デザイン制作に欠かせないアイコンですが、細かい部分までしっかりと表現しようと思うと制作に時間がかかるもの。そこで今回紹介するのが、PSDフォーマットで制作された、表現力の高いアイコンセットをまとめた「40 Fresh And High Quality Free Icon Sets In PSD Format」です。
イラスト感の可愛いアイコンや、立体感・リアリティのあるクオリティの高いアイコンが多数紹介されています。中でも気になったものといくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
photoshop CA5が発売されてから間もなく一年が経ちますが、新機能をフル活用できていないとお悩みの方も多いのではないでしょうか?そこで今回はphotoshopCS5の機能を駆使したチュートリアルまとめ「20 Photoshop CS5 Tutorials」を紹介したいと思います。

(Quick HDR Effect Photoshop CS5 Tutorial)
写真加工技術から新たな3D機能まで、さまざまなチュートリアルが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
多種多様なフォントが世の中には出回っていますが、今回紹介するのはプロでも使えそうなデザイン性の高いハイクオリティなフォントを集めたエントリー「50 Incredible Fonts for Professional Web & Print Design」です。
全部で50個のフォントが紹介されていますが、今日はその中から気になったフォントをいくつかピックアップして紹介したいと思います。
詳しくは以下
新しいフリーフォントが日々公開されており、常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、最新のフレッシュなフリーフォント5種「Fresh Free Fonts From Last Week」です。

FRINCO // Free Font on Behance
デザイン性の高い5種類のフォントが紹介されており、どれも魅力的なものばかり。いくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィックにしてしまえば簡単なグラデーション処理ですが、WEBのテキストデータのままグラデーションを実現しようとするとかなり大変です。そこでそんなグラデーション処理を可能にしてくれるのが、今回紹介するjQueryプラグイン「Fade colors using jQuery 」です。

指定した、idの内容のテキストデータの色の透明度を変更し、擬似的に徐々に消えていくような文字のグラデーション処理を実現しています。
詳しくは以下
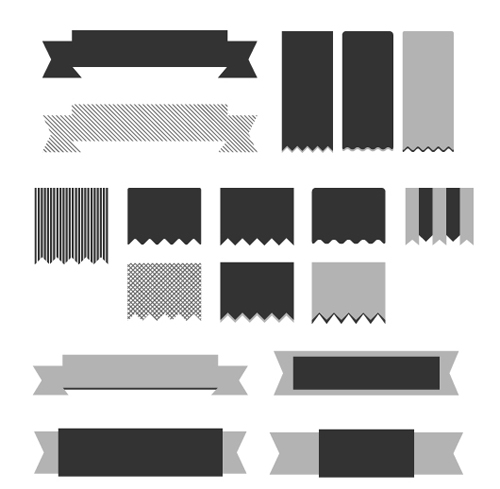
単語やテキストを目立たせたい時、タイトルのように扱いたい時などに利用されるリボンをイメージした処理。webサイトなどではよく見かけるデザインです。今回はそんなリボンのシンプルなベクターセット「Minimal Vector Ribbons」を紹介したいと思います。

余分な飾りなどは一切施されていない、ミニマルなテイストのベクターリボンが、さまざまな種類でまとめられています。
詳しくは以下
インターフェイスは日々進化しており、デザインの流行り廃りデバイスの進化などを含めて多様化そして変化してきています。今日紹介するのは、最近リリースされているユーザーインターフェイスをセットにして利用できるインターフェイスキットを集めたエントリー「10 Free UI Kits」です。
最近流行りのフラットデザインからスタンダードなものまで、様々なユーザーインターフェイスキットが紹介されていますが、いくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
POPで爽やかな印象から、グランジのようなハードな印象から様々な事を表現できるハーフトーン。デザイン制作では便利なものですが、今日紹介するのはそんなハーフトーンを集めたフリーベクターデータ集「28 Halftone Vectors 」です。

細かなものから、粗いものまで様々なハーフトーンパターンがベクターデータで紹介されています。収録されているハーフトーンのパターンは以下の通りです。
詳しくは以下
ふんわりと優しい印象をあたえてくれる水彩画。グリーティングカードや招待状にはもちろん、Webサイトなどにあしらうと雰囲気のあるデザインになります。そんな時に活躍してくれるのが今回紹介する、動物や花でおしゃれにデザインを演出できる水彩イラストセット「Mystical Winter Watercolor Set」です。

シックで落ち着いたカラーで描かれた、クオリティの高いイラストセットです。
詳しくは以下
メインのグラフィック作成に、テキストを使用することも多いと思いますが、ただ打ちっぱなしの文字だとどうしてもインパクトに欠けるもの。今回はそんな時に参考にしたい、Photoshopテキストエフェクトチュートリアルまとめ「25 Amazing Photoshop Text Effects Tutorials for Designers」を紹介したいと思います。

How to Create a Colorful Text Effect in Photoshop
多彩なデザイン表現を可能にするテキストを使ったデザインのチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
インターネット上に広告を掲載する場合、広告から商品に直接結びつくページへの誘導が、ユーザーがサイトに留まってくれる重要な要素だと思います。そこで今回紹介するのが、ユーザーに分かりやすいランディングページを手軽に制作できるテンプレートを集めた「50 Effective Landing Page Templates for your Products」です。

Marketing – Promo – Landing Page for Digital Product Sales – ThemeForest
商品の詳細をチェックしたらすぐに購入できるように設計された、さまざまなテンプレートが紹介されています。中でも特に気になったテンプレートをピックアップしましたので、下記よりご覧ください。
詳しくは以下