主流となっているフラットデザインは、シンプルでありながらもデザイン性が求められる、非常にデザインセンスが問われるもの。ベースとなるデザインを作り上げるのは意外に大変な作業となります。今回はそんなときに活用したい、フラットデザインのフリーUIキットを集めた「20 Fresh Flat UI Designs Free to Download」を紹介したいと思います。

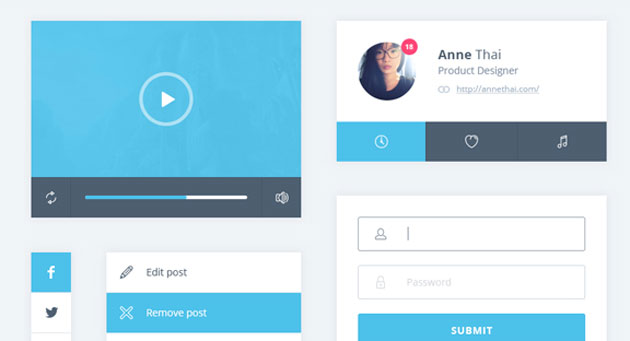
Dribbble – PSD: Minimal UI Kit by Vincent Tantardini
フラットテイストのハイクオリティなUIキットが20種類紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
素材の中でも特に活躍の場が多いテクスチャ。種類も非常に豊富で、さまざまなデザインシーンで活用することができます。そんな中今回紹介するのは、汎用性の高い便利なグランジテクスチャ「Five High Quality Subtle Grange Textures」です。

独特の質感を持つ、シンプルなテイストのグランジ感が特徴のテクスチャがセットでダウンロードできるようになっています。
詳しくは以下
さまざまな描写表現が可能なイラストレーターは非常に重宝するソフトの一つ。しかし、思い描いたグラフィックを作り出すのになかなか機能を使いこなせず苦戦することもあると思います。今回はそんなシーンで是非参考にしたい、リアルな質感を表現するためのイラストレーターチュートリアル「25 New Illustrator Tutorials to Learn Design & Illustration Techniques」を紹介します。

Create Yummy Donut Text Effect in Adobe Illustrator
いろんなデザインのグラフィックを作り出すための手順が分かりやすく紹介された記事がピックアップされています。中でも気になったものをいくつか紹介したいと思います。
詳しくは以下
webサイト上でメニューをいくつかの中から選択したり、何かを検索するという動作はとても多いと思います。そんなときに活躍する、コンボボックスとドロップダウンリストのpsdファイルをまとめた「37 Free Combo Box And Drop-down List Photoshop Files」を今回は紹介します。
スタイリッシュかつ使い勝手のよい素材が揃っており、いろいろなデザインの中からデザインに合ったものを選択することでさまざまなシーンで活躍してくれそうです。
詳しくは以下
デザインに添えるイラストは、雰囲気を柔らかく華やかにしてくれたりと、何かと役に立つ存在。いざという時に活用できるストックとして持っておくと非常に便利です。そんな中今回ご紹介するのは、120点以上ものイラストがセットになった「Romantic Dreams Free Vectors」です。

ペンようなタッチで描かれた、柔らかい雰囲気のイラストが魅力的な素材セットです。
詳しくは以下
(さらに…)
インターネット上にはさまざまなフリー素材が公開されており、自分とは異なる感性で制作された素材を活用されている方も多いはず。そんな中今回紹介するのは、webサイト制作に利用するさまざまなスライダー素材を集めた「Huge Collections of Different kinds of Free Slider (PSD Files)」です。

Volume Slider Free PSD – Ahmad Hania Blog
メイン画像用のスライダーから、パーツデザインとしてのスライダーまで、さまざまなスライダーが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインする上で、一から作る手間を大幅に短縮してくれるベクターデータや素材たち、うまく使えば非常に便利で作業時間も大幅に短縮できます。今日紹介する「Dezignus.com」は様々なジャンルのベクターデータや素材を紹介しているblogです。

ベクターデータのクリップアートからphotoshopのpsd素材、アイコンと様々な種類のデータが集められています。いくつか下記にピックアップしてみたのでご覧ください。
詳しくは以下
女性らしいデザインを手がける際に良く利用される花柄素材。華やかで可愛らしい雰囲気が手軽に演出できるため、幅広いシーンで活躍しています。そんな中今回は、フォント自体に花柄があしらわれたフォント集「30 Free Pretty Designs of Flower Font」を紹介したいと思います。
可愛いらしさを演出できるデザインフォントから、エレガントな雰囲気のフォントまで、さまざまな種類が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
ベクター形式の素材は、色が簡単に変更できたり文字の編集が可能だったりと、いろいろと便利な要素がたくさん。よく利用される方も多いと思います。今回はそんなヴィンテージテイストのベクターフリー素材まとめ「30 Vintage Vector Freebies Download Roundup」を紹介したいと思います。

Menu template on blackboard Vector | Free Download
ヴィンテージテイストのフリーベクター素材のさまざまな種類がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン業界には必須のアプリケーション。イラストレーター多くのクリエイターが利用しているかと思います。今日紹介するのはそんなイラストレーターのチュートリアルを集めたエントリー「22 Very Useful Adobe Illustrator Tutorials」です。

Design with Swirls and Flourishes
WEBのワイヤーフレームから、グラフィックテクニックまで幅広いチュートリアルが記載されています。今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
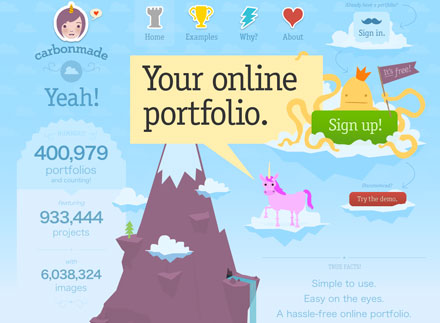
WEBでは多くの人に自分のデザインや作品を公開する術がありますが、今回は誰でも簡単に自分のポートフォリオが作成できるWEBサービス「Carbonmade」。HTMLなども全くわからなくても利用できるようになっています。

現在約40万ものポートフォリオが公開されており沢山の方が利用しているようです。無料で出来る範囲は5つのプロジェクトで35イメージまで。有料版は50のプロジェクトが作成でき500イメージ+10ビデオが公開できるようになっています。
詳しくは以下
SNSは世界中にユーザーが存在しており写真の投稿数も多いため、その中でどのように人目を惹くかは重要となってきます。そんな中今回は、今までの投稿とは一味違った印象を与えるInstagramマスクセット「Textura Instagram Masks Set」を紹介したいと思います。

投稿写真を簡単な操作でおしゃれに加工できるマスクセットです。
詳しくは以下