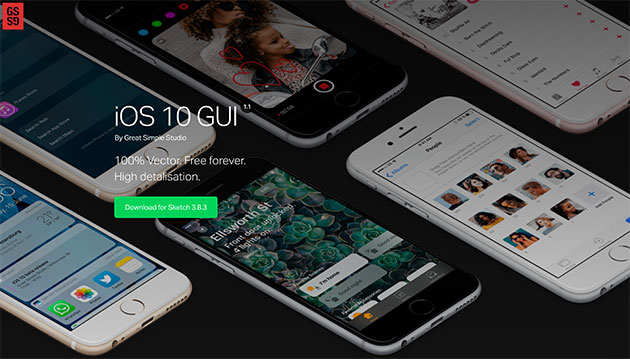
史上最大のリリースとして打ち出されているiOS10。9月の上旬頃のリリースが噂されていますが、今日紹介するのはベクターデータで制作されたiOS10モックデータ「iOS 10 GUI」です。

iOS10などのメジャーアップデートになりますと基本UIの部分も変更になる事が多く、デザインのラフを制作する上でもiPhoneの基本GUIがあればリアルにデザインを伝えることができます。
詳しくは以下
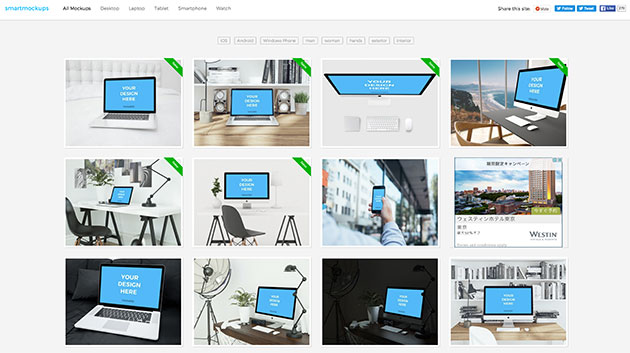
WEBデザインを生業として行う上で、単純にデザインしたものを見せるだけでは無く、時には実際にスマートフォンやPCに表示されている画像を見せてイメージを膨らませていただく作業をしたということもあると思います。今日紹介するのはそんなモックアップを画像をアップロードするだけで制作してくれる「Smartmockups」です。

デスクトップからスマートフォン、タブレットなど様々なモック写真が公開されており、それらを簡単に利用することが可能です。
試しにDesigndevelopのスクリーンショットで試してみましたので以下からご覧ください。
詳しくは以下
フォントといっても様々なフォントが存在しますが、今日紹介する「26 Free Progressive and Experimental Font」は定番から少し外れた挑戦的で実験的なフリーフォントをあつめたエントリーです。
集められているフォントはどれもちょっと目を引くフリーフォントとなっています。今日はその中からいくつか気になったものをピックアップして紹介いたします。
詳しくは以下
アクセス解析によって、様々なデータを見ることができ、解析していくと、様々な傾向をしることができるのですが、ユーザーがどの部分を見ていて、どんな動向をしているのかというところまで読み取るには時間がかかります。今日紹介するのはユーザーのクリックの位置をヒートマップで見せてくれるサービスをまとめたエントリー「7 Incredibly Useful Tools for Evaluating a Web Design」。
ASPサービスから、オープンソースまで、幅広く紹介されていますが、今日は紹介されているヒートマップツールのなかからいくつか紹介したいと思います。
詳しくは以下
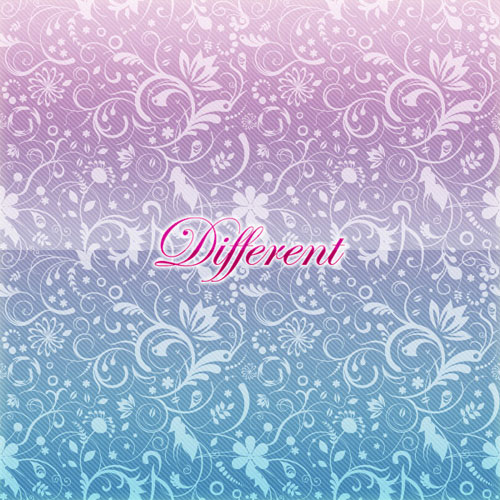
Illustratorをよく使用するデザイナーにとって、ベクタータイプの素材は使いやすい素材の一つだと思います。そんな中今回紹介するのは、シームレスに継ぎ目なく柄を配置できるフリーベクターパターン「42 Free Seamless Vector Patterns For Your Designs」です。

(Different Vector Pattern | Vectortuts+)
さまざまな柄のベクタータイプの素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
豊富な種類が展開されるワイン、それぞれの個性を表現しているかのように、ラベルのデザインも様々です。そこで今回紹介するのは、デザイン性に優れたワインラベルのデザイン集「50 Exquisite Wine Label Design Samples」です。

ボトル自体は通常のタイプがほとんどですが、ラベルに注目して見てみるととてもクリエイティブ要素の高いものが数多くリリースされているのが分かります。紹介されている物の中からいくつか気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
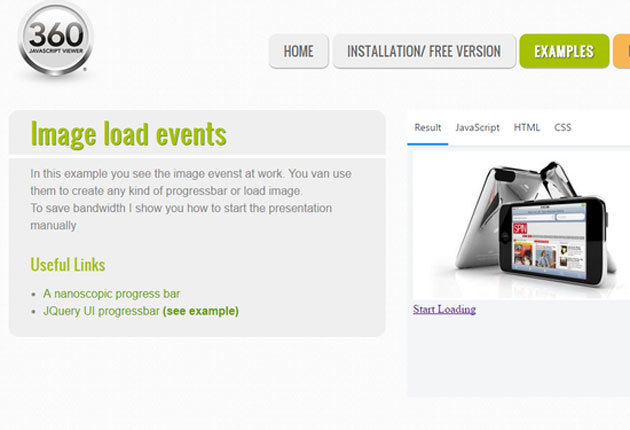
私たちがWebサイトから何か情報を得る時に欠かせないのは、商品や記事の詳細を知ることができる写真ではないでしょうか。そんな写真を見せる演出に利用したい、360度回転するローテーションプラグイン「8 Best jQuery 360 Degree Image Rotation Plugins」を今回は紹介したいと思います。

360 Javascript viewer, 360 degrees JQuery image viewer
見せたいものの全景がぐるっと確認できる、リアルで見ることができない商品の全体像をブラウザ上で効果的に見せられるプラグインが紹介されています。
詳しくは以下
WEBデザインならではのエフェクトは、私たちの目を楽しませてくれたり、あっと驚かせてくれたりします。今回ご紹介する「WebGL Distortion Hover Effects | Codrops」は、WEBの中でもよく目にするホバーアクションのエフェクト集になります。

歪みの効果を与え、滑らかに動くスタイリッシュなホバーアクションです。
詳しくは以下
webサイトを魅力的に見せるためには、デザインはもちろん、動きにも力を入れたいもの。シンプルなフラットデザインが主流となっているため、特に重要な要素となってきているのではないでしょうか?今回はそんな時に参考にしたい、さまざまな動きを表現できるチュートリアルまとめ「30 Fresh Articles and Tutorials for Web Designers」を紹介したいと思います。
いろいろなパーツに動きや、エフェクトを加えられるチュートリアルが多数まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
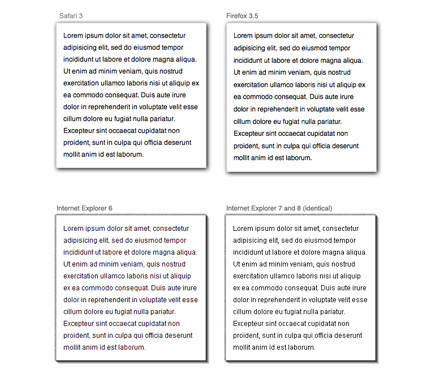
WEBデザインをよりリッチにそして作り込んでいる感を与えてくれるドロップシャドウ。ドロップシャドウをつける方法は沢山ありますが、様々なブラウザで同じような見せ方をするためには画像を作成したり、背景が複雑な場合は透過PNGをIEでもよみこませるようにして、背景にしたりと色々と面倒です。今日紹介するのはCSSのみでクロスブラウザに対応したドロップシャドウを作るテクニック「Cross-browser drop shadows using pure CSS」を紹介したいと思います。

上記が、各ブラウザでのドロップシャドウの見せ方のサンプルとなります。色の濃さなど細かなところは違うものの、ほぼ同じような見え方でドロップシャドウを実現しています。
詳しくは以下