制作する上で、購入することも多い写真素材。魅力を伝えるためには非常に重要な要素の一つですが、今回紹介するのは、国が用意した、日本観光促進のためのハイクオリティのフリー素材「PHOTO METI」です。

このサイトでは、美しい日本の情景がスライドショーで再生され、掲載されている写真はすべて、日本の観光促進のために利用できるフリー素材となっています。
詳しくは以下
さまざまなテイストのフォントがフリーで配布されており、ジャンル別にピックアップされているデザイナーの方も多いのではないでしょうか。そんな中今回紹介するのは、手書きのラフな雰囲気を表現できるフリーハンドライティングフォント集「50 Free Handwritten Fonts | Fonts」です。
手書きならではの自由なタッチ、フリーで広がり感のあるデザイン性を演出できるフォントが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
現在WEBデザインは基本的にはCSSとXHTMLで構築されている場合が多いと思います。今日紹介するのは主流であるクオリティの高いフリーCSS、XHTMLテンプレートを集めたエントリー「40+ Elegant Free CSS/(X)HTML Templates from 2010」を紹介したいと思います。
テクスチャが効いたアナログ感があるものもから、洗練されたシンプルなものまで様々なテンプレートがまとめられています。今日はそのなかから気になったテンプレートを紹介したいと思います。
詳しくは以下
様々なフォントが国内外、配布されていますが、今日紹介する「The League of Moveable Type」はそのなかでもクリエイティブなフォントをいくつか公開していてダウンロードする事ができます。
サイトの名前を見るとちょっとフォント配布サイトに聞こえない部分がありますが、すべてのフォントはオープンソースの考え方が根底にあるみたいで、無償で社会貢献のため無償で公開されています。収録されているフォントを下記に紹介したいと思います。
詳しくは以下
加工の仕方次第で、オリジナルデザインになるテクスチャ素材は、デザインに奥行きを出す為に最適な素材。そんなテクスチャや、そのまま背景としても利用できそうな、質の高いテクスチャセット「300+ Free Textures from 10 Ravens」を今回は紹介したいと思います。

オーソドックスな地面やレンガから年期の感じられる壁、建物を正面から捉えた写真などさまざまな素材が300点も紹介されています。中でも気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
制作したデザインをイメージに合成し、より良く見せてくれるモックアップ。プレゼンテーションや資料など、デザインの完成イメージを膨らせてアピールしたい時に有用な手段です。今回ご紹介するのは、そんなデザインに使えるハイクオリティなPSDモックアップをまとめた「Free PSD Mockup Templates (30 Presentation Mock-ups)」です。

Free PSD Mockup Templates (30 Presentation Mock-ups) | Freebies | Graphic Design Junction
雑誌や名刺などの印刷物から、カップなどのプロダクトまで幅広いモックアップが30種類まとめられています。その中から気に入ったモックアップを幾つかご紹介します。
詳しくは以下
(さらに…)
ブログを立ち上げるとき何となく始める人もいますが、一つのテーマに絞って何かに特化したブログを立ち上げようと思う人も多いかと思います。

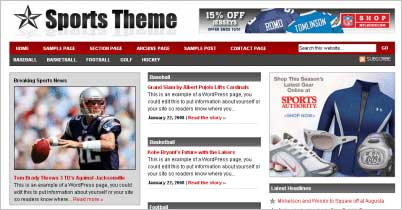
スポーツブログのためのテーマ
何かに特化しているブログではコンテンツもさることながら、専門性やスペシャリスト感を出すためにデザインも重要になってくると思います。そこで今日紹介するのは何かに特化したブログを作るときに役立つWordPressテーマ集「20 Specialty WordPress Themes」です。
詳しくは以下
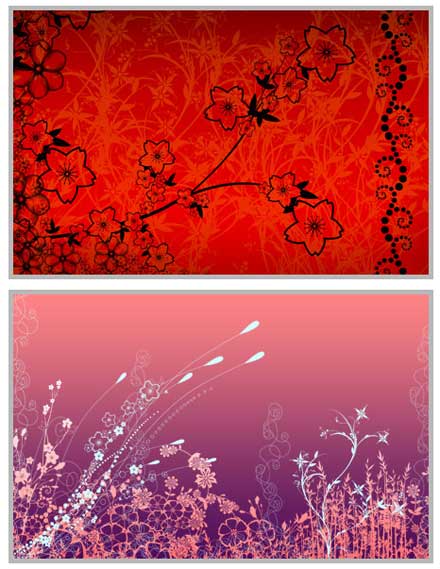
前回和風なパターン集を「和にこだわったphotoshopパターン集を公開する「星宿海 渡時船」」という記事で紹介しましたが、今回紹介するのは海外のサイトで配布されている和風photoshopブラシセット「Japanese Foliage™」です。

このブラシを用いれば上記のような情景も簡単に制作することが可能です。かなりの高解像度なので、壁紙やグラフィックの制作にも十分使えます。ブラシは植物で統一されていて、竹や梅など美しい日本的なブラシが多数納められています。
詳しくは以下
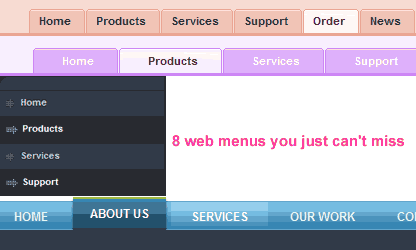
CSSでメニューもはやWEBデザインの定番の一つになってきましたが、CSSでメニューと一口に言っても、様々な使い方、作り方があります。そこで今回紹介する「7 Advanced CSS Menu, A Great Roundup!!」は様々な実用性の高いCSSで作られたメニューを集めたエントリーです。

画像は 8 web menus you can’t miss
画像をふんだんに使った物から、ぼかし等を効果的に使ったもの、シンプルなツリー型と幅広く様々なジャンルのCSSでデザインされたメニューが7つ厳選されて集められています。
詳しくは以下