常に新しい種類のフォントが登場し続けており、どのフォントを使ったら良いのか迷ってしまうこともあるかと思います。そんな時に参考にしたい、最新のクリエイティブなフリーフォントをまとめた「New Fonts 2018 Free Download」を今回は紹介します。

57-FUTURA – FREE VINTAGE FONT — Pixel Surplus | Resources For Designers
さまざまなテイストや形のフリーフォントがまとめられており、どれもデザイン性の高いものばかり。気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
高い技術を活かしたデザインがどんどん進化する中、アナログな手描きのデザインは常に根強い人気を誇っています。そんな中今回紹介するのは、水彩の草花の風合いが美しいイラストセット「Botanical Garden Watercolor Set」です。

ボタニカルテイストの植物イラストをセットでダウンロードすることができるようになっています。
詳しくは以下
セリフのない書体・サンセリフ。独特の癖があまりなく、デザインで使いやすく重宝されるフォントタイプです。今回はそんなフリーサンセリフフォントをまとめた「30 Beautiful Sans-Serif Fonts」を紹介したいと思います。
シンプルでベーシックなタイプから、個性をプラスしたものまで、30種のバリエーション豊富なサンセリフフォントがピックアップされています。
詳しくは以下
webを制作する時にさまざまなサイトを参考にする事も多いかと思いますが、デザインのクオリティをアップさせたい、制作時間を少しでも短縮したいという時に役立つpsdテンプレート集「25 Free PSD Website Templates」を今回は紹介したいと思います。

(RetroPlate – Free Web Template | Free CSS Templates)
テイストや構成などのバリエーション豊かに、実制作に活用できるテンプレートが25種類紹介されています。気になったデザインをまとめましたので、以下よりご覧ください。
詳しくは以下
制作には非常に便利なjQueryプラグイン、世界中で利用されているだけに、日々、様々なjQueryプラグインがリリースされています。今日紹介するのは2011年に公開されたjQueryプラグインを寄りすぐったまとめ「Best jQuery Plugins of 2011」です。
様々なjQueryプラグインが公開されていますが、今日はその中から気になったプラグインを紹介したいと思います。
詳しくは以下
統計などのデータを表す際、使われるグラフ。グラフと一口に言っても棒グラフ、折れ線グラフ、円グラフなど様々なグラフが存在しますが、今日紹介するのはそんなグラフのアイコンを集めたフリーアイコンセット「The Graphs: A Free Icon Set」を紹介したいと思います。
![]()
アイコンは32px〜512pxまでのpngデータが収録されていて、それとは別に、3D Studio Maxのソースファイルも合わせて配布されています。収録されているアイコンは全部で18種類で、様々なグラフアイコンが収録されています。
詳しくは以下
いままで様々なアイコンセットを紹介してきましたが、今日紹介するのは可愛いと言う事に注目してまとめられたアイコンセット特集「26 Free Icon Sets We Love」です。キャラクタ−物から、丸々したものなど可愛らしいアイコンセットが集められています。
全部で26種類のアイコンセットが紹介されていますが、今日は特に気になったものをいくつか紹介したいと思います。
詳しくは以下
柔らかいイメージを作りたい。そんなデザインもあるかと思います。そんな時に役立つのが、POPで面白い印象を与えてくれるコミックフォント。今日はそんなフリーコミックフォントを集めたエントリー「30 Free Comic Fonts」を紹介したいと思います。

Font: JL QUIXS by ~jelloween on deviantART
手書き風なモノから、立体的なモノまで、様々なフォントが紹介されています。今日はその中からいくつ描きになったモノをピックアップして紹介したいと思います。
詳しくは以下
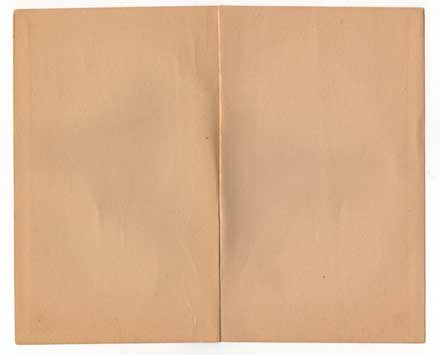
アンティークな雰囲気の紙テクスチャをよく、デザイン制作に利用している方も多いと思いますが、汚れた雰囲気や色のあせ具合など、思い通りの一枚を見つけるのは意外に難しいかもしれません。そんな中今回紹介するのは、古い紙のテクスチャを集めた「Early 20th Century Paper Textures」です。

わら半紙ような紙から、ノートの見開きページのテクスチャまで、8種類のテクスチャがセットになっています。
詳しくは以下
WEBの制作には書かせないアイコン。デザイン感を統一させて用いれば、全体のクオリティを押し上げてくれます。今日紹介するのはWEB制作で使えるアイコンに特化したまとめサイト「WebIconSets.com-
The Best Icons Always at Your Fingertips」を紹介したいと思います。
![]()
それぞれのアイコンセットごとにまとめられていて、それぞれかなりの数が収録されています。アイコンの総数は全部で6200個以上となっています。今日は紹介されているセットの中からいくつかピックアップして紹介したいと思います。
詳しくは以下
ユーザーとのコミュニケーションに一般的に使われているフォーム。メールフォーム、アンケートフォーム、会員登録と幅広い使われ方をしていますが、今回紹介するのはそんなフォームを快適にしてくれるフォームのためのjQuery集「10+ jQuery Form Enhancement Plugins」を紹介したいと思います。

フォームをちょっと便利にしてくれるそんなテクニックが詰まっています。エントリーに収録されているモノのから気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
webコンテンツを手軽にスクラップできるTumblr。気になる情報をまとめ、簡単に発信する事ができる存在として人気が高く、たくさんの人に利用されています。そんな中今回は、Tumblrの見た目をより自分らしくカスタマイズできるテンプレートをまとめた「A Showcase of Great Looking Tumblr Themes」を紹介したいと思います。
シンプルなデザインはもちろん、可愛らしい雰囲気のデザインやスタイリッシュなものまで、さまざまなテンプレートが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
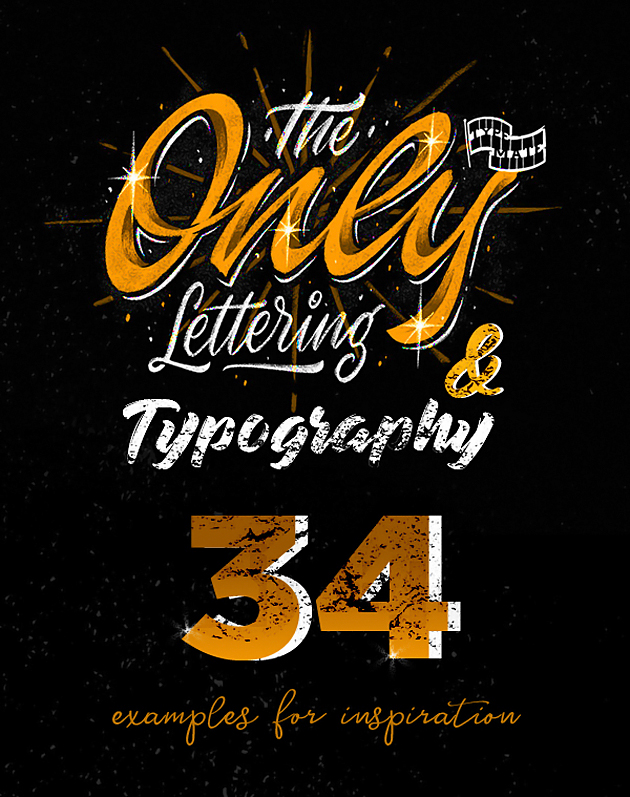
文字を美しくグラフィカルに表現するタイポグラフィを上手に表現する手段は、デザイナーであれば高めておきたいもの。今回ご紹介するのは、そんなタイポグラフィを制作する際に参考になる作品をまとめた「34 Remarkable Lettering and Typography Designs for Inspiration」です。

Good Lettering and Typography Designs | Typography | Graphic Design Junction
サイトではインスピレーションを得るのに役立つ、最新のハイクオリティなタイポグラフィが34作品紹介されています。更にその中からおすすめの作品を幾つかピックアップしましたのでご覧ください。
詳しくは以下
(さらに…)