ワイヤーフレームは新しいWebサイトやサービスのUIを考える時、その構造を可視化するもので、制作する前には必ず作るというクリエイターも多いのではないでしょうか?今回紹介するのは改めて参考にしたいクリエイター達のワイヤーフレーム集「UI & Wireframe Sketches to Keep You Inspired」です。

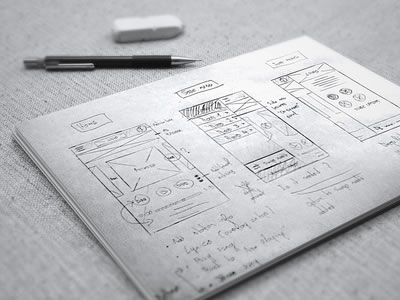
Dribbble – App design | Phase 1: Sketching by Alex Deruette
軽めのタッチのものから、細かく描かれたものまで、さまざまなワイヤーフレームが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
WordPressを利用している方でHTML5ベースでサイトを制作したいという方におすすめなのが、今回紹介するHTML5で作られたベースになるWordpressテーマ集「Blank & Bare WordPress HTML5 Frameworks」です。カスタマイズしやすく、シンプルな作りのテーマは、オリジナルで一から作るよりも手早くサイトを作れそうです。
多くのテーマが紹介されていましたが、今回はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
国内でも多くのソーシャルメディアが数多く展開されていて、多くのサイトがFacebookやTwitterなどと連携していますが、今日紹介するのは連携の際に利用できる、ログインやブックマークに使えるソーシャルボタン集「20 Free Social Login and Bookmark Buttons Source Files」です。

Twitter & Facebook Connect Buttons
上記の他にも全部で20種類の素材が公開されていました。いくつか気になったものを下記に紹介したいと思います。
詳しくは以下
多様化するwebデザインの中で、効率的にユーザビリティーに配慮したサイトを構築するというのは難しい部分でもあります。今回紹介するのは、1ページに全てのコンテンツを集約したデザインwebサイトまとめ「35 Nice Single Page Web Designs」です。
一つのwebサイトにいくつものページを構成するのではなく、1ページのみですべてのコンテンツを完結させた、機能性と構成のアイデアを融合させた斬新なwebサイトが多数紹介されています。中でも特に気になったサイトをチェックしてみましたので、下記よりご覧ください。
詳しくは以下
高機能なjavascriptライブラリjQuery。サイトを製作されている方には説明も必要もないほど有名なライブラリで様々なサイトに実装されており、様々な機能を持ったプラグインが日々、世界中公開されています。今回紹介するのはギャラリー構築のためのjQueryプラグインを集めた「20 jQuery Image and Multimedia Gallery Plugins」です。
サムネイルが付いたものから、ズームアップのようなエフェクトのもの、iPhoneで見ることを前提としたギャラリーなど様々なギャラリープラグインがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
軽量で高機能なjavascriptライブラリjQuery。様々なプラグインがリリースされていて、簡単にWEBに動きや機能を付加してくれるため。使い勝手が良く多くのWEBサイトで利用されていますが、今日紹介するのはjQueryで利用出来る便利なナビゲーションを集めたエントリー「26 Useful jQuery Navigation Menu Tutorials」です。

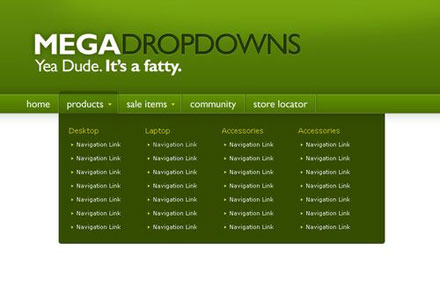
Mega Drop Down Menus w/ CSS & jQuery
ドロップダウンメニューからユニークなアコーディオンメニューまで様々なナビゲーションがまとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
WordPressを利用している方でHTML5ベースでサイトを制作したいという方におすすめなのが、今回紹介するHTML5で作られたベースになるWordpressテーマ集「Blank & Bare WordPress HTML5 Frameworks」です。カスタマイズしやすく、シンプルな作りのテーマは、オリジナルで一から作るよりも手早くサイトを作れそうです。
多くのテーマが紹介されていましたが、今回はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
ブログを運営していると、テンプレートにもよりますが、記事の部分が積み重なっていってしまい。ナビゲーションが見えるのは冒頭の部分だけそんな状況になりがちです。今日紹介するjavaScriptライブラリ「wrapScroll version 0.9.6」はブラウザのスクロールと同期するナビゲーションを実装するためのライブラリです。

実装方法は簡単です。現在配布されているjavascriptライブラリはprototype.js、mootools.js、jQueryなどのフレームワークに影響されないとのことなので、導入しやすいかと思います。動作サンプルは以下からご覧ください。
詳しくは以下
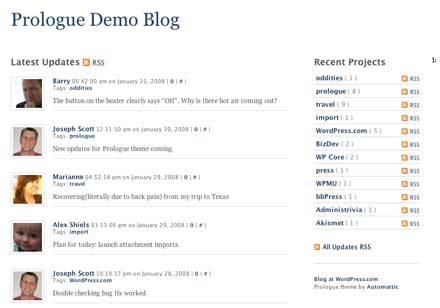
しっかりと文章を残したいわけではなく、コミニケーションツールとして使いたい。またはミニブログとしてブログを使いたいという方にオススメなのが今回紹介するWordPressのテーマ「Prologue」です。

上記がPrologueのデモ画面のスクリーンショットです。たしかにミニブログ的な感じで使うことができるみたいです。デモサイトは「Prologue Demo Blog」から見ることができます。
詳しくは以下
制作には色々とついて回る企業ロゴデータ。今日紹介する「ロゴタンク」は企業、団体、商品などのロゴマークデータを10万点以上、無料でダウンロードできるようになっています。

配布している形式はIllustrator EPS形式で対応しているイラストレーターのバージョンは8.0以降となっています。配布されているロゴデータは業界に偏り無く有りとあらゆる業種のロゴデータが配布されています。
詳しくは以下
デザインのオーダーは様々で先端のクリエティブがいつも求められるとは限りません。オーダーはクライアントや目的次第で大きくかわります。そんなデザインワークに便利なのが、特徴的な雰囲気を持ったフォント。フォントの与える影響は大きく扱うフォントで雰囲気は一変します。今回紹介するのはピクセルで構成されたフォント集「30+ New Pixel Fonts To Complete Your Collection」です。

Back to 1982 font | UrbanFonts.com
ピクセルで描かれたフォントはレトロ感やポップで楽しげな印象など様々な印象を与えてくれます。全部で30ものフォントがまとめられていますが、今回はまとめられているものなかから、いくつか気になったフォントをピックアップして紹介したいと思います。
Mischstab Umbrella font | UrbanFonts.com
絶妙なバランスがアーティスティックなフォント。少しずつ変化をつけたアルファベットが印象的です。

Dot Digital-7 Font | dafont.com
パックマンを彷彿とさせるポップなフォント。電光掲示板などを表現したい時に使えそうですね。

Mikrokomputer font | UrbanFonts.com
昔のWindowsに入っていそうなフォント。いくつかの記号がインベーダーのキャラクターがになっていて、遊び心を感じます。

ピクセルフォントと言ってもクリエイティブに幅があり、ピクセルフォントであればどれでも良いという分けではないと思いますが、相当の種類がまとめられていましたので、きっとピッタリのフォントを見つけられると思います。気になる方は是非、原文もご覧ください。
手軽にアンティークな雰囲気を演出できるスタンプ素材は、デザイン制作で利用することも多いはず。そこで今回は、アナログテイストなスタンプのPhotoshopブラシを集めた「High Quality Stamp & Post Mark Photoshop Brushes」を紹介したいと思います。
スタンダードなスタンプ素材はもちろん、レトロテイストな素材など、さまざまなPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
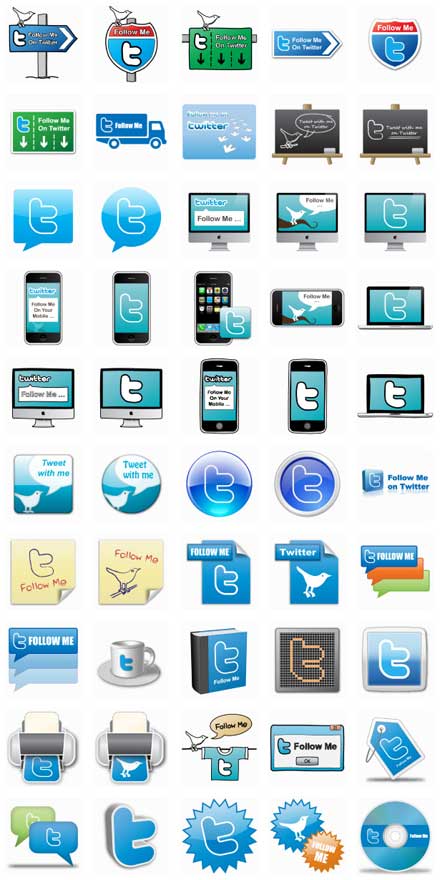
最近は様々なメディアで再度注目を浴びているTwitter。話題になっているのでTwitterを始めたと言う方も多いかと思います。今日紹介するのは様々なTwitterアイコンを集めたフリーアイコンセット「50 Free and Exclusive Twitter Icons」です。

上記のようなアイコンが収録されていて、クオリティが高く、立体的なもの、モチーフを使ったもの、アップル製品を使ったものなどなどバライティーに富んだものになっています。
詳しくは以下
デザインに質感を与えるグランジ素材は素材の定番として背景写真素材からブラシなど様々な形で提供されていますが、今日紹介するのはシンプルだから便利なグランジテクスチャブラシ「10 Free Subtle Grunge Texture Brushes」です。

非常にシンプルなもので細かい粒子状のグランジのブラシが全部で10パターンセットになっています。収録されているブラシセットは以下からご覧ください。
詳しくは以下