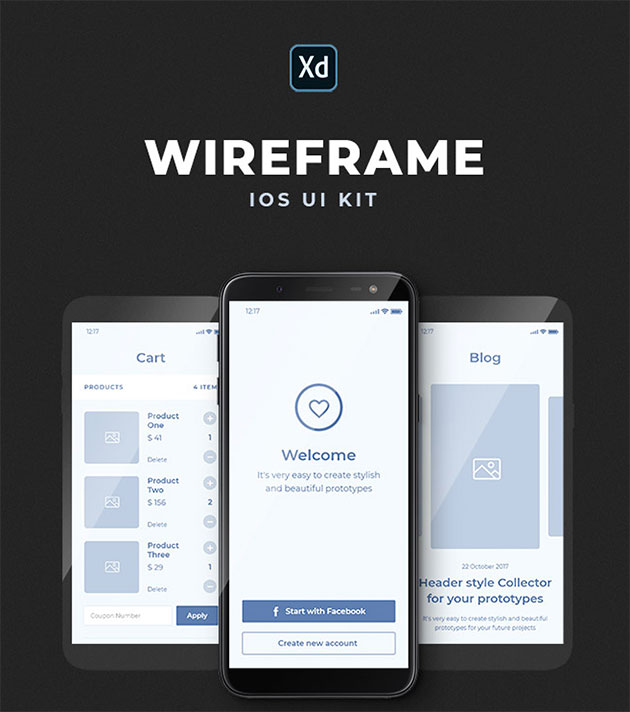
WEBサイトやモバイルアプリをデザインする際に、非常に有効なツールの一つAdobeXD。プロトタイプを簡単に作ることができる非常に優れたソフトウェアで利用者も国内でも増えてきているツールではないでしょうか?今日紹介するのはそんなAdobeXDで使えるスマートフォンワイヤーフレームキット「Collector iOS Wireframe UI Kit」です。

スマートフォンをベースにした様々なユーザーインターフェイスがセットになっています。いくつか収録されているワイヤーフレームをカテゴリ別に抜粋して紹介したいと思います。
詳しくは以下
WEB以上にUIが重要視される、モバイルアプリ開発。当然情勢も刻一刻と変わっていきスピード感も求められます。今日紹介するのは直感的にスマートにモバイルアプリのUIが作れるモックアップサービス「fluid」。

ブラウザ上で、用意されたパーツを並べていくだけで簡単にUIを設計することができます。非常に直感的に操作できるようになっており、海外のサービスですが、説明やチュートリアル無しで制作していくことができました。
詳しくは以下
日本でも少しずつイベントとして注目されるようになってきたイースター(復活祭)。イースターエッグやウサギなどのキャラクターも定着しつつあるのではないでしょうか。そこで今回紹介するのが、イースターを表現できるフォントをまとめた「20 Free Easter Fonts in One Place」です。

KG Hippity Hop font by Katz Fontz – FontSpace
イースターの象徴でもある卵とウサギをモチーフにした、可愛らしいフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
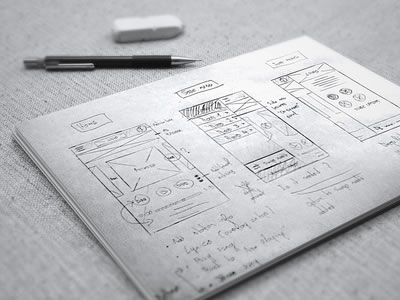
ワイヤーフレームは新しいWebサイトやサービスのUIを考える時、その構造を可視化するもので、制作する前には必ず作るというクリエイターも多いのではないでしょうか?今回紹介するのは改めて参考にしたいクリエイター達のワイヤーフレーム集「UI & Wireframe Sketches to Keep You Inspired」です。

Dribbble – App design | Phase 1: Sketching by Alex Deruette
軽めのタッチのものから、細かく描かれたものまで、さまざまなワイヤーフレームが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
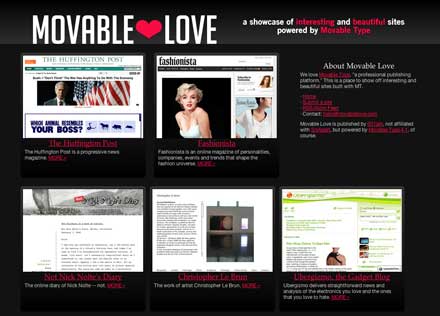
国内ではWordPressを凌いで確固たる地位を気づき上げているCMS、Movabletype。ブログをMovabletypeで作られている方も多いのでは無いでしょうか?今日紹介する「Movable Love」はMovabletypeに特化したデザインショーケースです。

CSSやWEBサイトのデザインショーケースは数多く存在するかと思いますが、Movabletypeに絞ったというのはなかなか珍しいですね。
詳しくは以下
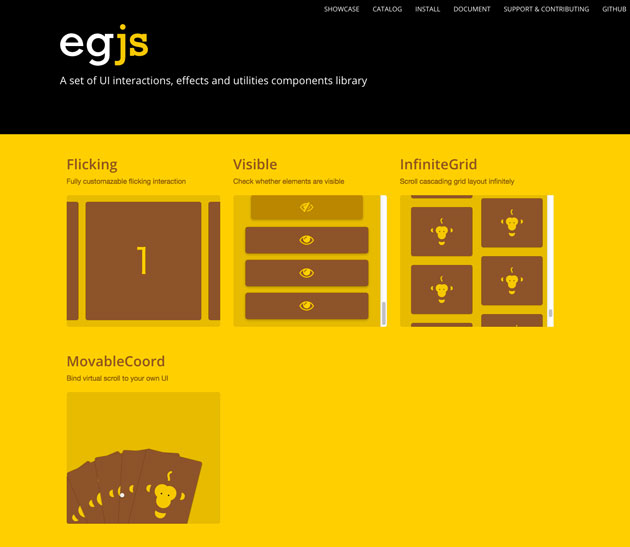
数多くの情報を整理し分かりやすく表現するために様々なユーザーインターフェイスが開発されてきましたが、今回紹介するのはフリックやグリッド生成など様々なUIが簡単に実現できるjsライブラリ「egjs」です。

実現できるユーザーインターフェイスは全部で4つ。タッチアクションから座標位置を取得するeg.MovableCoord、シンプルなフリックeg.Flicking、要素がビューポート内に存在するかを確認できるeg.Visible、グリッドスタイルをループで生成するeg.infiniteGridとなっています。
詳しくは以下
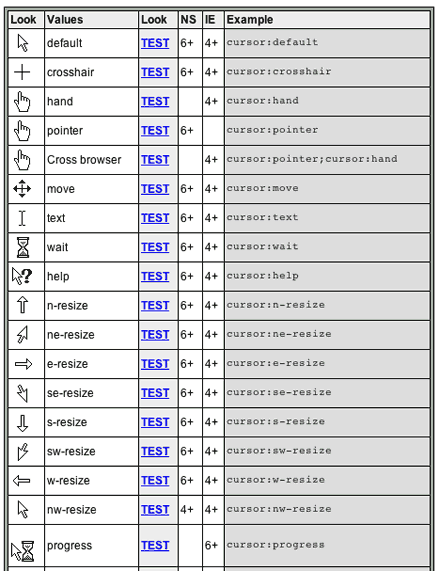
普段は矢印のカーソル。CSSである程度コントロールできるのは皆さんご存じかと思いますが、普段そこまで使わないので、突然聞かれてもパッと出でこない人も多いんじゃないでしょうか?「CSS Cursors 」では下記のようなCSSで指定できるカーソルの一覧表が公開されています。

画像は一覧表の一部です。
全てのカーソルがInternet Explorer 4、Netscape 6以上のいずれかでサポートされています。またTESTのリンクにマウスカーソルをあわせるとブラウザでどう見えるのかを実際に表示してくれます。対応ブラウザまで表示してくれているのが嬉しいですね。
詳しくは以下
与える印象は紙の具合によって様々ですが、温かみがあって、質感を演出する事ができる紙のテクスチャ素材。デザインする上でお世話になった事がある方も多いかとお思います。今日紹介する「Free High Resolution Plain and Grunge Paper Textures 」は質感のある紙からプレーンな紙まで高解像度のテクスチャをあつめたエントリーです。

Grunge Paper Textures
全部で10種類のテクスチャが公開されていて、1つを除いて3000pxを超える解像度で提供されています。
詳しくは以下