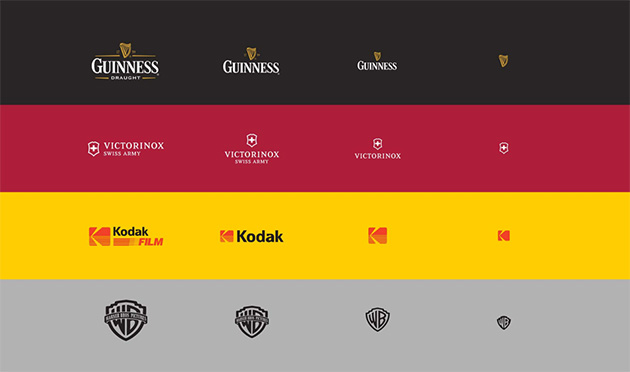
毎年移り変わりの早いデザイントレンド。2018年に入り、どんなデザインが流行の兆しにあるのか?それをまとめた記事「10 Design Trends to Watch Out For in 2018」を今回は紹介したいと思います。

10の予想されるトレンドがピックアップされています。中でも気になったものをピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
タイポグラフィと一口で行っても様々な切り口、様々な表現方法があり、いざ作ってみるとなかなか難しかったりします。そこでこんかい紹介するのはタイポグラフィのアイデアソース「40+ Killer Typographic Posters」です。

非常にクオリティの高いタイポグラフィが掲載されていて、種類もかなりあり、それぞれに個性がしっかりとありますので、タイポグラフィを制作する際のアイデアソースとなりうるエントリーです。全部で40もの作品が集められていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
webサイトからのお問い合わせや登録等を行う際に使用するフォーム。通常はあまり凝ったデザインが重視される場所ではありませんが、そこまでこだわりを見せることにより、サイト全体のクオリティも高めることができるのではないでしょうか?そこで今回紹介するのは、フォームにクリエイティブなデザイン性を+できる「9 Creative CSS Form Designs From Codepen」です。
見た目はもちろん、動きにも魅力をもたせたフォームサンプルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
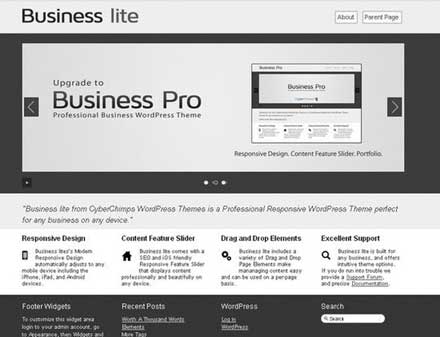
個人から企業まで、カスタマイズと更新のしやすいWordPressをサイト制作に利用している方も多いと思います。そんな中今回は、ビジネスシーンに使いやすいWordPressテーマをまとめた「Showcase Of Powerful Free WordPress Business Themes」を紹介したいと思います。

WordPress › Business lite « Free WordPress Themes
シンプルなテーマはもちろん、ニーズに合わせた仕様が特徴的なテーマが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
制作の現場には欠かせないphotoshop。様々な表現を実現する事ができますが、今日紹介するのは制作の素材として使える、PSDファイル集「30+ Free Quality PSD Files to Download」です。

30+ Free Quality PSD Files to Download
WEBデザインからグラフィックデザインまで様々な制作物に使えそうな素材が公開されています。今日はその中からいくつか気になったPSDファイルを紹介したいと思います。
詳しくは以下
背景素材として、またグラフィック素材のニュアンス演出としても利用されるテクスチャ。フリーでダウンロードできる種類も非常に豊富で、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、コンクリート壁面をテクスチャ化した「Seven High-Res Plaster Textures」です。

7種の、ベーシックに利用できるコンクリートテクスチャがまとめてダウンロードできるようになっています。
詳しくは以下
最近のWEB制作ではよく使われるJavaScriptライブラリの1つ「jQuery」。様々な動きをつけることが可能ですが、今日紹介するのはjQueryを使ったアニメーションのTipsをまとめたエントリー「13 Excellent jQuery Animation Techniques」です。

Create a Cool Animated Navigation with CSS and jQuery
全部で13のjQueryを使ったアニメーションのTipsが紹介されていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
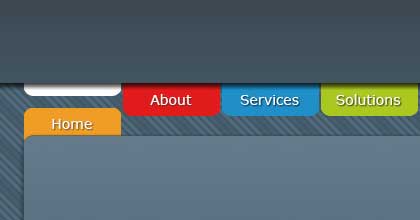
スマートフォンを中心に徐々に現場レベルでも利用されてきているCSS3。ブラウザの互換の問題から利用できない案件もありますが、求められるスキルの一つになっていくとは思います。今日紹介するのはそんなCSS3の素晴らしいチュートリアルを集めたエントリー「30 Excellent CSS3 Tutorials」です。
ナビゲーションメニュー、ボタンなどなど様々な表現のチュートリアルがまとめられています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下