私たちがWebサイトから何か情報を得る時に欠かせないのは、商品や記事の詳細を知ることができる写真ではないでしょうか。そんな写真を見せる演出に利用したい、360度回転するローテーションプラグイン「8 Best jQuery 360 Degree Image Rotation Plugins」を今回は紹介したいと思います。

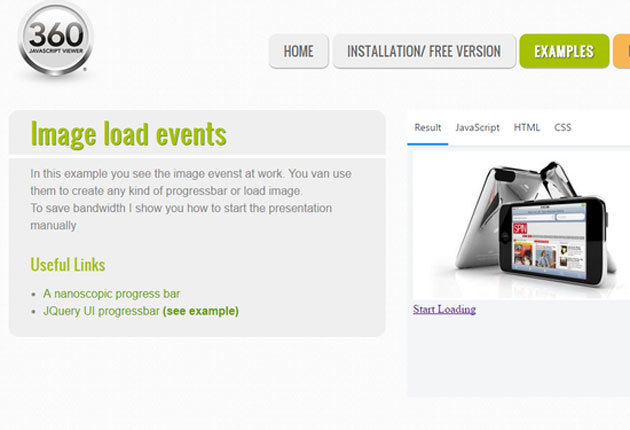
360 Javascript viewer, 360 degrees JQuery image viewer
見せたいものの全景がぐるっと確認できる、リアルで見ることができない商品の全体像をブラウザ上で効果的に見せられるプラグインが紹介されています。
詳しくは以下
イラストや写真などの他、テキストを使ってデザインを魅力的に表現する方法もありますが、表現の幅がどうしても狭くなってしまいがち。今回はそんなシーンに活用したい、デザイン性を高められるエフェクトチュートリアル「New Photoshop Text Effect Tutorials」を紹介したいと思います。

How to Conform Text to a Surface Using a Displacement Map in Photoshop | Design Panoply
テキストデザインをより魅力的に演出できるエフェクト例がまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
PCで見るWEBサイトの印象を大きく左右するアクションの一つホバーアクション。主にWEB上のユーザー導線上に配されるものだけに、小さいながらも、このアクションが心地よいかでサイトのクオリティを左右するものですが、今日紹介するのはクリエイティブなホバーアクションを実装できる「Tilt Hover Effects」です。

一般的に色が変わる、透明度が上がる、画像が切り替わるなどといったものでは無く、複数の画像がズレたり、アニメーションが加わったりマウス座標の位置で見た目が変わったりと、多彩なホバーアクションが簡単に実装できるようになっています。
詳しくは以下
メインのグラフィック作成に、テキストを使用することも多いと思いますが、ただ打ちっぱなしの文字だとどうしてもインパクトに欠けるもの。今回はそんな時に参考にしたい、Photoshopテキストエフェクトチュートリアルまとめ「25 Amazing Photoshop Text Effects Tutorials for Designers」を紹介したいと思います。

How to Create a Colorful Text Effect in Photoshop
多彩なデザイン表現を可能にするテキストを使ったデザインのチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン背景やワンポイントに利用しやすいブロックパターンは、国や地域、また使用している石の種類によってデザインが異なり、多彩な表情を楽しめる素材ジャンルの一つでもあります。そんな中今回紹介するのが、さまざまな石の雰囲気を感じられるブロックパターンをまとめた「33 Fantastically Free Brick Photoshop Patterns」です。
シンプルなレンガはもちろん、グランジ感のあるレンガや石の表情がユニークなレンガまで、さまざまなレンガが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
スプレーなどを巧みに操り表現されるグラフティアートは、書き手それぞれの個性が強く発揮されるもの。今回紹介する「20 Free Graffiti Fonts for Designers」では、そんな強い個性を楽しめるフォントがまとめられています。

El&Font Urban CalIigraphy Font | dafont.com
個性的な手書き感のあるフォントから、ユニークな表現が楽しめるフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピクアップしましたので、下記よりご覧ください。
詳しくは以下
普段使用するフォントは、比較的シンプルで、いろいろなデザインに応用が効くものが多いと思いますが、デザインによってはフォント自体がデザインされていると、簡単にクオリティをアップさせることができるもの。そんな中今回紹介するのは、リボンをモチーフにしたデザインフォント「10 High Quality Free Ribbon Fonts」です。

(Ribbon effect of letters – Vector Gallery)
リボンの質感をフォントに取り入れた、個性的で可愛らしい印象が特徴となっています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
今まで様々なphotoshopブラシを紹介してきましたが、今日はひび割れや、汚れなど、ディテールや質感を作り込む時に便利なグランジ風に特化したphotoshopブラシ集が今回紹介する「200+ Free Grunge Photoshop Brushes」です。

エントリーのタイトルにもあるとおり合計で200を超えるブラシがダウンロード可能です。クオリティも精査されており、比較的高いクオリティのグランジphotoshopブラシをダウンロードすることができます。
詳しくは以下
デザインの中でさまざまな役割を持つ文字要素は、メイングラフィックのサポート的存在ではなく時にはメイン要素となる時も。そんな時に文字をより魅力的に演出できるエフェクトチュートリアル集「New Amazing 2D and 3D Text Effect Tutorials (26 New Tuts)」を紹介したいと思います。

How to Create Space Tiles Text Effect in Photoshop |
2D・3Dと、平面立体さまざまな種類のエフェクトが分かりやすく解説されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Macに標準装備されているスライドショーアプリ「キーノート」。提案やプレゼンテーションにと、活躍してくれる便利な機能ですよね。今回ご紹介するのは、そんなキーノートを使った資料作りに役立つ、フリーのキーノートテンプレートをまとめた「15 Free Keynote Templates for Creatives」です。

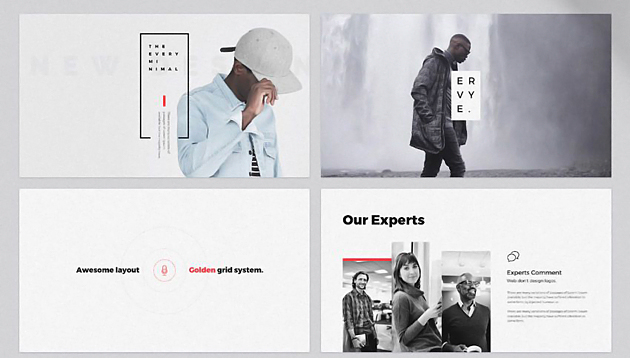
EVERY – FREE MINIMAL POWERPOINT & KEYNOTE TEMPLATE on Behance
ビジネスに最適なかっちりとしたものからクリエイティブなものまで、15種類のテイストのキーノートテンプレートが紹介されています。更にその中からおすすめのテンプレートを幾つかピックアップしてみましたのでご覧ください。
詳しくは以下
(さらに…)
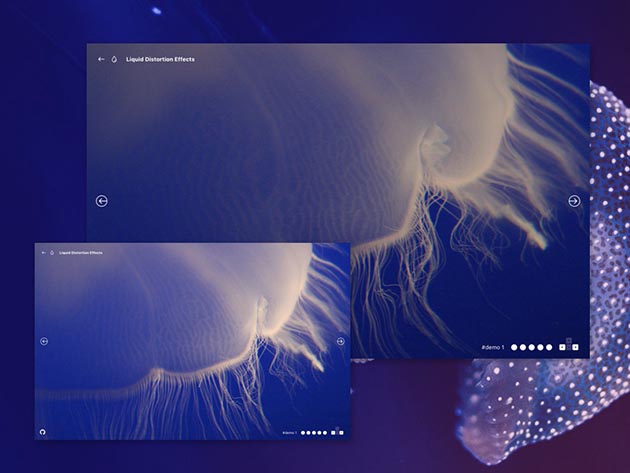
Webデザインの中でもユーザーの目を簡単に引くことを可能にするエフェクト。動きがつくだけでサイト内がぱっと華やかになります。今や様々なエフェクトをつけることが可能ですが、ついついワンパターン化してしまいがち。そんな方におすすめできる、水のような動きに焦点をあてた「Liquid Distortion Effects」を今回はご紹介致します。

水のような動きは優雅さと洗練された雰囲気を与えてくれます。下記にデモをいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下