自然な表情を楽しめる木のテクスチャは多数発表されていますが、希望にぴったりのタイプに出会うことはなかなか難しいもの。できればより多くの種類をストックしておきたいものです。そんな中今回紹介するのが、木の質感を活かした合板テクスチャをまとめた「30 High Resolution Plywood Texture」です。

Plywood edges by ~scott-451 on deviantART
木目の美しいタイプから、合板ならではの雰囲気を楽しめるものまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
学校の授業で黒板に文字を書く際に使用するチョークは、味のある独自の書き上がりが特徴。今回は、そんなチョークを使って塗りこまれたテクスチャセット「7 Remixed Chalk Pastels」を紹介したいと思います。

チョークの質感を生かしながら、繊細で幻想的な雰囲気を感じられるテクスチャばかりがセットになっています。
詳しくは以下
デザインに多大な影響を与えるフォント。それだけに多くのフォントを持っておきたいところなのではないでしょうか?今日紹介するのはデザイナーのための新しいフォント集「8 New Free Fonts for Your Designs」です。
比較的、細身で綺麗めなフォントが集められています。全部で8つのフォントがまとめられていますが、今日はその中からいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
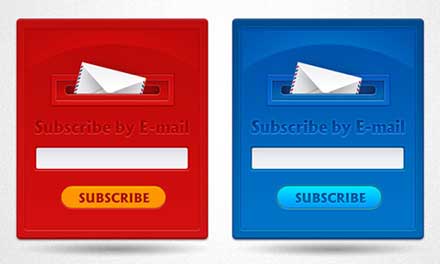
ポータルサイトなどの情報系サイトでは特に、どれだけ多くのユーザーにリピーターになってもらえるかが重要だと思います。そのためには、ニュースレター申込やRSS部分のデザインには、特に力を入れたいところ。そこで今回紹介するのが、ニュースレター用のパーツデザインが揃うPSD素材をまとめた「30 Beautiful Free Newsletter Subscribe Box PSD Designs」です。

Subscription form design | Psdblast
定番のエアメールをモチーフにしたデザインをはじめとした、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作は全体のイメージを作り上げるのはもちろん、その工程ではさまざまなパーツ作りが必要となっていきます。しかし、一つ一つのパーツを作り込むには時間がかかり、全体の制作時間も増えていってしまいます。そんな中今回紹介するのが、デザイン制作に使いやすいPhotoshop素材をまとめた「80+ Absolutely Gorgeous Free PSD Files For Designers」です。

GraphicsFuel.com | Modern image slider (PSD)
web制作に使いやすいインターフェース用の素材から、イラストやアイコンまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作をする上で非常に重要な要素となってくるフォントは、選定からがとても大切だと思います。今回はそんな選定時にリストとして加えたい、デザイン性の高いフォントまとめ「16 New Free Fonts for Designers」を紹介したいと思います。
どれもクリエイティブなテイストが嬉しい、フリーダウンロード可能なフォントが揃っています。気になったものをピックアップしましたので、下記よりご覧下さい。
詳しくは以下
デザインをする上で、一つの重要な要素となるフォント。今日紹介するのは制作に使える実用的な商用利用できる利用できるフリーフォント集「10 Delicious Free Fonts with commercial-use license」です。シンプルで使いやすいフォントがいくつも紹介されています。
全部で10個のフォントが紹介されていますが、今日はその中から、いくつか気になったフォントを紹介したいと思います。
詳しくは以下
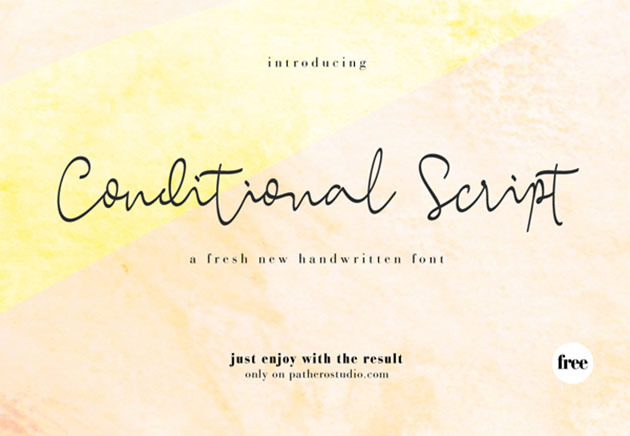
デザイナーとして常にチェックが欠かせないフォント。手書き一つとっても筆のはね具合などでイメージが変わってきてしまいます。今回は幅広いタイポグラフィのデザインがまとめられた「Free Fonts – 17 New Fonts For Designers」をご紹介していきます。

Free Conditional Script Font on Behance
斬新なデザインでインパクトのあるものなど、多彩なフォント。下記にいくつかピックアップしているので、ご覧下さい。
詳しく見る
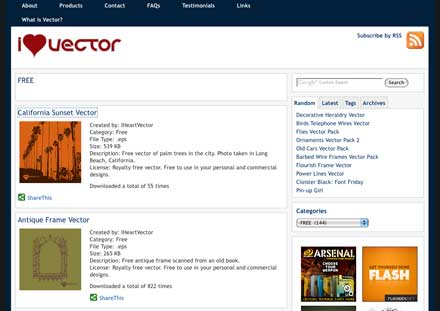
制作にとてても便利なベクターデータ。クオリティが高いモノを自分で書いていたりするとものすごく時間が取られたりします。そんな時に便利なのがベクターデータ集ですが、今回紹介するのはフリーのベクターデータセットが150あまり公開している「I Heart Vector: Vector stock resource for graphic designers who love all things vector」です。

今回は公開されているベクターデータセットの中からいくつ描きになったモノをピックアップして紹介したいと思います。
詳しくは以下
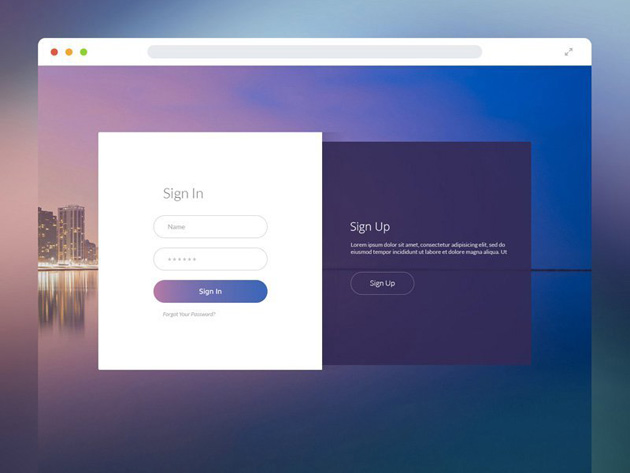
ログインボタンにフォームエリア。必要な要素の定まっているログインフォームのデザインは、ついつい似たようなデザインになってしまいがち。そんな中今回ご紹介するのは、クリエイティブなログインフォームのデザインサンプルをまとめた「20 Creative Login Form Examples For Your Inspiration」です。

Sign In & Sign Up Form by Nick Buturishvili – Dribbble
さまざまなテイストのフォームデザインが集められており、きっとあなたにとって新鮮な発想をもたらしてくれるはず。まとめの中から特におすすめのフォームデザインを、3つ抜粋してご紹介していますので以下よりご覧ください。
詳しくは以下
綺麗な設計されつくされた書体も美しく、読みやすく良いのですが、やはり人間の温かみを感じられる手書きも独特の魅力があります。今日紹介するのは手書き風のひらがなフォント「アイコ」と「はるか」です。

めちゃくちゃやわらかく、くだけた感じではなく、適度な手書き感を残しながらも、手書きの良さがわかるそんなフォントだと思います。どちらかというと「アイコ」の方が堅い感じを受けます。
詳しくは以下
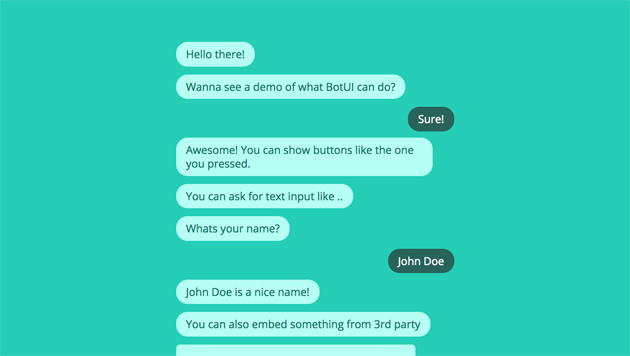
LINEなどでお馴染みのチャットのユーザーインターフェイス。メールに代わるコミュニケーションツールとして台頭し、多くのサービスで取り入れられているチャット。今回ご紹介するのは、そんなチャットのユーザーインターフェイスを実現できる「BotUI」です。

動作のイメージや動きなどについては、BotUI – A JavaScript framework to build conversational UIs.
からご覧いただくことが可能です。
詳しくは以下
(さらに…)
特に目新しい事でもないのですが、必要になったので勉強がてらにエントリーしたいと思います。Yahooなどでもよく見ますが、アクセスする度、違う広告が表示されます。今日はその方法をまとめてエントリーしたいと思います。
PHPでも実現可能ですが、今回は「ランダム広告表示スクリプト」で紹介されているランダム広告表示スクリプト「pr.js」を用いての方法を紹介したいと思います。
詳しくは以下
世界中で様々なフォントが公開されていて、フォントと一口にいっても様々な種類のフォントがありますが、今回紹介するのはLEDに表示されているようなドットで構成される、デジタルチックなフリーフォントを集めたエントリー「20 Best Useful Digital Fonts for LED Banner Designing」です。

上記のようなフォントが全部で20個まとめられています。今日はその中からいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下