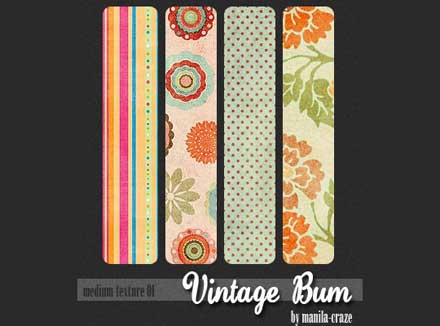
高級感のある雰囲気を表現できるビンテージ素材は、デザインの奥行きを感じさせるのにとても使いやすいのではないでしょうか?そんな中今回紹介するのが、時代を感じさせるような演出がしやすいテクスチャをまとめた「20 Free High Quality Vintage Texture Packs」です。

Vintage Paper II TEXTURE PACK by ~Knald on deviantART
質感や時代を感じられるテクスチャ素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
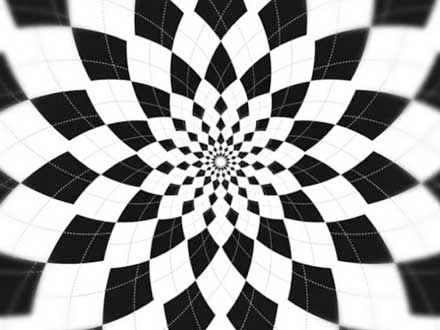
デザインの背景処理にはもちろん、パーツの細かなテクスチャとしても利用することが多いパターンは、デザインのクオリティをアップさせるために重要な役割を果たしています。今回はそんなパターンの中から、モノトーンのさまざまなパターンが揃う「32 Unique Black And White Patterns」を紹介したいと思います。

#black #white #argyle #pattern #trippy | Flickr – Photo Sharing!
図形など幾何学的な模様を配したパターンから、植物などをモチーフにしたパターンまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
筆や絵の具の質感をパソコン上のソフトで表現するのは難しく、手書き素材に頼っているという方も多いのではないでしょうか?そんな中今回紹介するのが、アクリルの雰囲気を表現できるブラシをまとめた「A Compilation of Free Acrylic Brushes in High Resolution」です。

40 Free High-Res Acrylic Paint Photoshop Brushes | Think Design
筆書き感を表現できるブラシから、パレット内の絵の具の雰囲気を表現できるブラシまで、さまざまなブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopのブラシツールは、多彩な表現を簡単に可能にするとても便利なツール。多数ストックされている方も多いかと思います。そんな中今回紹介するのが、グランジからメタルまでさまざまなテクスチャが作れるブラシをまとめた「155 High Quality Photoshop Texture Brushes」です。

Grunge Brushes by ~silver- on deviantART
木目などの自然を表現できるテクスチャブラシから、印象的なテクスチャを制作できるブラシまで、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
CG要素の強いデザインを制作するためには、Photoshopなどの画像処理ソフトを利用することが不可欠ですが、表現方法が多岐にわたる分、その技術を余す事なく利用できていないという方も多いのではないでしょうか?そんな中今回紹介するのは、フォントをクリエイティブに表現できる、Photoshopチュートリアルまとめ「40 Fresh And Creative Photoshop Text Effects Tutorials」です。

Create a Glowing Liquid Text with Water Splash Effect in Photoshop – PSD Vault
立体感のあるクオリティの高いフォントデザインを作成できるチュートリアルが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの質感を作って上で欠かせないテクスチャ画像。DesignDevelopでも今まで「2〜5Mの高画質・高解像度のフリーテクスチャ配布サイト「texturez.com」」や「最大2560×1920の高解像度テクスチャを無料配布する「Mayang’s Free Textures」」といくつか紹介してきましたが、今回紹介するのは高解像度+商用利用可というかなり好条件のテクスチャ用画像配布サイト「freetextures.org」です。

配布されているテクスチャ画像の一例
木の年輪、緑、石、空、汚れた壁といった定番のテクスチャ素材がカテゴリーに分かれ数多く配布されています。
詳しくは以下
もうすぐクリスマスということで、クリスマスカードや、クリスマス関連の制作をしているなんて人もいるかもしれません。今日紹介するのはクリスマスを演出してくれるphotoshopパターン「10 Beautiful Christmas Photoshop Patterns Packs」です。

Vintage-Retro Xmas Patterns (30 Patterns)
ポストカードや、ラッピングなどなど、様々なものに利用出来るphotoshopパターンが全部で10個公開されています。今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
インターフェイスをより分かりやすくしてくれたり、デザインのアクセント的にと様々な用途で活躍するアイコン。Designdevelopでも多々取り上げてきましたが、今日紹介するのは立体的で、作り込まれたハイクオリティなアイコンセットをまとめたエントリー「Free High Quality Icon Sets」です。
全体的にシンプルさは残しながら、立体手金で、細かいところまで作り込まれているそんな印象を受けるまとめ方をしています。今回はその中から特に記になった物をピックアップして紹介したいと思います。
詳しくは以下
画像等にちょっとしたデコレーションをしたり、特定のイメージが付かない背景画像を作成する時に利用したい抽象的なイメージ。抽象的なだけに決まった表現がなく、1からデザインするには時間がかかります。そこで今回紹介するのが、さまざまな抽象表現ができるPhotoshopブラシを集めた「New Collection of Cool Abstract Photoshop Brushes」です。

(75 Abstract Brushes II by =rocked-out on deviantART)
やわらかなラインを表現できるブラシから、光の動きを表現するブラシまで、さまざまなブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
色の付いたかなり細かいところまで作り込まれたアイコンセットが今回紹介する「40 Icons for your Photo Editing App」です。その名前の通り、おもにphotoアプリケーションで里よす売ることを前提に作られているアイコンセットでフォントだったり、カラーの選択、回転や反転などそれらしいアイコンが中心になっています。
![]()
ベクターデータで公開されていて、Aiファイル(バージョンはAdobe Illustrator CS2)とSVGファイルで公開されていますので、かなり使い勝手が良いアイコンセットになっています。
詳しくは以下
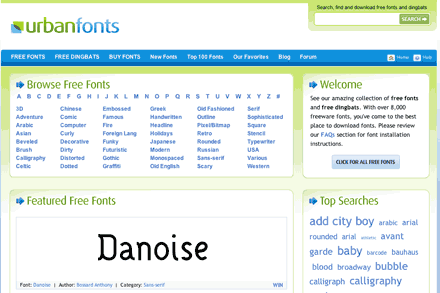
フリーフォントサイトはインターネット上に多々ありますが、今回紹介する「Urbanfonts.com」はユーザーのことを考えて作られているなというのが実感できるフリーフォントサイトです。

通常は大きくわかりやすいサムネイルでマウスオーバーでA〜Zまでの書体がすべて表示されたサムネイルを表示してくれます。さらにサムネイルをクリックすると収録フォントをすべて表示してくれます。
詳しくは以下
非常に高機能で軽量なjavascriptライブラリとして様々な機能を提供してくれるjQuery。様々なシーンで利用されていますが、今回紹介するのはデザインの邪魔をしないシンプルで小粋なjQueryエフェクト集「21 Simple and Useful jQuery Tutorials You Might Have Missed」です。
ナビゲーションメニューからギャラリーなどジャンル別に全部で21個のエフェクトが紹介されていますが、今回は其の中からいくつかピックアップして紹介したいと思います。
詳しくは以下
11月に発売予定のiPhoneX。多くの人が発売を待ち望む中、デザイン業界ではすでに実機のモックアップが数多く登場しています。そんな中今回は、洗練された雰囲気が特徴のiPhone Xモックアップセット「iPhone X Mockup Set」を紹介したいと思います。

iPhone Xをテーマに、シンプルで使いやすい構成のモックアップビジュアルがまとめられています。
詳しくは以下
難しい数値やグラフなどの表現をグラフィックで表現するのに利用されるインフォグラフィックは、ベースから作るのはなかなか大変なもの。今回はそんな時に是非参考に、または利用したいフリーベクターインフォグラフィック「20 Free Infographic Vector Element Kits」を紹介したいと思います。

(Infographics Retro Style elements Grapihc Vector – Free Vector Art)
デザイン性の高いさまざまな種類のインフォグラフィックがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
絵の具で描いた手描きの雰囲気は味があっていいもの。しかし、デジタルでその雰囲気を手軽に出したい、そんな時に手助けしてくれるのが今回紹介する、まるで絵の具で描かれたような風合いが再現されたツールキット「Artistic Studio: Acrylic Toolkit」です。

シームレなステクスチャと手書きのベクターを合わせて使える便利なセットです。
詳しくは以下