デザイン制作をする際には、さまざまな素材が必要になってきますが、1からすべてを制作していると時間と手間がかかってしまうもの。今回はそんな時に利用したい、インフォグラフィック等のグラフィックデザインに活用できるフリーデータまとめ「Free Infographic Vector Graphics Design Elements」を紹介したいと思います。

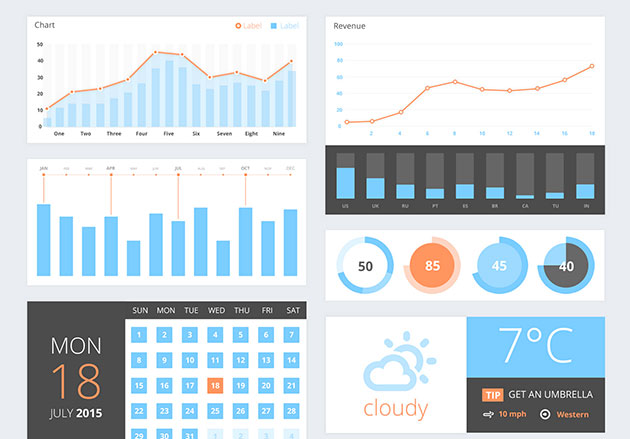
Dribbble – Freebie – Vector UI Components by Balraj Chana
さまざまな種類のVector形式の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーにとって、フリーで使用できる素材はいくつ持っていても便利なもの。定番として利用できるものから、いざという時に活躍する個性的なテーマまでさまざま種類がwebサイト上では配布されています。そんな中今回紹介するのは、便利なデザイン素材を多数そろえた「50 Free Resources for Web Designers from April 2015」です。

Apple Watch Flat Template – beDesignful
いろいろな種類のハイクオリティな素材がピックアップされており、さまざまな場面で活躍してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインをする際、自分で素材のすべてを手がけるといったこともあると思いますが、多くが素材を利用して作られているもの。デザインに合わせていろんなタイプの素材が必要となってくると思います。今回はそんなときに参考にしたい「1001FreeDownloads.com: Exclusive FREE Digital Design Resources」を紹介したいと思います。

Free Vectors: Designers table with tools. Vector illustration | Objects
いろいろな種類のフリーデザインリソースを集めた、デザイナー必見のまとめとなっています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーが常にアンテナを張っておきたい新しい素材の数々。しかし膨大すぎてどれを使って良いか迷ってしまうこともあるのではないでしょうか?そんな時に活躍してくれる、デザイナーのためのリソースまとめ「What’s new for designers,」を今回は紹介したいと思います。

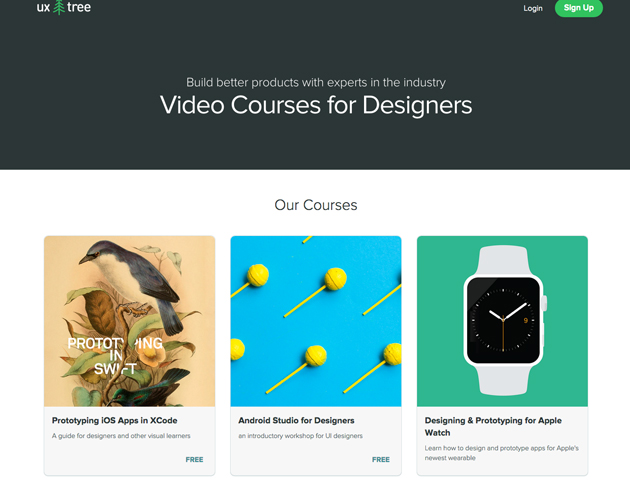
UXTree – Video courses for designers | Home
さまざまな種類の、いろんな状況に合わせて使える素材やリンクの数々が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上には膨大な数の素材が存在しており、時にどこから探して良いのか迷ってしまうこともあるのではないでしょうか?そんな時参考にしたい、いろいろな種類の最新フリー素材をピックアップしたまとめ「50 Free Resources for Web Designers from March 2015」を紹介したいと思います。

Dribbble – Free SVG Device Templates by Max Burnside
アイコンやフォント、ブラシ、テンプレートなど、多彩な種類の素材が厳選され、1つの記事にまとめられています。
詳しくは以下
いろいろな素材が配布される中、フリーでダウンロードできるものも非常に豊富。そんな中今回紹介するのは、フリーで使用できる高品質で便利なツール・素材まとめ「50+ incredible freebies for web designers」です。

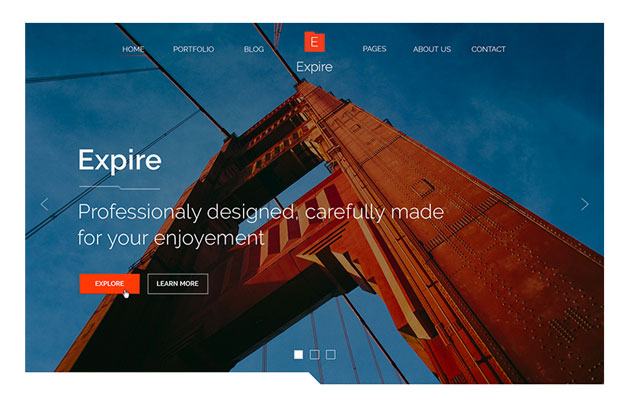
Expire PSD Theme | Best PSD Freebies
テンプレートやアイコン、UI、プラグインなど、さまざまな種類のフリー素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
ウェディングは、ウェルカムボードや招待状など、さまざまなツールを使用することが多いイベントです。今回はそんなときにぜひ活用したい、手描きのイラストが特徴のウェディング用ベクター素材セット「Hand Drawn Wedding Stationery Vectors」を紹介したいと思います。

やわらかい雰囲気が特徴のウェディングのペーパーツール用の素材がセットでダウンロードできるようになっています。
詳しくは以下
企業などのブランディング・設立に伴い必要となってくるロゴデザイン。非常に重要な存在ですが、時には予算などの関係でなかなかクオリティの高いデザインが出せないことも。今回はそんな時に活用したい、ロゴデザインの制作をクリエイティブかつスピーディにできるサービス「7 Best Resources To Make A Logo Design」を紹介したいと思います。
web上から、希望のデザインロゴを発注、またデザインギャラリーとして閲覧することができるサイトが紹介されています。
詳しくは以下
今世間ではバレンタイン商戦がスタートしたこともあり、ハートなどの可愛らしいモチーフをよく見かけるようになりました。今回はそんなシーンをさらに演出できる、可愛らしさが特徴のベクター素材「A Huge Set Of Valentine’s Day Vector Elements」を紹介したいと思います。

バレンタインのデザインに使用したい、ハートを中心としてモチーフイラストが揃ったベクターセットとなっています。
詳しくは以下
フリーでダウンロード可能なのに、デザインが優れているフォントが多数配布されており、デザインに幅広く活用できるようになっています。そんな中今回紹介するのは、優れたデザイン性を持つフリーフォントまとめ「20 Excellent Yet Free Fonts For Designers」です。

(Beautiful Fonts || Agus . by RadiantDay on deviantART)
いろいろなテイストのデザインフリーフォントがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
カラーリングによって印象が異なるウェブデザインですが、作品を目立たせることを目的としたポートフォリオサイトや、クールな雰囲気にまとめたい時のサイトデザインにおすすめしたい「35+ Fresh Showcase of The Dark Side of Web Design」を今回は紹介したいと思います。

135design | web design e programmazione | Roma
ブラックやグレー系のダークトーンカラーうを貴重としたサイトが収録されており、その中でもさまざまなテイストのデザインバリエーションが展開されています。気になったものをいくつかピックアップしましたので、下記よりどうぞ。
webサービスでさまざまな情報をユーザーに提供する時に使用するニュースレターは、非常に便利なツール。より多くの人に登録を促したいもの。今回はそんな時に是非利用したい、ニュースレター申し込みを誘導できるフリーpsdデザインまとめ「32 Beautifully Designed Newsletter Subscription Form PSD」を紹介したいと思います。
どうしてもワンパターンで簡素になってしまいがちな入力フォームが魅力的にデザインされたpsd素材が多数まとめられています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
ブログと言う言葉もかなり定着してきて、個人でも多くの人がブログを持っていて、何かしらの形で利用しているかと思います。名前の通りログを残していくという概念ですので、ブログには日付表示が必ずと言っていいほどあるかと思います。今日紹介するのはブログの日付表示のデザインを集めたデザイン集「Gallery Of Date Stamps And Calendars」です。

単純に参考画像として乗っているだけではなく日付アイコンやカレンダーアイコンのPSDの素材が用意されていて、さらにチュートリアルまで公開しています。
詳しくは以下
デザインをこれから始めようとする時に、抑えておきたいのがデザインの基礎知識。しっかりとした基礎知識は、今後の伸びや成長をもしっかりと支えてくれるはず。今回ご紹介するのはそんなこれから基礎を学ぶ初心者の方におすすめな、デザイン初心者向けオンラインレッスンをまとめた「22+ Absolutely Free Online Lessons For Beginner Graphic Designers」です。

Shape Type, the letter shaping game
デザインに必要な基礎知識をわかりやすくまとめた、無料の講座が22種類も紹介されています。今回はその中からおすすめのものを幾つかまとめて見ましたのでご覧ください。
詳しくは以下
(さらに…)
布はテクスチャの中でも定番のテクスチャで、柔らかめなものから、質感のあるもまで様々なテクスチャが公開されていますが、今回紹介するのは布の中でもジーンズ生地のフリーテクスチャ「10 Free High-Quality Jeans Textures」です。
布の中でも独特の目があり、一つのアイデンティティを築いていると思います。全部で10枚のジーンズ記事のテクスチャが公開されていますが、今回は収録されているテクスチャの中からいくつか紹介したいと思います。
詳しくは以下
グラフィックデザインで用いられる非常に便利なデータ形式ベクターデータ。使い勝手が良く、質感だったり、立体感だったり作り方次第では細かなディティールも再現できます。今日紹介するのは「Inkscape」というフリーのベクターグラフィックツールを使ったベクターデータで描くグラフィックのチュートリアルを集めたエントリー「35 Tutorials to create amazing Vector Graphics using Inkscape」を紹介したいと思います。
様々なチュートリアルが紹介されていますが、今日はその中から気になったものをいくつか紹介したいと思います。
詳しくは以下