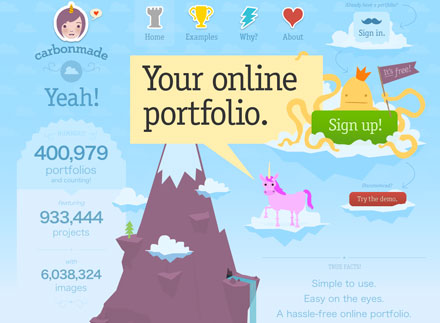
WEBでは多くの人に自分のデザインや作品を公開する術がありますが、今回は誰でも簡単に自分のポートフォリオが作成できるWEBサービス「Carbonmade」。HTMLなども全くわからなくても利用できるようになっています。

現在約40万ものポートフォリオが公開されており沢山の方が利用しているようです。無料で出来る範囲は5つのプロジェクトで35イメージまで。有料版は50のプロジェクトが作成でき500イメージ+10ビデオが公開できるようになっています。
詳しくは以下
グラフィックを作り込むのに非常に便利なphotoshop。そのなかでもブラシ機能は簡単に、様々な表現を実現してくれる便利なものです。今日紹介するのは制作に便利な新しいphotoshopブラシを集めたエントリー「50 New and Free Photoshop Brush Packs」。

Chaos(10 Brushes)
全部で50ものクリエイティブなブラシがまとめられていますが、今日はそのなかでも気になったものをピックアップして紹介したいと思います。
詳しくは以下
さまざまな素材が展開されているパターンやバックグラウンド素材を、デザイン制作に活用しているという方も多いはず。そんな中今回紹介するのは、汎用性の高いシームレスな素材を集めた「20 Great Seamless Backgrounds」です。

(Seamless Chromatic Rainbow Patterns | WebTreats ETC)
イラストやファブリック・写真素材まで、さまざまなシームレス素材が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
単色ではシンプルになりすぎるデザインに、印象を与えることができるテクスチャ素材。効果的な利用方法を模索しているという方もいらっしゃるのではないでしょうか?そこで今回は、テクスチャ利用の参考となるwebデザインを集めた「12 Tips of Using Textures in Web Design」を紹介したいと思います。

(Pigeon & Pigeonette – a picturebook by Dirk Derom and Sarah Verroken)
アナログテイストが印象的なデザインから、シンプルな中にも存在感を感じさせるデザインまで、さまざまなwebデザインが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作に必要なさまざまなテクスチャ素材は、たくさんストックしておきたいもの。そこで今回紹介するのが、金属のさまざまな質感に対応できるテクスチャ集「65+ Free Photoshop Metal Patterns」です。

(All sizes | ASL4009 ~ Metal Line Pattern | Flickr – Photo Sharing!)
リアルな質感を表現する写真素材から、美しさの際立つCG素材まで、豊富なテクスチャが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopを使った写真加工は、いろいろな素材やパーツを組み合わせることで、無限の表現を可能にしてくれます。そんな中今日は、Photoshopの合成で創り出す空想世界チュートリアル集「30 Breathtaking Surreal Photoshop Tutorials」を紹介したいと思います。

(Create a Surreal Turtle Image – Photoshop Tutorial – Pxleyes.com)
幻想的な雰囲気のビジュアルをどのように表現したのか、詳しく解説されています。写真加工の技術はもちろん、組み合わせた写真同士のなじませ方、光の入れ方など、勉強になるものばかりです。
詳しくは以下
ロゴやイメージ的なタイトルを作成する際には、Photoshopでの加工がとても有効的ですが、加工の仕方は限りなく多く、思い通りのテイストを表現することはなかなか難しいもの。そこで今回紹介するのは、さまざまな場面で活用できる加工のチュートリアルをまとめた「30 Awesome Photoshop Text Effect Tutorials」です。

Create Super Glossy 3D Typography in Illustrator and Photoshop
Photoshopを基本にさまざまなデザインソフトを駆使した、完成度の高いテキスト加工が多数紹介されており、ハードな表現から食べ物をイメージさせる柔らかいテイストまで、印象度をアップさせてくれるチュートリアルばかりです。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインにさまざまな加工を施すことができるPhotoshop。しかし多機能なだけに使いこなすことができないといった場合も多いのではないでしょうか?そんな中今回紹介するのは、Photoshopを使った効果的なエフェクトまとめ「20 New Photoshop Addons for Premium Effects」です。

Trendy Fashion Photo Action | GraphicRiver
Photoshopで簡単にできる、さまざまな機能を使ったエフェクト機能がまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
国によっても、業種によっても様々なクリエイティブの方向性が存在しますが、今日紹介するのはシンプルなWEBデザインを集めたWEBデザイン集「10 Super-Simple Web Designs」です。様々なシンプルでいさぎの良いWEBデザインが多々紹介されています。
今日は収録されているWEBデザインのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
私たちの生活の中にとけ込む柔らかな紙たち。その中でも暮らしの中で必需品となっているティッシュは通常、単なる白い紙を思い浮かべてしまいますが、柄や汚れによってさまざまな表情が生まれるもの。今回はそんなティッシュのテクスチャをまとめた「15 Useful Tissue Textures For Your Designs」を紹介したいと思います。

Crinkled Striped Tissue by kizistock on deviantART
種類も豊富で、さまざまな表情のティッシュが集められています。中でも気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
デザイナーにとって欠かせないソフト・Photoshop。非常に便利であり、フリーで利用できる素材が多く配布されているのも魅力の一つとなっています。今回はそんな実用的なPhotoshop PSD素材まとめ「30 New Free Photoshop PSD Files For Designers」を紹介したいと思います。

7 FREE Smartphone & Notebook PSD Mockups on Behance
PSD形式のいろいろなシーンで利用できる素材がまとめられています。
詳しくは以下
絵の具を使って描き出す水彩画。デザインに取り入れる際に自身で描いて素材にしても良いのですが、描くことに自身がない・思い通りの素材が描けないといったシーンも存在するのではないでしょうか?そんなときに活用したい、水彩・手描きのベクターをセットにしたフリー素材「AquaWay Free Vector Pack」を今回は紹介したいと思います。

手描きイラストベクターと水彩描写が、それぞれ数種セットでダウンロードできるようになっています。
詳しくは以下
Photoshopを自在に操ることができると様々な場面で役に立ちます。高度な合成技術があれば、まるで1枚の幻想的な写真であるかのような作品が出来上がります。今回紹介するのは、高度な技術を習得できる便利なPhotoshopチュートリアル「32 New Photoshop Tutorials – Learn Essential Techniques」です。

Create Hot Air Balloon Adventure Photo Manipulation in Photoshop – PSD Vault
比較的簡単な写真の加工から、高度な合成の手順まで様々なチュートリアルが紹介されています。
詳しくは以下
デザインのオーダーは様々で先端のクリエティブがいつも求められるとは限りません。オーダーはクライアントや目的次第で大きくかわります。そんなデザインワークに便利なのが、特徴的な雰囲気を持ったフォント。フォントの与える影響は大きく扱うフォントで雰囲気は一変します。今回紹介するのはピクセルで構成されたフォント集「30+ New Pixel Fonts To Complete Your Collection」です。

Back to 1982 font | UrbanFonts.com
ピクセルで描かれたフォントはレトロ感やポップで楽しげな印象など様々な印象を与えてくれます。全部で30ものフォントがまとめられていますが、今回はまとめられているものなかから、いくつか気になったフォントをピックアップして紹介したいと思います。
Mischstab Umbrella font | UrbanFonts.com
絶妙なバランスがアーティスティックなフォント。少しずつ変化をつけたアルファベットが印象的です。

Dot Digital-7 Font | dafont.com
パックマンを彷彿とさせるポップなフォント。電光掲示板などを表現したい時に使えそうですね。

Mikrokomputer font | UrbanFonts.com
昔のWindowsに入っていそうなフォント。いくつかの記号がインベーダーのキャラクターがになっていて、遊び心を感じます。

ピクセルフォントと言ってもクリエイティブに幅があり、ピクセルフォントであればどれでも良いという分けではないと思いますが、相当の種類がまとめられていましたので、きっとピッタリのフォントを見つけられると思います。気になる方は是非、原文もご覧ください。
環境やエコなどを間接的に表現したりと何かと便利な葉っぱの素材。実際自分で素材を用意して使うとなると切り抜いたり、加工したりと色々と面倒ですが、今回紹介するのは便利に使える葉っぱのフリーphotoshopブラシ「32 Ultra Photoshop Quality Leaf Brushes」です。

全部で32種類の葉っぱのphotoshopブラシが収録されています。葉っぱ単体から、枝まで含んだものなど様々な葉っぱの素材が、1000px〜2000pxと高解像度で収録されています。収録されているブラシ一覧は以下からご確認ください。
詳しくは以下