アクセス解析によって、様々なデータを見ることができ、解析していくと、様々な傾向をしることができるのですが、ユーザーがどの部分を見ていて、どんな動向をしているのかというところまで読み取るには時間がかかります。今日紹介するのはユーザーのクリックの位置をヒートマップで見せてくれるサービスをまとめたエントリー「7 Incredibly Useful Tools for Evaluating a Web Design」。
ASPサービスから、オープンソースまで、幅広く紹介されていますが、今日は紹介されているヒートマップツールのなかからいくつか紹介したいと思います。
詳しくは以下
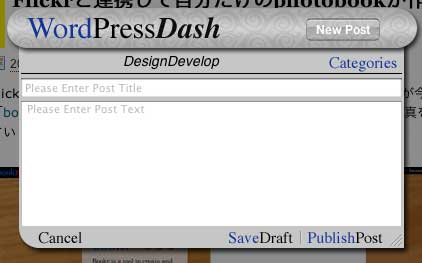
ブログの使い方にもよると思いますが、記事を頻繁に書く人はブラウザで管理画面にログインして投稿という手順が面倒だなと思うことがあるかと思います。今回紹介するWidget「WordPressDash」はそんな面倒な一連の動きを省いてくれるMac OSX Widgetです。

インストール後画面右上の「i」マークを押して設定します。XML-RPC:URLとユーザー名とパスワードを入力し「Done」のボタンを押せば設定完了上記のように「WordPressDash」の下にブログ名表示されれば成功です。
詳しくは以下
書体はデザインのなかでも非常に重要な要素の一つで、書体が持つ印象や雰囲気にデザインが引っ張られます。今日紹介するのはコミカルで楽しげな雰囲気のコミックフォントを集めたエントリー「25 free comic fonts」を紹介したいと思います。

上記のような楽しさを感じられるフォントが多数集められています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
女の子や子ども向けのサイトデザインに欠かせない、優しさや可愛らしさを感じるフォントですが、標準フォントの中だけで表現するのはなかなか難しいかもしれません。そこで今回紹介するのが、女の子や子ども向けのデザインにぴったりのフォントを集めた「25 Cute Fonts」です。

(Chocolate Dealer Font | dafont.com)
女性が書いたような手書き感のあるフォントから、ハートやイラストを用いたフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記からご覧ください。
詳しくは以下
柔らかな質感を表現できる羽素材は、パターンとして取り入れることで個性的なデザイン演出が可能になります。今回はそんな羽をテーマにしたフリーパターン素材集「A Collection Of Free To Download Feather Patterns」を紹介したいと思います。

Pattern / peacock 8 :: COLOURlovers
いろいろなテイストの羽を敷き詰めたパターン素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今までphotoshopのブラシについては多々紹介してきましたが、今回紹介する「12 high quality Photoshop brush sets」は自然系からグランジ系、宇宙系など幅広いジャンルからクオリティの高いブラシを集めたphotoshopブラシ集です。

上記のような作品が描けるphotoshopブラシが無料でダウンロードすることができます。
詳しくは以下
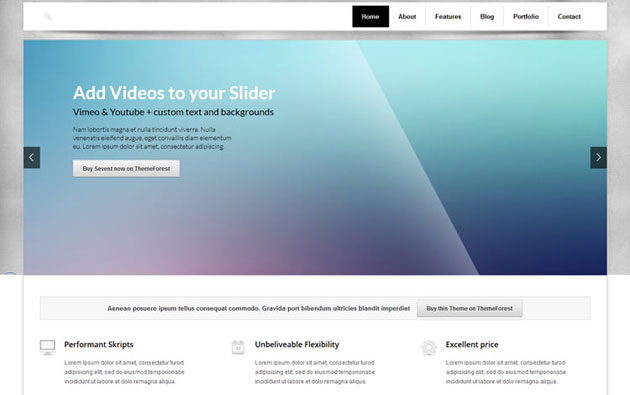
webデザインを1から完成までつくり上げるのに、時間やコストをあまりかけることができない状況も、デザインの仕事をしていると経験することがあると思います。そんな時に活用できる、フリーpsdレイアウト「20 Free Web Layout PSDs」を今回は紹介します。

(Dribbble – Sevent WordPress + free psd by trendythemes)
クリエイティブなデザインを簡単につくり上げることができる20種のpsdレイアウトが紹介されています。
詳しくは以下
形状的にクセのない使いやすい形として人気のサンセリフフォントは、非常に重宝する存在です。今回はそんなサンセリフフォントを無料で利用することができる「15 Free Superb Sans-Serif Fonts For Designers」を紹介したいと思います。
定番として活躍してくれるであろうシンプルなタイプから、個性をプラスしたものまで15種のフォントが紹介されています。
詳しくは以下
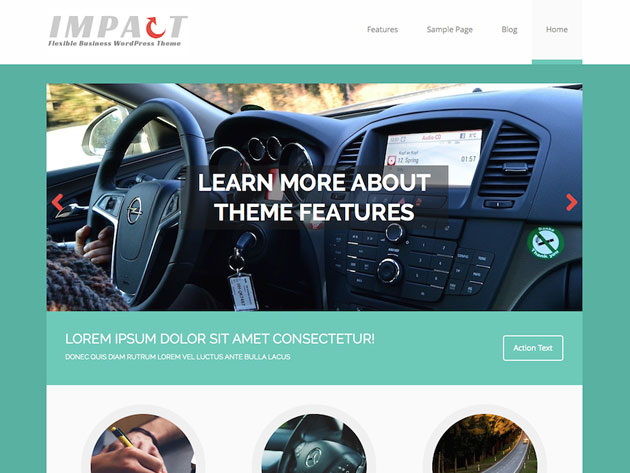
WordPressテーマを取り入れることで、簡単かつ手軽にwebサイトを構築できるようになりました。そんな中今回紹介するのは、ウェブサイトを魅力的に見せるためのWordPressのテーマを集めた「14 Free WordPress Themes For Your Website」です。

MH Impact lite – Free Business WordPress Theme
シーン別に活用できるテーマがいくつか紹介されていますので、ぜひご覧ください。
詳しくは以下
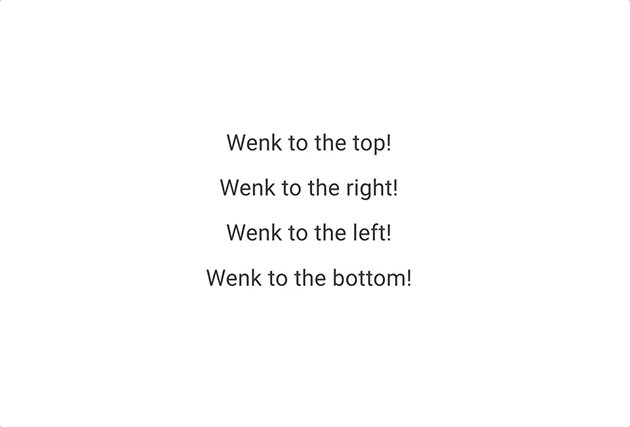
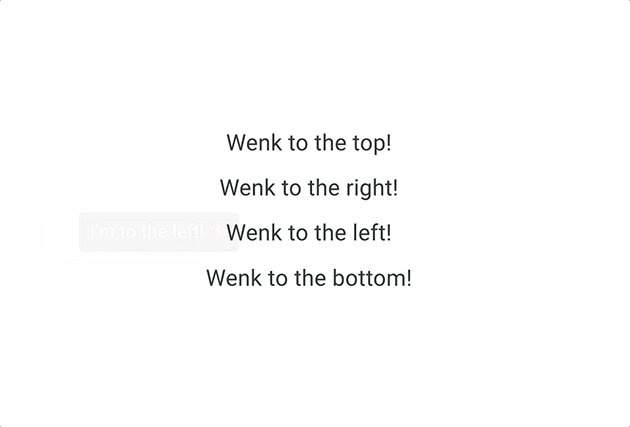
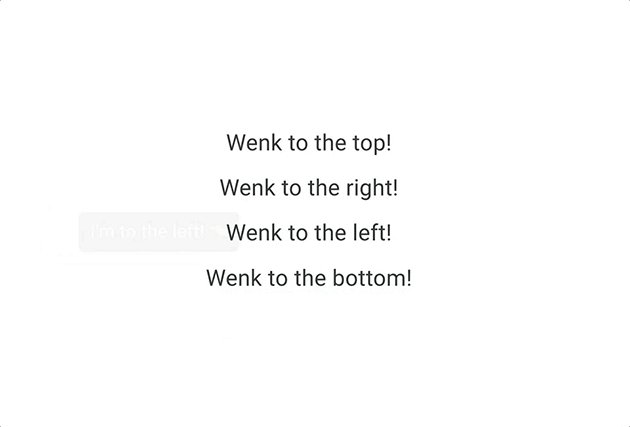
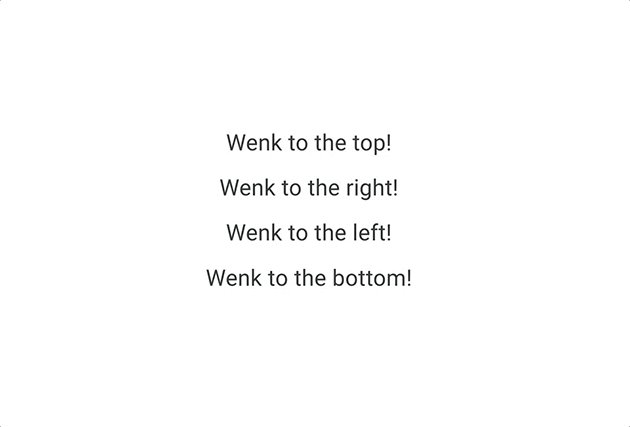
WEBサイトなどの補足事項などを表示するのに便利なツールチップ。一般的にはアニメーション表現が伴うため多くはjavascriptを利用して制作されていますが、今回紹介するのはCSSのみで実現する1KB未満の超軽量ツールチップ「Wenk」です。

非常にシンプルなツールチップで、上下左右位置を表示したり、幅の調整したり細かな調整がデキるようになっています。
詳しくは以下