webサイトで、画面を読み込みする際に表示されるローディングのアクション、シンプルになりがちなところだけに、こだわりを持つことでサイト自体のクオリティアップにつなげることができると思います。そんなシーンに是非利用したい、クリエイティブ性の高いローディングデザインまとめ「41 Eye-catching Progress and Loading PSD Files」を紹介したいと思います。
基本的なシンプルなものが多いですが、細かな部分に独自のセンスが感じられるデザインが多数収録されています。中でも気になったものをまとめましたので、下記よりご覧ください。
詳しくは以下
魅力的なwebサイトを実現させるためには、他にはないデザインや動きを取り入れることで、より理想に近づけることができます。今回はそんな魅力的な動きを実装できるフリーjQueryプラグイン「30 Free jQuery Plugins for February 2014」を紹介したいと思います。

(Drop)
そのまま利用しても、自分のデザインと組み合わせて使っても、クリエイティブなwebサイトを作り出せるプラグインがまとめられています。
詳しくは以下
Designdevelopをご覧の皆様
明けましておめでとうございます。昨年はDesignDevelopをご利用、ご購読いただき、まことにありがとうございました。「DesignWorks」の派生として始まった、Designdevelopも昨年10月で1周年を迎えることができ、多くのアクセスをいただけるまでになりました。これもご覧いただいている皆様のおかげによるものと思っております。
日々進化していく、デザイン、WEBデザインですが、今年も日々の情報発信を通じて自分自身のスキルアップ、そして皆様に少しでも役にたつものになればと思っています。
昨年中は自分ができる領域の事を中心にお送りしていましたが、今年はDevelopとあるように、自分が踏み込んだ事がない領域にも少しづつ足を踏み込んでいきたいと思っています。また昨年中は海外のベクターデータや素材の紹介が多かったのですが、オリジナルの素材やベクターデータが提供できたらとも思います。
2009年も引き続きDesigndevelopをよろしくお願い申し上げます。
Designdevelop
関連ブログ:DesignWorks
デザインを作り上げる際に活用する場合も多いテクスチャ素材。フリーで使用できるタイプもたくさん存在しており、デザイナーとしてさまざまな種類を使い分けできるよう、ストックされている方も多くいらっしゃるのではないでしょうか。そんな中今回紹介するのは、暖かみのあるニットのテクスチャ素材「30 Free and Useful Woven and Knitted Fabric Textures」を紹介したいと思います。

(texture 025 by ~juuichimei on deviantART)
詳しくは以下
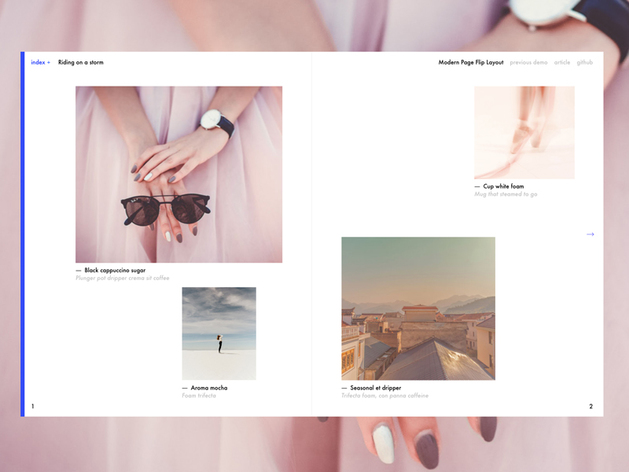
コンテンツをクリエイティブにデザインするために、アニメーションを用いたレイアウトを取り入れることはとても効果的です。今回は雑誌を読むようにページをめくって閲覧できるアニメーションテンプレート「Page Flip Layout」をご紹介します。

ファッション雑誌のように美しく写真をレイアウトすることができ、アニメーション効果でデザインをリッチにすることができます。
詳しくは以下
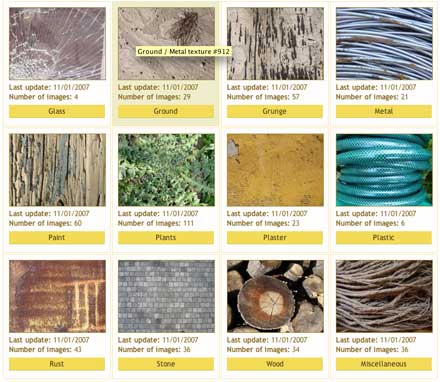
高画質なテクスチャを配布してくれるサイトを「最大2560×1920の高解像度テクスチャを無料配布する「Mayang’s Free Textures」」と言う記事で前回お伝えしましたが、今回紹介する「texturez.com」も負けじと2560×1920という高画質・高解像度のテクスチャをフリーで配布してくれるサイトです。

用意されているテクスチャは様々で、現在「Brick」「Concrete」など定番なものから「Plants」「Food」など少し変わったものまで全部で16のカテゴリーのテクスチャが配布されています。
詳しくは以下
画像テクスチャなどの利用は、デザイン性やクオリティをプラスする事のできる有効な手段の一つです。今回紹介する「Random Textures To Use In Your Design Project」では、特に人々の印象に残りやすいテクスチャばかりが集められています。
自然の風景から工業的なアイテムの抽象的な表現まで、様々なテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
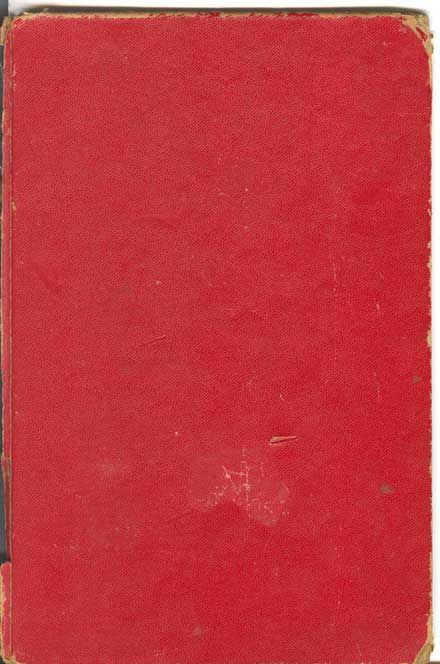
アンティークな質感のテクスチャは、使い方次第でさまざまなアレンジができ、非常に重宝する素材ジャンルの一つでもあります。そんな今回紹介するのは、古びた本の質感を活かしたブックカバーテクスチャ「30 Examples of Book Cover Texture for Free」です。

(Red Book Cover by ~biginjapan on deviantART)
年代を感じるさまざまなタイプの本をテクスチャとして利用できる素材が多數収録されています。気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下