水彩イラストは、鮮やかな色合いと、柔らかなニュアンスをデザインにプラスしてくれる存在として、非常に魅力的です。今回はそんな、水彩イメージのアートワークセット「FlorArt Watercolor Kit」を紹介します。

まるで本当に水彩絵の具で塗ってあるかのようなクオリティの高いイラストレーションとなっています。
詳しくは以下
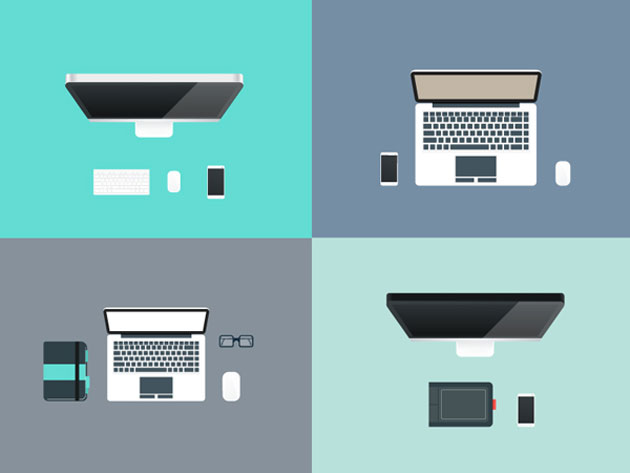
今や、多くのwebサイトやグラフィック、アプリケーションのUIはフラットなデザインがメイン。無駄を省いたシンプルな見た目が、使いやすさや見やすさにも大きく影響しているようです。そんな中今回は、フラットテイストなグラフィックフリー素材まとめ「35 Free Flat Graphics and Web Elements for Designers」を紹介したいと思います。

Flat Workspace Illustrations by GraphBerry – Dribbble
フラットな質感であり、さらに高いクオリティやデザイン性を感じさせてくれる素材が揃っています。幾つか気になるものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
パターン素材にはいろいろなデザインがありますが、中でも継ぎ目なく使えるシームレスなタイプは非常に重宝する存在。今回は、そんなシームレスパターンの中でも、ラフでおしゃれな雰囲気が印象的な「Monochrome Seamless Patterns」を紹介します。

繋ぎ目のないシームレスなパターン12種類とテクスチャ3つがセットになった魅力的なアイテムです。
詳しくは以下
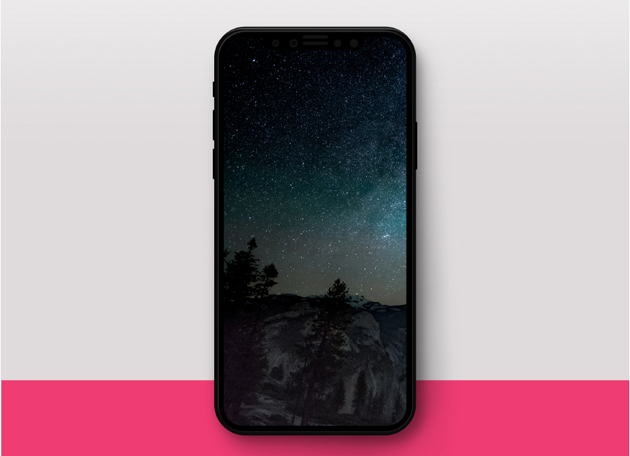
近いうちに発売が開始されるのではと噂されているiPhone8。毎回注目の新しい機能追加などがあることもあり、今から期待されています。今回はそんなiPhone8のモックアップ素材「iPhone 8 Mockup PSD Freebie」を、いち早くご紹介したいと思います。

今注目のデバイスのモックアップが、発売前に手に入るのは嬉しいところ。持って入れば基本アイテムとして活用できる素材となっています。
詳しくは以下
(さらに…)
素材自体のクオリティが高いことで、デザインの質が格段にアップすると思います。今回はそんなハイクオリティなデザインが多数揃ったフリーフォント&モックアップ集「46 Free Fonts and Presentation Mock-Ups Bundle」を紹介したいと思います。

フリーで使用可能なフォント、またモックアップ、非常にさまざまな種類・テイストのものがダウンロードできるようになっています。
詳しくは以下
今流行のデザインのひとつである手書きフォント。筆跡によって印象が全く異なり、とめはね一つでイメージが変わる奥が深いフォントです。今回はそんな手書き風フォントから太めのシルエットが特徴のフォント「Willful Handwritten Brush Font」をご紹介します。

筆で書かれたような緩やかな筆致が特徴のボリューム感のある手書き風フォントです。
詳しくは以下
(さらに…)
webデザインを行う際にはテーマカラーを決めてデザインすることも多いかと思います。そこで今回紹介するのは、パープルをテーマカラーとしたwebサイトデザイン集「Examples Of Using Purple Color In Custom Web Design」です。
さまざまなトーンのパープルカラーを基調としたwebデザインが集められています。なかなかテーマカラーとして使用するのは難しいパープルを上手に使って美しいデザインに仕上げたものばかりです。気になったものをいくつかピックアップしていますので、下記よりご覧ください。
詳しくは以下
デザインする上でグラフィックのモチーフや要素として自然界のものを使うなんて事も多いのではないでしょうか?今日紹介するのは簡単に自然の一部をデザインに反映できるフリーのphotoshopブラシを集めたエントリー「600+ Nature Brushes for Photoshop」です。
定番の植物から、水の流れ落ちる様を表現したブラシ、立体的な山などなど様々な自然系のブラシが紹介されています。今日はその中から特に気になったphotoshopブラシをいくつか紹介したいと思います。
詳しくは以下
オンラインの有料サービス登録時に出現するサインアップ画面。普段何気なく使用していますが、内容や値段等の分かりやすさがとても重要になってきます。そこで今回紹介するのは、サインアップのwebページデザインまとめ「Showcase of 40 Pricing Tables and Signup Pages」です。
プライスやプラン、その内容などをデザイン性を保ちながら明確に表現した例が多数収録されています。下記にいくつかピックアップしましたので、ご覧下さい。
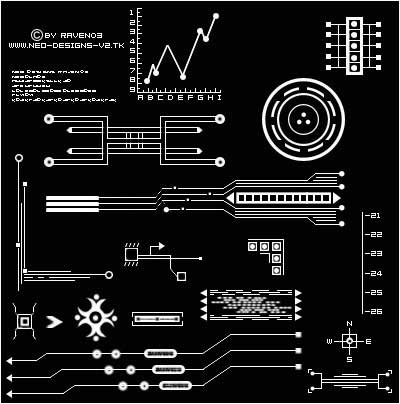
数多くのPhotoshopブラシが世界中で発表されており、制作に利用しているというデザイナーの方も多いと思います。そこで今回は、テクノロジー系のデザインに使いやすいPhotoshopブラシを集めた「Huge Collection of Free Tech Brushes for Photoshop Users」を紹介したいと思います。

(Technical by ~Raven03 on deviantART)
実用的なデザインから、近未来のようなデザインまで、さまざまなブラシが紹介されています。中でも特に気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
動物の毛並みや模様の柄を使ったテクスチャは、デザイン業界でも幅広く利用されており、使い方によってはさまざまな使い方ができると思います。そんな中今回紹介するのは、ゼブラ柄のテクスチャまとめ「30 Striking Zebra Print Texture for Free Download」です。

(zebra print texture by ~ghoulskout on deviantART)
シマウマの皮膚の柄がいろんなテイストのテクスチャでまとめられています。気になったものをピックアップしてみましたので、以下よりご覧ください。
詳しくは以下
Adobeが展開しているリッチインターネットアプリケーションAIR。様々なジャンルで、利用されていますが、今日紹介するのはWEBデザインに役に立つAIRアプリを集めたエントリー「45+ Useful Air Applications for Web Design and Development Freelancers」です。
サイズを測ったり、アイコンを制作したり、データベースをいじったりと、WEB制作や開発にちょっと便利な機能を持ったAIRアプリケーションが多々集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
ずいぶん前から管理画面にWordPress2.5.1の案内がでていましたが、今回のアップデート内容はバグフィックス、パフォーマンスの向上、一つのとても重要なセキュリティフィックスと言うことだったのですがなかなかアップデートできずにいました。
時間がなかったのでずっと先送りにしていましたが、ゴールデンウィークを使ってようやくアップデートできました。今回のアップデートの大きな修正は以下の通りです。
詳しくは以下