常に新しい素材を探し求め、インターネット上を検索しているデザイナーの方は多いと思いますが、膨大な量の中からサーチするのは大変なもの。今回はそんな時に参考にしたい、多彩な最新リソースが揃った「50 Free Resources for Web Designers from August 2015」を紹介したいと思います。

Splash Photoshop Brushes by BrielleFantasy on DeviantArt
アイコンからUIを中心に、クオリティの高い素材が揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリー素材には種類がいろいろ存在していますが、数が膨大すぎてどれを選んで良いのか迷ってしまうこと、意外に多いのではないでしょうか?今回はそんなときに参考にしたい、いろいろな種類が揃ったリソース集「Fresh Free Graphic Design Resources for Designers」を紹介したいと思います。

Free PSD Goodies and Mockups for Designers: 7 FREE FRESH HANDMADE PATTERNS IN VECTOR
フリーで利用できる素材が集められており、さまざまな場面で活躍してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイナーにとって必要不可欠といっても過言ではないフリー素材。種類もテーマもいろいろなタイプのものが配布されています。そんな中今回紹介するのは、デザイナーがチェックしておきたい最新のフリーリソース「50 Free Resources for Web Designers from July 2015」です。

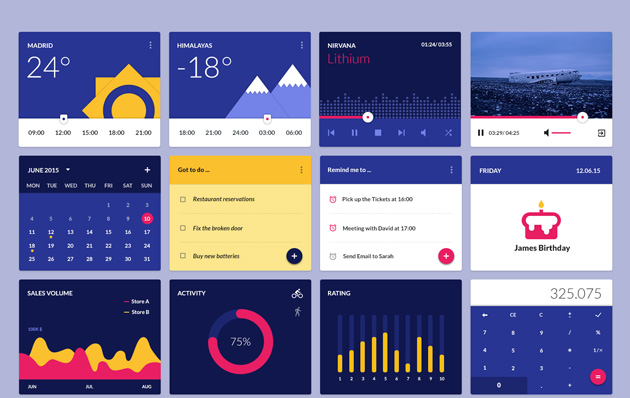
Dribbble – Material Design Widgets Ui Kit – PSD by Elad Izak
モックアップからアイコン、フォント、UIなど、多彩な種類のフリー素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーで使用できる素材は、いくつあっても嬉しいもの。さらにデザイン性の高い魅力的なものであると、より活用頻度も上がるのではないでしょうか?そんな19種の魅力あふれるフリーリソース集「19 Free High Quality Resources That You Must Have」を今回は紹介したいと思います。

Free Textures: Blue stone texture | Grunge
テクスチャやアイコン、パターンなど、あると便利な種類の素材が19種厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webデザイナーにとってフリーで使用できる素材は非常に便利であり、日々いろいろな種類をチェックされている方も多いのではないでしょうか?そんな中今回は、webデザイナーが押さえておきたいフリー素材を多数ピックアップした「50+ incredible freebies for web designers, June 2015」を紹介したいと思います。

Page Scroll Effects | CodyHouse
アイコンやフォント、モックアップ、アニメーションやJS、テンプレートなど、種類豊富にフリー素材がチェックできるようになっています。
詳しくは以下
webサイト制作には、1つだけでなくさまざまな種類の素材を使用して形成することが多いもの。そんな中今回紹介するのは、いろいろな種類のフリー素材を一度にチェックできるまとめ「50+ incredible freebies for web designers, May 2015」です。
1つのまとめの中に、多彩な素材が紹介されており、チェックするだけで非常に便利なツール等に出会うことができそうです。
詳しくは以下
ポスターなどの告知ツールをデザインした際、実際に貼りだされるイメージを確認したいというシーンは多いと思います。今回はそんな時に便利な、ポスターや額縁入グラフィックのモックアップ作成に活用したいフリー素材「Poster Frame Mockup」を紹介します。

さまざまな大きさのフレームテンプレートがセットでフリーダウンロードできるようになっています。
詳しくは以下
クリックすることでアクションが起きることを認識させるためのツールとして利用されるボタン。形が大きさ、デザインなど、ベースの制作物によって合わせるタイプも選びたいもの。しかしどのように作ったらよいか分からず、ありきたりになってしまうことは意外に多いのではないでしょうか?今回はそんな時に参考にしたいボタン作成のチュートリアルまとめ「Call to Action: 13 Tutorials For Creating The Perfect Button」を紹介したいと思います。

4-Designer | Deep analysis on how to create a high-precision button
いろいろな種類のデザインボタンの作り方が分かりやすくまとめられた記事がピックアップされています。
詳しくは以下
アンティークな雰囲気を演出する際やコラージュなどにも良く利用される古い本などの素材は、自分で手に入れることが難しく、テクスチャ素材を利用されている方も多いのではないでしょうか?そんな中今回紹介するのが、古い本をさまざまな角度から楽しめるテクスチャをまとめた「40+ Free High Resolution Old Book Textures For Designers」です。

Old Books Pack – 17 Free Images | Media Militia
古い本の表紙から中面まで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作する際にグラフィックソフトやレイアウトソフトを使って自分で制作と言うのが普通だと思いますが、WEB上で特定の部品だけ簡単に生成してくれるジェネレーターもあり、場合によってはそちらの方が便利だったりします。
今回紹介する「55+ Extremely Useful Online Generators for Designers」はそんなデザイナーが便利に使えるジェネレーターを集めたエントリーです。様々なジェネレーターが公開されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
雰囲気でデザインを形成する抽象的なパターンは、デザイン制作に使いやすいアイテムの一つ。そんな中今回紹介するのが、幾何学的な模様を楽しめるパターンをまとめた「A Collection of 30 Abstract Patterns to Blow Your Mind」です。

Pattern / ycc abstract :: COLOURlovers
個性溢れるユニークなパターン素材が、豊富に収録・紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
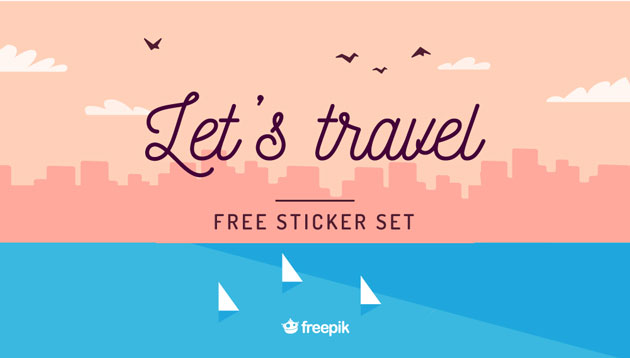
旅をする時に必ず持って行く必需品はありますか?キャリーバッグにカメラ、旅の思い出を書き綴るノートなど、アイテムは様々。今回はそんな旅の楽しいイメージを表現できる、トラベルイメージのステッカーセット「 Freebie: “Let’s Travel” Sticker Set (28 Stickers, AI & EPS)」を紹介したいと思います。

POPなカラーとフラットなデザインが可愛らしいトラベルステッカーの素材セットです。
詳しくは以下
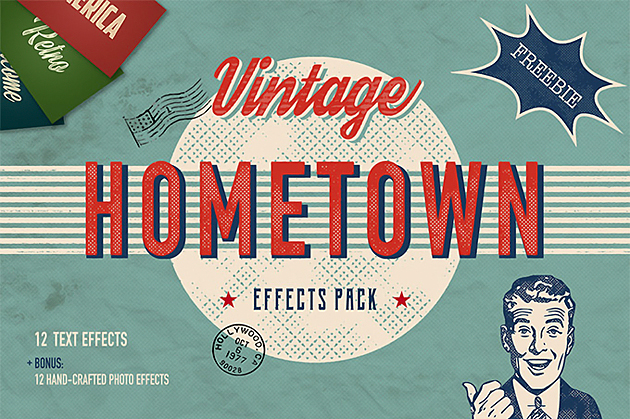
レトロや格調高い雰囲気などをデザインに落とし込みたい際に役立つのが、ヴィンテージ風加工。しかしいざ自作するとなると、凝った加工を行うのは中々難しいもの。そんな時に利用したい、ヴィンテージ風加工を楽に行うことが出来るテキストエフェクト「Hometown Vintage Effects Pack」を今回は紹介します。

PSD形式の完成されたヴィンテージ風のエフェクトを楽しむことが出来る、おすすめのエフェクトセットです。
詳しくは以下
(さらに…)
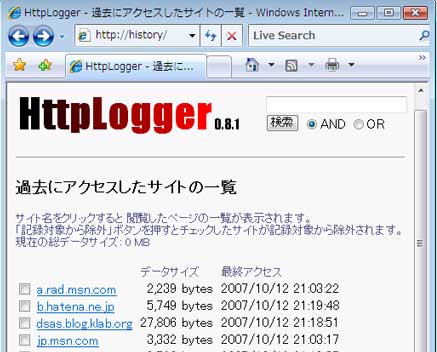
インターネットでの情報収集は実に便利でリンクからリンクへ関連した情報を織っていけるため非常に便利ですが、膨大すぎるため、ついさっき見たはずのページを見失ったりもします。そこで今回紹介するのが Internet Explorer または Firefox で閲覧したページを両ブラウザ上で全文検索することのできるツール「HttpLogger」です。
.

このツールを使う事で、過去アクセスしたサイトからキーワードで検索する事が可能です。
詳しくは以下
デザインをする上でちょっとした加工や、グラフィックに彩りを与えるのに便利なphotoshopカスタムシェイプ。様々なデザインが公開されていますが、今日紹介するのはフリーで使えるphotoshopカスタムシェイプを集めたエントリー「30+ Useful Photoshop Custom Shapes Set」を紹介したいと思います。
樹木、グラフィック、シルエットなどなど様々なphotoshopカスタムシェイプが集められています。今日はその中からいくつか気になった物をピックアップして紹介したいと思います。
詳しくは以下