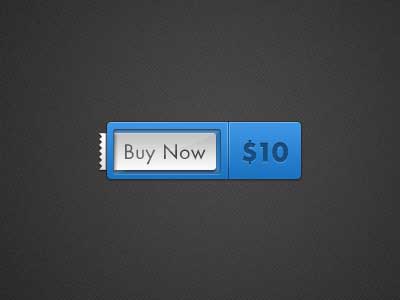
webサイトからスマートフォン、タブレット端末まで、多くのサイトやアプリデザインに利用されるボタン素材は、デザイン性はもちろん、用途に合わせた使いやすさと認識のしやすさが重要なポイント。そこで今回紹介するのが、最近発表されたPSDボタン素材をまとめた「23 Extremely Fresh and New Button PSD Files」です。

Dribbble – Tasty Web Buttons by Norm
シンプルなボタンデザインはもちろん、用途別に利用しやすい素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ブラックや濃度の強いダーク系の色合いは、テクスチャ表現をはっきりと出すことが難しいだけに、すでに質感が表現されているフリーの素材が非常に役に立つと思います。そんな中今回紹介するのが、ダークな色合いでさまざまな雰囲気を表現できる グランジテクスチャまとめ「7 Dark Grange Textures」です。

LT_DarkGrunge_04.jpg (JPEG 画像, 4500×3000 px) – 表示倍率 (26%)
アンダーグラウンドなテイストを手軽に表現できるグランジテクスチャがいくつか紹介されています。
詳しくは以下
制作に便利なベクターグラフィック、どんなサイズにも対応し、編集もしやすくクリエイティブの素材としては非常に使いやすいものですが、今回紹介するのは
フリーで使えるベクターデータを集めたエントリー「35 Free Vector Illustrations Sets」です。
全部で35のベクターデータがまとめられていますが、今日はその中からいくつか気になったベクターデータをピックアップして紹介したいと思います。
詳しくは以下
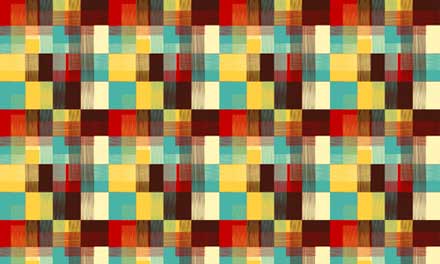
雰囲気でデザインを形成する抽象的なパターンは、デザイン制作に使いやすいアイテムの一つ。そんな中今回紹介するのが、幾何学的な模様を楽しめるパターンをまとめた「A Collection of 30 Abstract Patterns to Blow Your Mind」です。

Pattern / ycc abstract :: COLOURlovers
個性溢れるユニークなパターン素材が、豊富に収録・紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
使い方によって、さまざまな形に変化し幅広く活用できるテクスチャは、デザイナーにとっては欠かせないもの。今回は、是非自身のストック素材としてチェックしておきたい、実用性の高いテクスチャまとめ「The Ultimate Collection of Professional Textures」を紹介したいと思います。

(Wood Texture Pack – 12 Free Images! | Media Militia)
定番からちょっとアレンジを加えたもの、テクスチャ単体で使用しても様になるもの、幅広いラインナップをこのまとめ一つで取り入れることができます。
詳しくは以下
手書き感のあるデザインは人間的な温かみが感じられ、ユーザーに安心感を与えたいデザインなどに良く利用されています。そんな中今回紹介するのは、手書きフォントを利用したwebデザインばかりを集めた「Tips in Using Handwriting Fonts for Stunning Web Designs」です。
可愛らしい・シンプル、さまざまなテイストの手書きフォントが印象的なwebサイトばかりが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
美しくデザインされたフリーフォントは、クリエイターにとって非常に便利な素材。使用頻度も高いため、いつも最新情報をチェックされていると言う方も多いのでは?今回ご紹介するのは、そんな方におすすめな高品質な最新フリーフォントをまとめた「Fresh Free Fonts for Designers (21 fonts)」です。

デザイナーに向けて制作された、タイトルや見出しなどのポイント作りにぴったりなデザインフォントが21種類まとめられています。。その中から、気になったフォントを幾つかピックアップしてご紹介したいと思います。
詳しくは以下
先日photoshopのカスタムシェイプやアクションなどのphotoshopに便利な物をまとめたサイトを「アクション、シェイプ等、photoshopで使える便利な素材が揃う「ladyoak」」という記事で紹介しましたが、今回紹介する「Luxa」もおなじようにphotoshopのブラシやチュートリアルなどphotoshopを使う上で役立つ物を集めたWEBサイトです。

コンテンツはチュートリアル、ビデオチュートリアル、 ブラシとなっています。基本的にはまとめサイトみたいで「Luxa」自身で配信している物ではなく、チュートリアルやブラシの公開元にリンクされています。
詳しくは以下
ブログや記事投稿型のサイトなどでよく見かけるページネーションは、案外シンプルにデザインされていることが多く、味気ないもの。そんな中、今回紹介する「20 Free Pagination PSDs for Web Designers」は、さまざまなデザイン性が取り入れられた、デザイン制作に是非活用したいフリー素材です。
定番として活用できそうなものから、個性的なデザインのものまで、幅広いラインアップが魅力のページネーション素材がまとめられています。中でも気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
wordpressやMT、その他パッケージを利用する場合はバックパネルのデザインは考えなくても良いのですが、フルスクラッチでシステムを作る場合、管理パネルまでも作るという場合が多いと思います。管理パネルのデザインは見た目だけではなく、使い勝手にも大きな影響を与える部分ですので、しっかりと考えてつくり込みたいところです。今日紹介するのはそんな管理パネル、バックパネルのデザインを楽にしてくれるデザインテンプレート10選「10 Free CSS and HTML Admin and Backend Templates」。
利用するシステムに応じてそのままでは使えない場合が多いかと思いますが、様々なタイプの管理パネルのデザインテンプレートがまとめられています。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
スクリプトフォントはザインに自然な雰囲気を与えることができ、それぞれが個性を持っているので、フォント一つでデザインのイメージをコントロールすることも可能です。そんな中今回は、無料で公開されているスクリプトフォントをまとめた「30 Free Script Fonts You Can Use for Your Designs」を紹介したいと思います。

CAMPGROUND – FREE MONOLINE SCRIPT on Behance
詳しくは以下
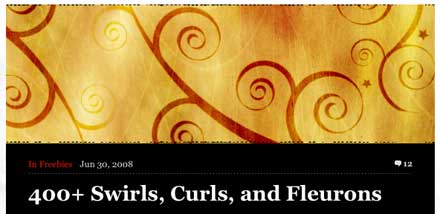
花や、渦や、カールなど流線的な印象をうけるブラシを400以上のブラシをまとめてあるエントリーが今回紹介する「400+ Swirls, Curls, and Fleurons」です。装飾的な部分ではかなり昔から利用されていて、様々な所で目にするような、イメージづくりには非常に使えるブラシが数多く紹介されています。

セットで色々と紹介されていますので、今回はその中から特に気になったブラシセットを紹介したいとおもいます。
詳しくは以下から
自然の石が作り出す表情もさることながら、人の手によってきちんと並べられたレンガには、独特の魅力があります。そんな中今回は、さまざまなデザインのレンガを発見できるテクスチャセット「20 High-Res Brick Textures: Exlusive Freebies」を紹介したいと思います。

普段の生活の中で良く見かけるレンガや、カラフルでデザイン性の高いレンガまで、さまざまなレンガのテクスチャが紹介されています。
詳しくは以下
毎日コーディングでさまざまなコードを書くデベロッパーにとって非常に便利なスニペット。知っているだけで作業効率が格段にアップするもの。そんな方におすすめできる「30 Seconds of CSS」をご紹介していきたいと思います。

先進的な知識を多く取り込むためにも、基礎的な業務内容をいかに短縮して行っていけるかは非常に重要なポイント。デベロッパーの方はぜひ下記よりチェックしてみてください。
詳しくは以下
更新頻度の高いwebサイト構築などに便利なwordpress。フリーで配布されているテーマも豊富で、よく利用している方も多いのではないでしょうか?そんな中今回紹介するのは、ビジネス系webサイトに最適なフリーwordpressテーマ13種「13 Best Free WordPress Themes for Small Businesses」です。
シンプルなテイストで、さまざまな種類の企業サイトに合わせやすいテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下