デザインを華やかにしてくれる背景素材。紙面でもWeb上でも非常に役に立ってくれます。だからこそ新しいものは常に所持しておきたいもの。今回ご紹介する「10 Fresh & Free Vector (AI, EPS Files) Background」では、最新のアイテムがまとめられています。

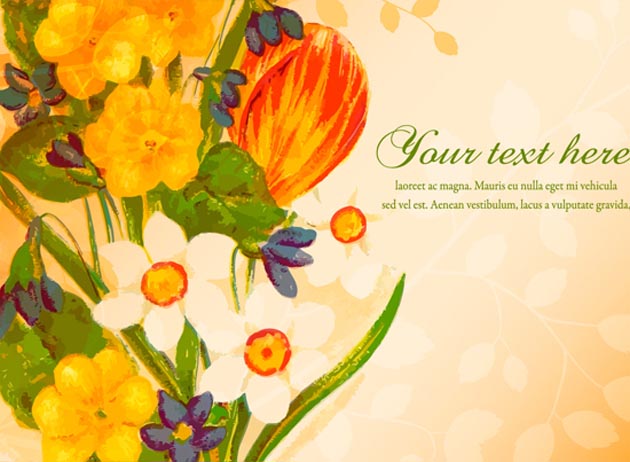
Beautiful Painted Floral Illustration Vector Graphic —
全てベクターで制作されているので、非常に使い勝手がよいものとなっています。気になったものをいくつかピックアップしているので、下記よりご覧ください。
詳しくは以下
デザイン全体のイメージを直接左右する背景パターン。だからこそ、イメージにあった最適なものを慎重に選びたいものです。そんな中今回紹介するのは、花柄やフードなど、個性的な背景パターンまとめ「Novapattern」です。
ちょっとレトロで可愛らしい、POPでカラフルな印象のパターン素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
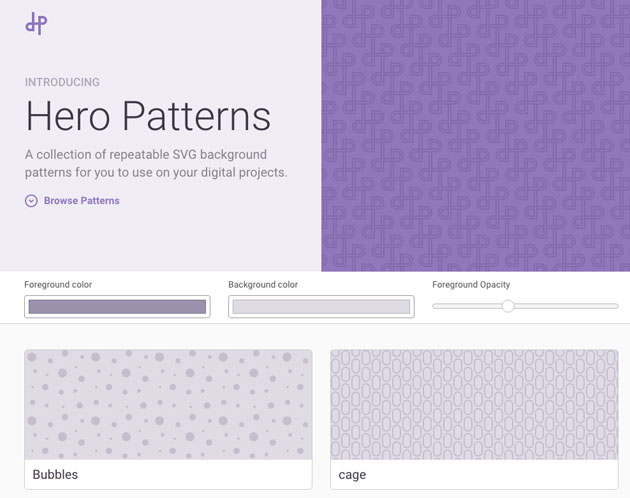
WEBデザインの世界感を表現する上で便利な素材がパターン。どのようなパターンを背景に用いるのかで全く印象が異なったりします。それだけに様々な背景素材が配布されていますが、今日紹介するのは登録されたパターンをベースにカスタマイズができるパターン配布サイト「HeroPatterns」です。

決められたパターン素材をただ、取得するというものでは無く、登録されたパターンをベースに自分自身でカスタマイズして利用することが可能です。
詳しくは以下
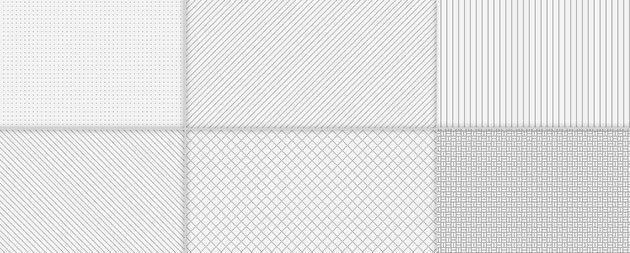
デザインの細部は宿ると言われており、細かな部分が全体なクオリティに繋がってくるものですが、WEBデザインも同様に細かな背景やパーツを作り込むことでクオリティが上がってきます。今日紹介するのはデザインのクオリティを上げるシンプルな背景パターン「75 Seamless Photoshop Pixel Patterns」です。

非常にシンプルですが、基本的にはシンプルですが中には少し遊びのあるピクセルパターンが全部で75種類まとめられています。
詳しくは以下
手軽に利用できるテクスチャ素材は、種類が豊富になればなるほど、表現の幅を広げることができると思います。そこで今回紹介するのは、豊富な表情を持つ水のさまざまな動きを感じられるテクスチャを集めた「35 Refreshing Still Liquid Textures」です。

Fountain Water Texture 2 by ^FantasyStock on deviantART
柔らかな表情から、激しさを感じるテクスチャまで、さまざまなテクスチャが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
販売する製品をアピールするためには、魅力的なビジュアル作成が必要。製品自体をそのままサイトなどに掲載するのももちろん良いのですが、より良く見えるように加工を施すことで効果がアップすると思います。今回はそんな時に使用したい、製品背景を簡単に変更できるバックグラウンド変換ツール「Hue」を紹介したいと思います。

ロサンゼルスのデザイナー・Vladimir Kudinov氏によって開発された、選択するだけで登録されているバックグラウンドに簡単に差し替えすることが可能となっています。実際に操作している様子を撮影したムービーが公開されていますので、まずは下記より御覧ください。
ムービーは以下より
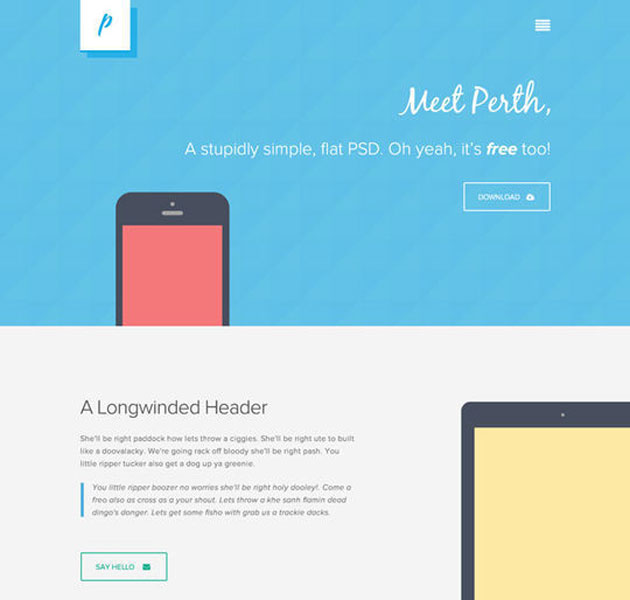
Webサイトは、掲載内容や用途によって様々な表現をする必要があります。デザイン制作の効率化にも繋がるテンプレートはそんな時にとても役に立つ素材の一つ。そんな中今回は、テイストの異なるWebサイト用PSDテンプレート「12 Free High Quality Website Template PSDs To Download」を紹介します。

Freebie PSD: Perth – A Free Flat Web Design.
多種多様なPSD形式のテンプレートがまとめられてます。その中から幾つか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
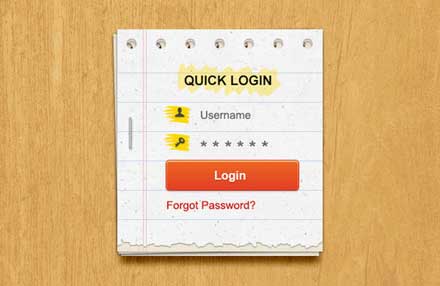
デザイン制作時にパーツを一つ一つ制作すると、どうしても制作時間が膨らんでしまいます。そんな時に活用したい、デザイン制作を彩るクオリティーの高いPSD素材をまとめた「40 Fresh PSD’s Files For Free Download」を紹介したいと思います。

GraphicsFuel.com | Paper Login Form PSD
アイコンからUIエレメントまで、デザイン制作に必要なさまざまなパーツ素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインのクオリティを手軽に高めてくれるパターンは、制作素材としてなくてはならない素材。今回はそんなパターン素材の中から、バラエティ豊富なシームレスパターンをまとめた「30+ Seamless Patterns for Photoshop」を紹介したいと思います。

シンプルなパターンから季節を楽しめるパターンまで、さまざまなパターン素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
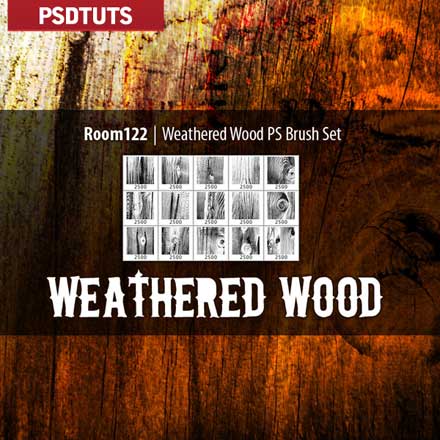
デザインに質感を与えてくれるphotoshopブラシ。photoshopで作り込んで行く時には非常にありがたく便利な物です。今回紹介するのは高解像度の木目photoshopブラシ「15 Weathered Wood Photoshop Brushes」です。

全部で15種類の木目のブラシが収録されていて、木目の種類も様々なものが収録されています。ブラシは名前の通り、少し質感のあるものが収録されています。
詳しくは以下
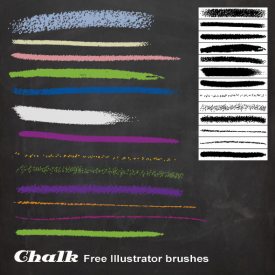
ベクターで使える便利なイラストレーターブラシ。アナログ感がプラスされ、表現の幅が劇的に広がりますが、今回紹介するのは、様々なフリーイラストレーターブラシを集めたエントリー「27 Sets of Useful and Free Adobe Illustrator Brushes」を紹介したいと思います。

Chalk Illustrator brushesCreative Commons Attribution-Noncommercial 3.0 License.
黒板に買いたいような表現を再現するブラシからインクを表現したものなどなど様々なタイプの表現が可能なイラストレーターブラシがまとめられています。今日はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
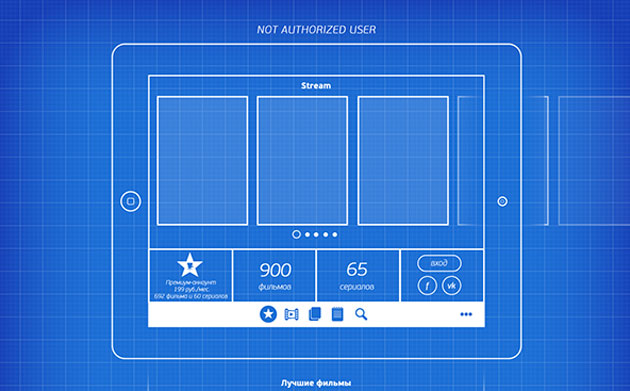
サイトを設計する際に必要なワイヤーフレームの制作。これを行っておくことで、web制作のクオリティやスピードを高めることができるため、できるだけ精度の高いものを作っておきたいもの。今回そんなワイヤーフレーム制作・スケッチの参考に便利な「23 Beautiful Wireframe Sketches for Web Designers」を紹介したいと思います。

Movies app wireframe on Behance
どのワイヤーフレームも、そのままwebレイアウトのベースとして使えそうなほど、ハイクオリティなものばかりが揃っています。
詳しくは以下
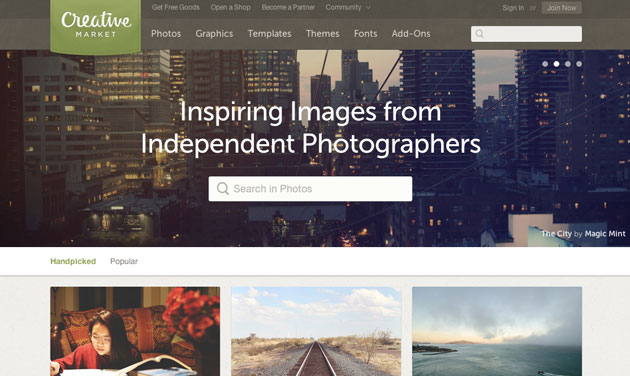
さまざまなデザイン制作の現場で活用されているストックフォトサイト。無料で自由に使用できるものから、有料で豊富な写真を提供するサイトまで、色々な種類がサービスを展開しています。そんな中今回は、フリーや低コストで使用できるハイクオリティなストックフォトサイトまとめ「How to Find Stock Photos That Don’t Suck」を紹介したいと思います。

(Handpicked Photos ~ Animals, Arts and Entertainment, Beauty and Fashion & More ~ Creative Market)
写真に高い品質を求める方におすすめの、海外のストックフォトサイトがまとめて紹介されています。
詳しくは以下