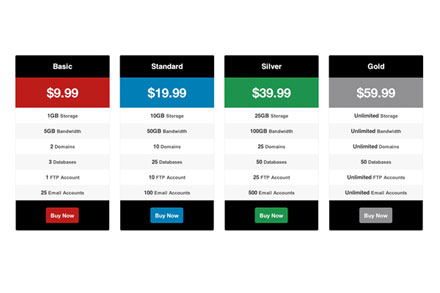
WEBサイトで料金について言及するページは、有料で提供するWEBサービスではよく見かけますが、今日紹介するのは、端末を選ばない、レスポンシブな料金テーブル「Responsive Pricing Tables Using」です。

上記のように、こちらは基本4カラムの料金テーブルとなっていて、ウィンドウ幅によって、横幅が縮まったり、組変わったりとレスポンシブなつくりになっています。実際の組み替え例は以下からどうぞ。
詳しきは以下
常に新しい種類が公開されているフリーフォント。いつもチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたいフリーフォント16種「16 New Free Fonts for Designers」です。
厳選されたデザイン性の高いフリーフォントが16種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
多くのユーザーに愛用されている「iPhone」に”アプリケーション”は欠かせない存在ですが、今回紹介するのは、そんなiPhoneアプリ風のアイコンを集めた「40 Beautiful MAC OS X and iPhone Inspired Icon Sets」です。
![]()
定番に近いデザインのものから、シンプルなもの、またかなり個性的なデザインまでさまざまなタイプのアイコンが収録されています。
詳しくは以下
webデザインのあしらいとして利用されることの多いリボン素材。使いやすい素材だけに、バリエーションはなるべくたくさん保持しておきたいもの。そんな中今回は、リボン素材の多彩なデザインをまとめた「A Collection of Beautiful Free Ribbons PSD Files」を紹介したいと思います。
タイトルとして利用できるタイプから、デザインのワンポイントとして利用できるものまで、さまざまなテイストが収録されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインを作り上げるための素材として必要な写真。撮影したり、ストックフォトサイトから購入したりと、いろいろな方法で入手していると思いますが、コスト面であまりかけれない時に便利なのがフリーで使用できる写真サイト。今回はそんなサイトを集めた「These 39 Sites Have Amazing Stock Photos You Can Use For Free」を紹介したいと思います。

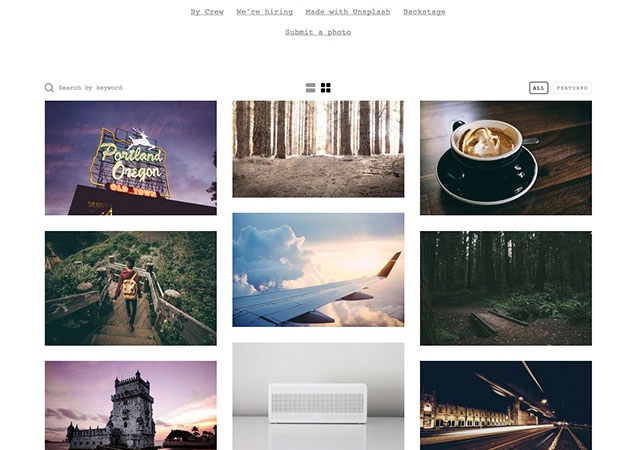
Unsplash | Free High-Resolution Photos
ハイセンスな写真ばかりを集めた、フリーダウンロードできるサイトが多数ピックアップされ紹介されています。
詳しくは以下
フォント選びはデザインの中でも、もっとも重要な作業の一つで、表現したいイメージに合うフォントを探しだせれば、デザインのクオリティも非常にあがります。今回紹介するのはアナログ感が演出できる手書き&スクリプトフォントを集めたエントリー「60 Free Handwritten & Script Fonts」です。
全部で60ものフォントが集められています。今回はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
グラフィックを描く時に非常に便利なのがブラシ。最近では配布されているモノでも、かなりクオリティの高いブラシもあり、ブラシ一つで制作の幅も大きく広がることも大化と思いますが、今回紹介するのは、ハイクオリティなphotoshopブラシを集めた「75 Insane High Res Photoshop Brushes」と言うエントリーです。

ジャンルを問わず様々なジャンルのphotoshopのブラシがダウンロードできるようになっています。全部で75のphtooshopブラシが公開されていますが、今日はその中から気になるブラシをいくつか紹介したいと思います。
詳しくは以下
今まで「システムアイコンからアプリアイコンまで170のアイコンを収録したアイコンセット「170 dock icons」」や「可愛らしいフリーアイコンセット集「26 Free Icon Sets We Love」」などと様々なアイコンセットを紹介してきましたが、今日紹介する「DelliPack 1.0&2.0」は立体感があり、クオリティの高いフリーアイコンセットです。
![]()
パレット、金庫、建物、黒板からなどの少し特徴的な物から、人物、更新アイコンなど標準的なものまで、バリエーション豊かなアイコンが収録されています。
詳しくは以下
![]()
DelliPack 1.0
![]()
DelliPack 2.0
二つのファイルともにzipファイルで配布されていて、ファイル形式はPNGでサイズは256, 128, 64, 48, 32 and 16 pixelsの6種類が用意されています。またDelliPack 1.0の方は「Smashing Magazine」でPSDファイルも公開されていますのでアイコン制作の勉強用にも良さそうです。
自由にダウンロードでき、アイコンは再配布、販売を除いて、商用、非商用問わずどんな規制も受ける事無く、自由に利用する事が出来ます。