この夏の暑さで、夏バテ気味という方もいらっしゃるのではないでしょうか?そんな時は誰でも、涼しげな雰囲気を楽しみたいと思うもの。そんな中今回紹介するのが、さまざまな水の表情が楽しめるテクスチャまとめ「Useful High Quality Water Textures for Photoshop Users」です。

COLORED WATER MACRO STOCK by =ArwenArts on deviantART
水々しさを感じられるテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作をしていると、イメージフォトや素材として利用しやすいテクスチャなど、いろいろな素材を探す機会が多いと思います。そんな中今回紹介するのが、さまざまなシーンで活躍してくれる、比較的最近公開されたテクスチャをまとめた「New Textures For You To Use In Your Designs – 31 Items」です。

Coffee Stain Texture (hi-res) by *TwinklePowderySnow on deviantART
イメージとして利用しやすいテクスチャから存在感のあるテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
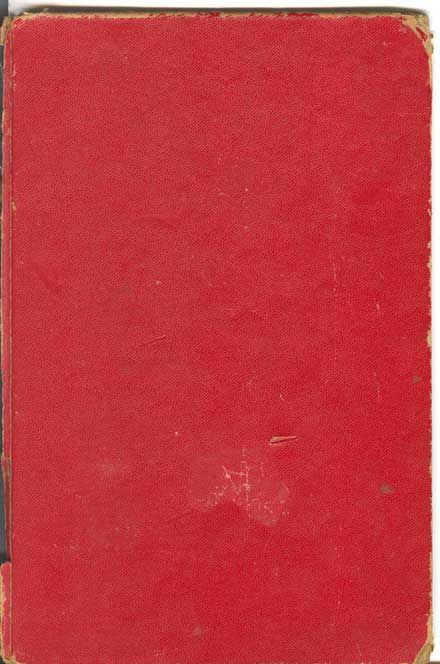
アンティークな質感のテクスチャは、使い方次第でさまざまなアレンジができ、非常に重宝する素材ジャンルの一つでもあります。そんな今回紹介するのは、古びた本の質感を活かしたブックカバーテクスチャ「30 Examples of Book Cover Texture for Free」です。

(Red Book Cover by ~biginjapan on deviantART)
年代を感じるさまざまなタイプの本をテクスチャとして利用できる素材が多數収録されています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
紙などのアナログな雰囲気を演出できるテクスチャは、デザイン制作になくてはならないツール。そこで今回紹介するのが、さまざまな質感を表現できるペーパーテクスチャまとめ「30 Sets of Free High Quality Lined Paper Texture」です。

Notebook by ~origin-missing on deviantART
ルーズリーフから方眼紙まで、さまざまな種類の紙が網羅されたテクスチャまとめとなっています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
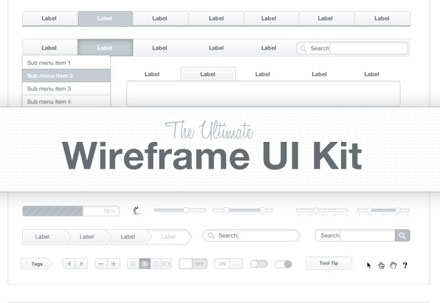
サイト制作の前に制作するワイヤーフレーム。サイトの構成や構造をわかりやすく事前に見せるためには非常に有効な手段ですが、作る精度によってはかなりの時間を費やしてしまうこともあると思います。今日紹介するのはそんなワイヤーフレームを制作する時間を短縮してくれる、素材セット「The Ultimate Wireframe UI Kit」です。

ローディング、ボタン、グローバルメニューなどなど、サイトにひつようなパーツが、数多く収録されており、それらを組み合わせえてりようすることで切り貼りでサイトのワイヤーフレームを作ることができます。
詳しくは以下
光沢感のある質感をphotoshopなどのデザインツールで作り出すのは、高い技術と描写センスが必要になってきますが、今回紹介する「30 Sets of Elegant Foil Texture」を利用すれば、手軽にその質感を再現することができます。

..Foil Three.. by ~Bloody-Kisses-STOCK on deviantART
アルミホイルのような箔紙にくしゃくしゃとしたシワを加え、光の絶妙な反射具合を表現したテクスチャが多數収録されています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
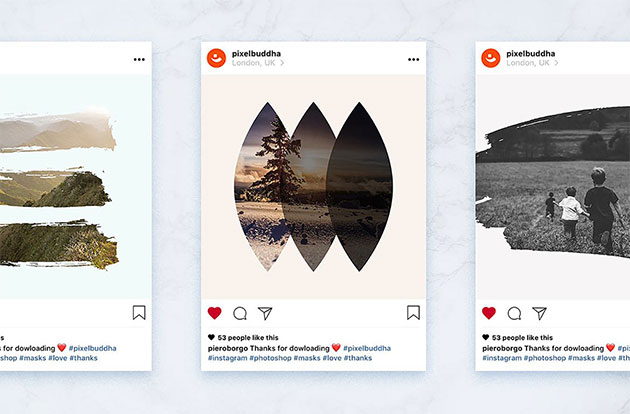
世界中で多くの人たちが利用しているInstagram。いかに魅力的な写真をアップするかで、注目度は大きく変化します。今回はそんなシーンでぜひ活用したい、デザインマスクコレクション「Instagram Masks Collection」を紹介したいと思います。

写真にかけるマスクに個性的なデザイン形状をプラス、さまざまな形のテンプレートがセットになっています。
詳しくは以下
ブログを運営していたり、WEBを運営したりしているとYouTubeの貼付けタグにお世話になる機会も多いかと思います。WordPressやMovabletypeを始めとする多くのブログツールは「XHTML 1.0」が利用されていますが、実はYouTubeの貼付けタグは「XHTML 1.0」準拠していないそうでW3Cを気にされている方にとっては以前からちょっと話題になっていました。
現状のYouTube貼付タグで「XHTML 1.0」に準拠していない所は以下の通り
* `&rel` は不明な実体参照です。
* 空要素タグは <param /> と書くようにしましょう
* <embed> は Mozilla、MSIE または doti 用のタグです。
* </embed> は Mozilla または MSIE 用のタグです。
* <object> には等価な内容を書くようにしましょう。
手動でも修正できますが、YouTubeを利用するたびに書き直すのは非常に面倒。そこで今回紹介するのはその貼付けタグを自動的に最適化し、XHTML validの状態にしてくれるGreasemonkeyスクリプト「YouTube better embed」です。
変換等の面倒な作業は必要なくインストールするだけで、自動的に変換してくれるのでとても便利です。「XHTML 1.0」準拠にこだわってブログを書いている方はとても便利なスクリプトだと思います。
※このツールを使用するにはfirefoxにGreasemonkeyがインストールされている必要があります。
根強い人気をもつマーブル模様。ランダムに入り組んだ色彩のハーモニーが楽しめる非常に美しいパターンです。今回ご紹介するのはそんな人気のマーブルパターンを手軽に楽しめる、カラフルなマーブル模様のテクスチャーをまとめた「12 Colorful Marble Textures」です。

大胆かつ美しい色使いのマーブルパターンが12種類揃う、凝ったマーブル模様も思いのままなテクスチャーセットです。
詳しくは以下
(さらに…)
デザインをしていて「こんな素材があれば…」と、誰もが1度は悩んだ経験をがあるかと思います。そんな中今回紹介するのは、フリーのPSDテンプレートをまとめた「20 New Useful Free PSD Templates for Designers」です。
さまざまなUIや扱いやすいアイコン、オブジェクト郡が揃っていて、すぐに使えそうなものばかりです。中でも気になるものをピックアップしたので下記よりご覧ください。
詳しくは以下
デザインをする上で頻繁に使用されるサンセリフフォント。クセの少ない形であることから、さまざまなシーンで活躍してくれます。そこで今回紹介するのが、フリーで利用できるサンセリフフォントを集めた「20 Free Sans-Serif Fonts for Designers」です。

(Font Squirrel | Free Font Titillium Text by Accademia di Belle Arti Urbino)
ベーシックなタイプから遊び心のあるタイプまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
Designdevelop上のラージバナーで告知がすでに出ていますが、参加させて頂いているブログネットワーク、AMN(アジャイルメディアネットワーク)で読者アンケートが開催されています。普段ブログを定期的に読んでいる方はどういう方々なのか、また、今後ブログにどういった内容を期待されているのかのアンケートです。

普段Designworks、Designdevelopを行動されている方、または読んで頂いている方は、お時間ありましたら、ご協力頂けるとありがたいです。DesignworksとDesigndevelopでは初めてのアンケートとなります。普段読んで頂いている方の意見に耳を傾けながら、今後もブログ運営を続けていきたいと考えておりますので、なにとぞよろしくお願い致します。
アンケートは「第3回AMNブログ読者アンケート」から行なえます。
※無記名のアンケートになりますので、本音のご意見をお寄せ頂ければ幸いです。
※このデータは集計して利用するだけで、個別のデータを外部に開示することはありません。
デザイン制作時に使うことの多い布地などのテクスチャは、たくさんの種類を保持しておきたいもの。そんな中今回紹介するのが、高解像度が嬉しい!フリーファブリックテクスチャセット「Free High-Resolution Fabric Textures」です。

ジーンズやしわのある布地など、解像度300dpi、幅が2000px以上という高品質な素材が6種類セットとして紹介されています。
詳しくは以下
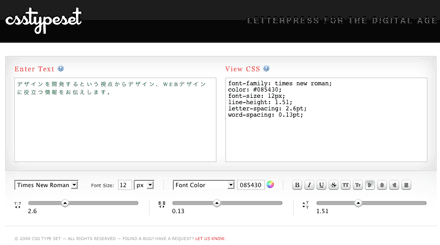
CSSに慣れてくるとコードを見ただけでだいたいどんなように見えるかわかったり、その逆で、こんな風に見せたいと思ったことをコードにすることもできると思いますが、覚え立ての頃はそうは行きません。今回紹介する「CSS Type Set」は実際反映された後のデザインのプレビューとCSSのコードを同時に見ながら設定できるWEBサービスです。

見た目をプレビューしながらテキストのスタイルを決めていけるので。自分の理想に近づけることも簡単で、横にCSSのコードが表示されているので、その見た目を自分のサイトに簡単に反映させることもできます。
詳しくは以下
デザイン制作は全体のイメージを作り上げるのはもちろん、その工程ではさまざまなパーツ作りが必要となっていきます。しかし、一つ一つのパーツを作り込むには時間がかかり、全体の制作時間も増えていってしまいます。そんな中今回紹介するのが、デザイン制作に使いやすいPhotoshop素材をまとめた「80+ Absolutely Gorgeous Free PSD Files For Designers」です。

GraphicsFuel.com | Modern image slider (PSD)
web制作に使いやすいインターフェース用の素材から、イラストやアイコンまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下