はそんなiPhone6の高品質モックアップ集「11 Free iPhone 6 Mockups For App & Responsive Designs」を紹介したいと思います。

Dribbble – FREE Photorealistic iPhone 6 Plus PSD Mockup Templates by Tran Mau Tri Tam
ハイクオリティなビジュアル描写が特徴のモックアップ素材、いろいろな種類が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBサイト制作時に利用している方も多いWordPressは、フリーで利用できるテーマも豊富に展開されています。今回はその中でも、フリーで使用できるWordPressテーマをまとめた「Collection of Free WordPress Themes」を紹介したいと思います。
シンプルなものから、カスタマイズが苦手な方でも使いやすいデザイン性の高いものまで、さまざまなタイプのテーマが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フォントのテイストにもさまざまなタイプが存在していますが、今回紹介するのは、女性らしい曲線・デザインのフォントを集めた「20 Bold Free Script Fonts That You Don’t Have to Be a Girl to Use」です。

柔らかな印象、また華やかな印象のフォントが多数紹介されており、女性を意識したデザインテイストに特にマッチしそうです。気になったものをいくつかピックアップしましたので下記よりご覧ください。
詳しくは以下
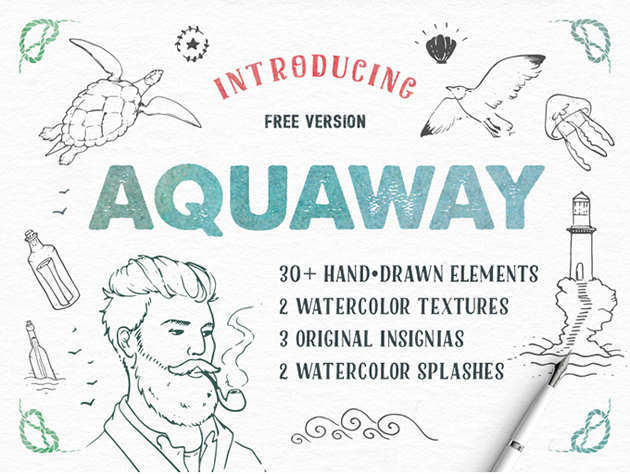
絵の具を使って描き出す水彩画。デザインに取り入れる際に自身で描いて素材にしても良いのですが、描くことに自身がない・思い通りの素材が描けないといったシーンも存在するのではないでしょうか?そんなときに活用したい、水彩・手描きのベクターをセットにしたフリー素材「AquaWay Free Vector Pack」を今回は紹介したいと思います。

手描きイラストベクターと水彩描写が、それぞれ数種セットでダウンロードできるようになっています。
詳しくは以下
誰もが手軽にWEBサイトを持つことができるようになっていますが、見やすさとユーザービリティに配慮したサイトを制作するのはなかなか難しいもの。そんな中今回紹介するのが、デザイン性の高いWEBサイトデザインテンプレートをまとめた「30 Fresh PSD Website Templates for Free Download」です。
Photoshopで制作されたWEBサイトデザインのテンプレートが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
紙という素材は、加工の仕方、紙質、古さなどで、様々な表情を見せてくれるため、個性というか味がでる、素材感が生きる素材の一つですが、今日紹介する「 30 Great Free Paper Backgrounds and Textures」はそんな紙を中心にした無料で使える背景素材、テクスチャ集です。

段ボールのような紙から、古びたノートのようなもの又は柄が入った者と幅広いジャンルの紙素材が用意されています。今回はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下