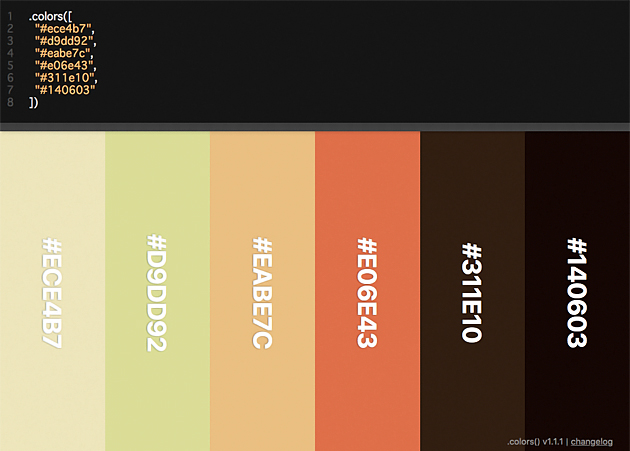
デザインの印象を決める配色は、組み合わせ次第で全く異なる印象へと変化する、重要な工程です。そんな配色だからこそ、しっかりと吟味して最適な組み合わせを選びたいもの。今回ご紹介するのはその配色を行う際に役立つwebツール「.colors{}」です。

好きなカラーコードを入力して、その色同士の相性を確認することが出来るWebデザインに最適なツールです。
詳しくは以下
(さらに…)
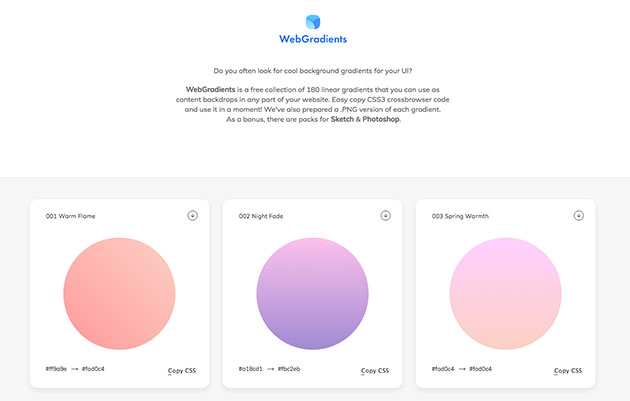
web用のカラーコードがコピペできるサービス。その便利さから活用している人も多いはず。そんな中今回ご紹介するのは、カラーサンプルとして使える、グラデーションパターンを180種類も集めたwebサービス「WebGradients」です。

背景カラーの選定や主流のUIデザインのカラーサンプルとしても使える、ソースコードをそのままコピペ可能な、とても便利なwebサービスです。
詳しくは以下
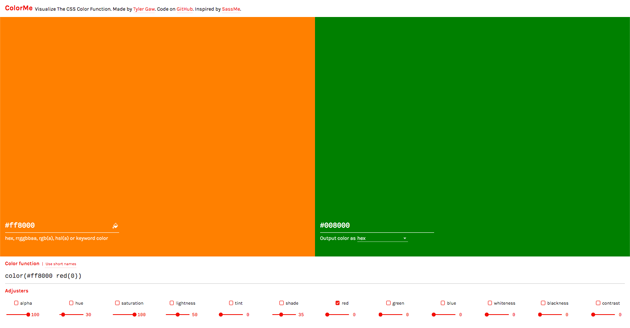
使いやすいwebサービスを知っているだけで、作業効率が随分違うもの。そんな中今回ご紹介するのは、web作りの強い味方として活用できる、2画面で比較して色を作れる便利なwebカラーピッカー「ColorMe」です。

2画面に分かれていることで色を比べながら作れるので、迷うことも少なく最適な配色を短い時間で導き出せる、個人的にもおすすめのwebサービスです。
詳しくは以下
日本では互換性を重視する傾向がつよくまだあまり、特殊なフォントをjavascriptなどで作り出すような手法はスタンダードではありませんが、中には、挑戦的なサイトもあり、フォントをjsやCSSで見せるそんなサイトもあります。今日紹介するのはWEBタイポグラフィ関係のjQueryプラグイン集「jQuery plugins for awesome web typography」です。

FitText – A plugin for inflating web type
フォントを加工するもの、テキストの組を特殊にしてくれるものなど、様々なフォント関連のjQueryプラグインが紹介されていますが、今回はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
Lettering.js – A jQuery plugin for radical web typography.
自動的にclassを割り当てて、傾けたり、色を変えたり色々な処理が可能です。

It's Bacon! A jQuery plugin that allows you to wrap text around a bezier curve or a line.
オブジェクトにそって文字組を行なう事ができます。WEB上で紙のようなデザインが可能になります。

Arctext.js – Curving text with CSS3 and jQuery
文字をパスで並べたような、処理をjavascriptで可能にする。

上記の他にもいくつかのタイポグラフィ関連のjQueryプラグインが公開されています。文字をJS側で制御したいと言う方は是非原文もご覧ください。
WEBのインフラが整備されてきて、大容量のファイルもそれほどストレス無く送受信が整っていますが、大容量のファイルのやりとりはそれなりにめんどくさく、サーバーを立てていたり借りていないと、ファイル転送サービスを利用するなどしないと難しいのが現状です。そこで今回紹介するのは登録無しでしかも無料で大容量のファイルを送信できる「Filemail」と言うWEBサービスです。

送信できるファイルの容量は2GBでファイルは128ビットAES暗号化済みでダウンロード回数やダウンロード期限も指定できるようになっています。
詳しくは以下
Photoshopは様々なツールの中でも、より細かな表現が可能で、写真の加工はもちろんですが、その他にも多くの機能があります。今回紹介するのは、高解像度の葉っぱのPhotoshopブラシセット「Free High-Res Photoshop Brushes – Leaves」です。

10種類の葉っぱのPhotoshopブラシセットです。
詳しくは以下
テクスチャのなかでも素材によって、柔らかい印象だったり、高級感を演出したりと様々なデザインの雰囲気を演出に使えるテクスチャ「布」ですが、今日はそんな布のテクスチャを集めたエントリーを「25 Free High-Res Fabric Textures part1&part2」を紹介したいと思います。

バリエーション豊かなテクスチャが集められていますので、どんなデザインにも役に立ちそうな気がします。
詳しくは以下
ベクター形式の素材は、加工が容易に可能だったり、汎用性が高いなどといったメリットがあるため、非常に重宝する存在。今回はそんなベクター形式のグラフィック素材を集めた「33 Free Vector Graphics and Vector Infographics Resources for Designers」を紹介したいと思います。

Travel Background Vector Graphic — DryIcons.com
さまざまな種類のベクターグラフィック、そしてインフォグラフィック作成用の素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
シンプルなデザインが好まれることも増え、他サイトとの差別化の難しさを感じることもあるのではないでしょうか?そこで今回紹介するのが、シンプルな中でも色の使い方によって、印象的に見えるwebサイトを集めた「Minimal and Contrasty Color Schemes in Web Design」です。
差し色としてビビットなカラーを利用したサイトから、2色を効果的に利用したサイトまで、印象的なサイトが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
使用するだけでデザインを演出してくれるフォントは多数存在しますが、もっとグラフィック的なデザインを求めるシーンも多くあると思います。今回はそんな時に是非参考にしたい、テキストをグラフィカルに変化させる Photoshop&Illustratorのチュートリアルまとめ「44 New Photoshop Illustrator Text Effects Tutorials」を紹介します。
さまざまなテイストやイメージにテキストを加工できる方法が分かりやすく紹介されたまとめとなっています。
詳しくは以下
美しくデザインされたフリーフォントは、クリエイターにとって非常に便利な素材。使用頻度も高いため、いつも最新情報をチェックされていると言う方も多いのでは?今回ご紹介するのは、そんな方におすすめな高品質な最新フリーフォントをまとめた「Fresh Free Fonts for Designers (21 fonts)」です。

デザイナーに向けて制作された、タイトルや見出しなどのポイント作りにぴったりなデザインフォントが21種類まとめられています。。その中から、気になったフォントを幾つかピックアップしてご紹介したいと思います。
詳しくは以下
企業や団体などのアイデンティティを表す、ロゴにも様々な種類のデザインがありますが、今日紹介するのは3Dの表現を取り入れたロゴを集めたデザイン集「30 Creative 3D Concept Logos from Deviantart」を紹介したいと思います。
2Dのものにくらべるとゴツゴツした印象がありますが、それだけに印象に残るロゴとなっています。いくつかデザインが集められていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下