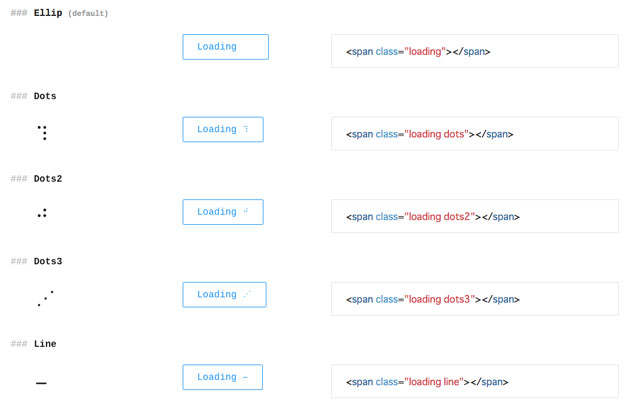
WEBの演出の一つで、UXのストレスを軽減してくれるローディングアニメーション。WEBサイトがだんだんリッチになる中、当たり前の存在になってきていますが、今回紹介するのはCSSとテキストで実現するシンプルなローディングアニメーション「text-spinners」です。

通常ローディングアニメーションはいくつかの画像を利用して生成されますが、このアニメーションはCSSとテキストのみで制作されるため非常に軽量です。
詳しくは以下
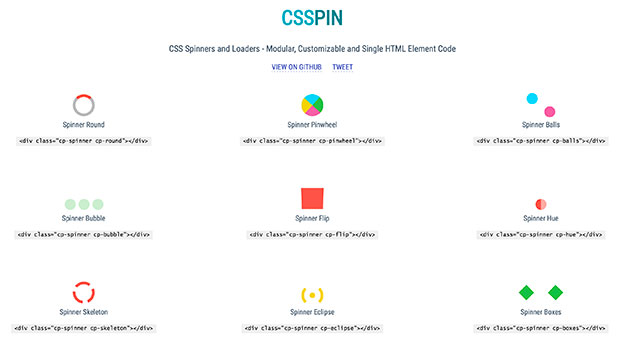
WEBサイトに欠かせないUI/UXの一つローディング。この小さなアニメーションで多くのストレスが軽減でき、かつ世界観を表現できます。ローディングアニメーションには様々な作り方がありますが、今回紹介するのはCSSのみで実現するカラフルポップなローディングアニメ「CSS PIN」です。

全部で10個のローディングアニメーションが公開されており、どれもクリエイティブでポップな印象を受けます。
詳しくは以下
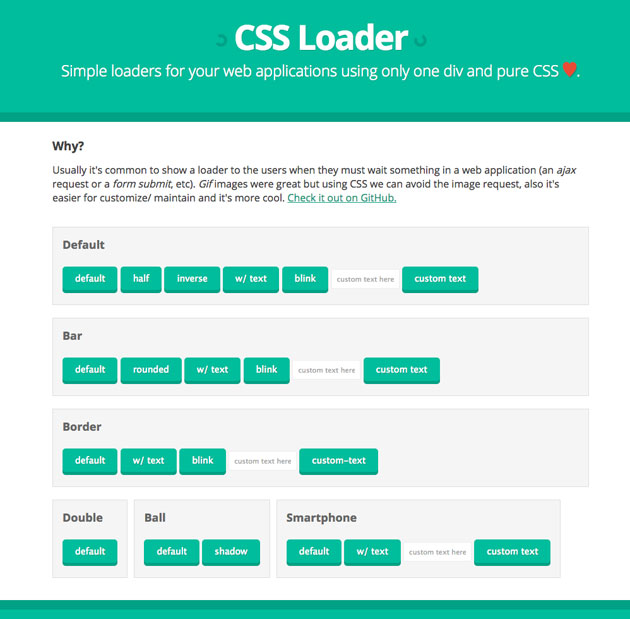
CSSのみで制作されるアニメーションは軽量でシンプルで非常に使い勝手も良く、国内でもブラウザの制限が商業レベルでも外れてきた今、数多く活用されはじめてきていますが、今日紹介するのはCSSのみで制作されたローディングアニメーションセット「CSS Loader」です。

ローディングアニメーションはWEB制作の現場でも比較的利用頻度が高く、最近の画像中心のWEBサイトでは必ずと言っていいほど実装するためCSSのみで利用できるのは非常に魅力的です。
詳しくは以下
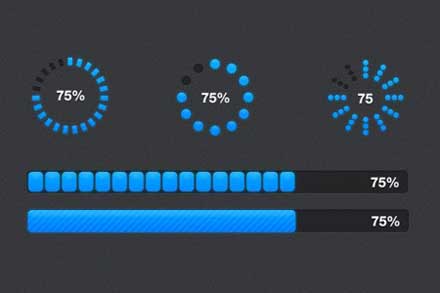
webサイトにアクセスした時や、重たいデータを読み込みする際に使用するローディング&プログレスバー。シンプルなデザインのものが多いですが、しっかりとデザインされたものが配置されていると、サイトクオリティをより高めることができます。今回はそんな時に参考にしたい、フリーのローディング&プログレスバー13種「13 Free PSD Loading & Progress Bar Designs」を紹介したいと思います。

Dribbble – Round Progress Meter (PSD Freebie) by Marco Moreno
デザイン的に非常に優れ、なおかつフリーで使用できるものが厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
回線環境も機器も整ってきて、快適な環境であればほぼストレス無くWEBを閲覧できますが、本当に大きなデータを読み込ませたり、通信環境も考慮すると必要になってくるのがローディングです。ユーザーの待ち時間のストレスを緩和してくれるものですが、今日紹介するのはクリエイティブなローディングが簡単に実装できるjs「Creative Loading Effects」です。

幾つかのエフェクトが予めセットされており、それぞれのエフェクトを指定することで、簡単にローディングを実装することが可能です。幾つかエフェクトの種類についてキャプチャがありますので下記からご覧ください。
詳しくは以下
WEBサイトを活性化させるためには、WEBデザインの基本的なインターフェースを整えるのはもちろんですが、ページの切り替わりやローディング時にパーセンテージを表示したりと細かいところに気遣うことで、ユーザーの滞在時間も大きく変わってくるもの。そんな中今回紹介するのが、インターフェースを整えるために欠かせないローディングバーなどのPSD素材をまとめた「110 Free Progress / Loading Bar PSD Designs」です。

Progress Bars | Best PSD Freebies
シンプルなテイストから、演出にもこだわったPSD素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトに文字や情報などを入力する際に使用する入力フォーム。一般的には文字を打ち込むとカーソルが右側に動いていくシンプルなものが主流ですが、今回紹介するのは、クリエイティブな入力フォームサンプルまとめ「Creative Form & Input Field Design Examples」です。
入力フォームに独自な動きや、フォーム自体にデザインが施された、他のサイトとちょっと差を付けたい時に活用できる例がまとめられています。
詳しくは以下
関連記事の表示はSEO的にも効果を発揮するし、読者にとっても有益なリンクだと思います。今回紹介する「Related Posts Link」は手動で関連記事を記事に差し込む事ができるWordPressプラグイン「Related Posts Link」です。
1. 配布元の「erwin@terong » WP Plugin: Related Posts Link」より terong_related.phps を保存し、terong_related.php にリネーム。
2.[terong_related.php]を「wp-content/plugins/」アップロード
3.Related Posts Linkのプラグインを有効化。
1. 記事投稿画面から関連付けを行いますが、新規投稿時には何も表示されません。関連記事を挿入する為には一旦記事を保存する必要があります。
2. 保存済み記事の記事投稿画面では、下記の画像のようにウィンドウの右上端に「Related Links」の項目が表示されます。

※「Related Links」をクリックすると保存時の状態に戻ってしまうため、追加編集したら必ず保存してから「「Related Links」」をクリックしてください。
3. 「 Related Links」をクリックすると、下記の画像のような実際に関連付けを行う別画面で開きます。

※リストは投稿ステータスが「公開」の記事のみ。公開ステータスのパスワード付き記事はリストアップされますが、草稿・非公開の記事および「ページ」はリストアップされません。
4. 関連付けたい記事にチェックを入れ、[Update]ボタンをクリック、[Close this Window]をクリック。これで関連記事が表示されているはずです。
自動で関連記事を表示してくれるプラグインもありますが、DesignDevelopでは精度を上げる為に手動で関連記事を挿入する方法をとりました。膨大に記事を書いている方やジャンルが多岐にわたる方はタグによる関連記事の自動表示とかの方が良いかもしれません。
ブログのサイドバーにFlickr写真を読み込むサービスはWEB上で多々展開されていますが、今回紹介するのはFlickr写真の読み込みを行なってくれるWordPressプラグイン「FlickrRSS」です。
プラグインの名前の通りRSSから写真を取得しているみたいなので、ランダムで表示などはできず、新着順に表示されますが、目的に合致さえすればシンプルでかなり使えるプラグインかと思います。
詳しくは以下
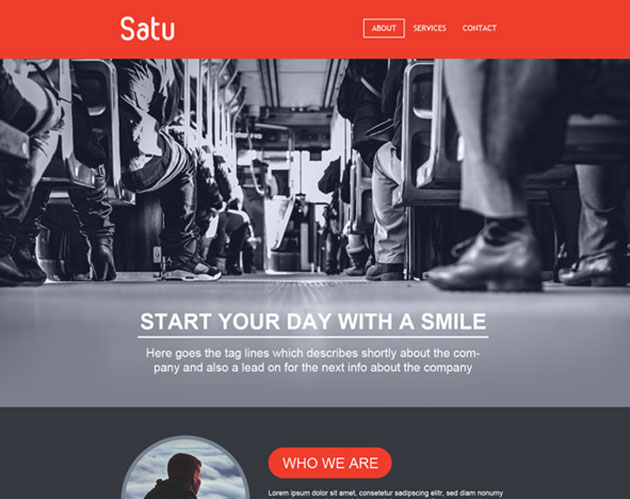
webサイトを1から完成まで作り上げるのはとても大変なもの。そんな時テンプレートを利用することで、クオリティの高いデザインを即時に獲得することができます。そんな中今回紹介するのは、webサイト・ブログ制作に活用したいpsdテンプレート10種「10 Fresh PSD Templates For Websites & Blogs」です。

Satu – Free PSD Template on Behance
デザイン性の高いテンプレートが10種、厳選されまとめられています。気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作時に非常に重宝するパターン素材はいくつあっても嬉しいもの。常に気に入ったものをストックしている方も多いのではないでしょうか?そんな中今回は、ピンク色のパターンを厳選しまとめた「A Collection of 130 Pretty Pink Patterns」を紹介したいと思います。

(Pattern / pink ribbon weave :: COLOURlovers)
シンプルで使い勝手の良いタイプや、模様に特徴があるタイプまで、幅広いバリエーション展開が魅力です。中でも気になったものをいくつかピックアップしましたので、下記よりご覧下さい。
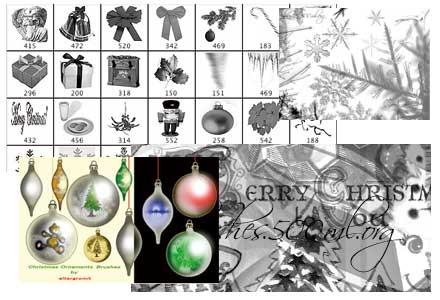
暦の上でもクリスマスが迫ってきて、気がつけば街もすっかりクリスマス仕様になってきました。デザイン業界でも、クリスマスのデザインをしてるそんな方も中にはいるはずです。今日紹介するのはクリスマスなデザインをするデザイナーさんにおすすめなフリーphotoshopブラシ集「Christmas Photoshop Brushes」です。

雪の結晶から、雪だるま、クリスマスツリーなどのモチーフまでクリスマスにちなんだ、様々なフリーphotoshopブラシが集められています。
詳しくは以下
無数といって良い程多くのバリエーションが展開されているテクスチャ素材は、制作したいデザインのテーマやテイストに合わせ、豊富な種類の中からの選定が可能です。そんな中から今回は、古紙と星のパターンを組み合わせたテクスチャパック「Vintage Star Pattern: Texture Pack」を紹介したいと思います。

ヴィンテージ感のある演出がデザインの幅を広げてくれる、使いやすいテクスチャパックとなっています。
詳しくは以下
グラフィック、CG合成、WEBサイトなどのクリエイティブワークには、テクスチャなどの素材を利用することが多いと思いますが、撮影することができなかったり、インターネット上の膨大な素材の中から、イメージに合った一枚を見つけるというのはなかなか難しいものです。そんな中今回は、レンガやタイルなどの壁面テクスチャがセットになった「6 Free Wall Textures for Your Designs」を紹介したいと思います。

レンガや石畳など石が素材となっている壁面テキスチャの6枚セットとなっています。
詳しくは以下
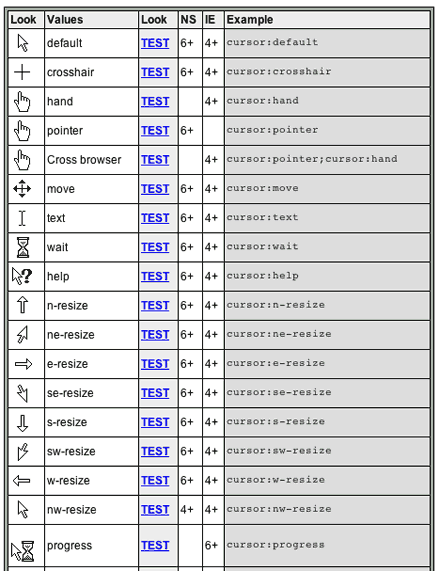
普段は矢印のカーソル。CSSである程度コントロールできるのは皆さんご存じかと思いますが、普段そこまで使わないので、突然聞かれてもパッと出でこない人も多いんじゃないでしょうか?「CSS Cursors 」では下記のようなCSSで指定できるカーソルの一覧表が公開されています。

画像は一覧表の一部です。
全てのカーソルがInternet Explorer 4、Netscape 6以上のいずれかでサポートされています。またTESTのリンクにマウスカーソルをあわせるとブラウザでどう見えるのかを実際に表示してくれます。対応ブラウザまで表示してくれているのが嬉しいですね。
詳しくは以下