さまざまなデザインに重宝するアイコンは、フリーで使用できるタイプも豊富に発表されており、愛用しているという方も多いはず。そんな中今回紹介するのが、シンプルな中にもこだわりのデザインが生きたフリーアイコンセット「Plastique Icons Full Set」です。
![]()
定番のアイコンが全てセットになっている、幅広いデザイン制作で活躍するアイコンセットです。
詳しくは以下
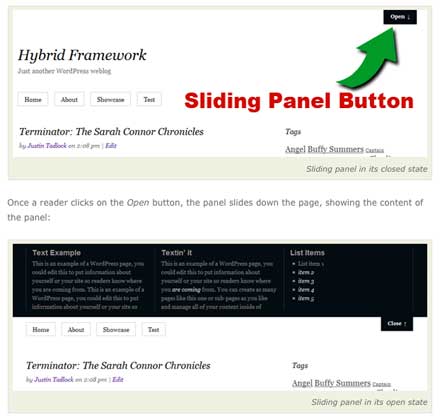
国内外問わず非常に多く使われているオープンソースのCMS、Wordpressですが、その魅力の一つに非常に多くの拡張機能が簡単にプラグインを導入するだけで実現できてしまう所があります。今日紹介するのは上から迫り出てくるようなスライドパネルを簡単に実装でいる「Sliding Panel」を紹介したいと思います。

上記のように画面上部に出たボタンを押すとスライド式で迫り出てきます。
詳しくは以下
汎用性のあるシルエットデータ。使い方次第で様々なツールに使えます。今日紹介するのは動物から昆虫まで様々なシルエットベクターデータを集めた「Animal Silhouettes in Vector Format」です。

Vector Birds – Vector Birds
沢山のベクターデータが公開されていますが、今回は気になったベクターデータをいくつかピックアップして紹介したいと思います。
詳しくは以下
新しく美しい雰囲気というのは比較的作りやすいものですが、カビや汚れ、ペンキのはがれる様子など、年季の入った雰囲気を作り出すのはなかなか難しいものです。そんな中今回紹介するのが、味のある雰囲気が表現できる傷ついた壁面のテクスチャをまとめた「23 Free Damaged Wall Textures For Your Designs」です。

Tormented texture by ~D-O-Z on deviantART
長年の汚れが蓄積したような壁面から、さまざまな傷が刻まれた壁面まで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
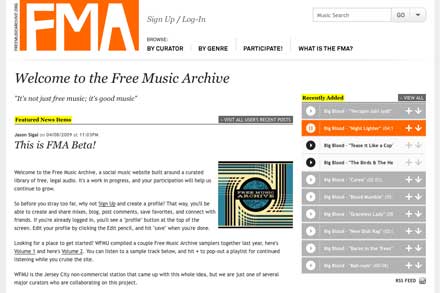
フリーで聞ける、使える楽曲をダウンロードしたいと言う方にオススメなのが今日紹介する「Free Music Archive」はそんな制作に使えるロイヤリティーフリーの音源を数多く配信しているWEBサイトです。

配信されている曲はかなりレベルが高く。単に製作用の素材としてだけでなくて普通に音楽のアーカイブとしても利用できるくらいのクオリティです。登録されている曲はダウンロードだけではなくストリーミングで再生する事もできます。
詳しくは以下
CG合成やデザイン制作の際に利用しやすいテクスチャは、普段の生活の中では出会うことのできない素材も多く、良いものと巡り会えた際には是非アーカイブしておきたいものだと思います。そんな中今回紹介するのが、素材力の高い岩のテクスチャをまとめた「30 High Quality Rock Texture for your Designs」です。

Hot Rock Texture by *aegiandyad on deviantART
今まで見たことのないような模様や形状が特徴的な、自然の力によって作り出されたさまざまな岩のテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
非常に使い勝手が良く、世界中で利用されているjavascriptライブラリjQuery。その中でもサイトの演出として多くのサイトで利用されているスライダーやギャラリーを集めたエントリー「30 Awesome jQuery Slider and Gallery Plugins and Tutorials」を紹介したいと思います。

horinaja for scriptaculous or jQuery
一般的によくある定番のものから、一工夫あるもののまで様々な演出のスライダーやギャラリーが集められています。今日はその中から今までDesigndevelopで紹介したこと無いものを中心にいくつかピックアップして紹介したいと思います。
詳しくは以下
WEBで文字にちょっとした変化をつけようと思うと、なかなかHTMLとCSSだけでは難しくて、どうしても画像にしたりFLASHにしたりとしなければいけない場合が多いかと思います。多くの場合は問題はないのですが、利便性などを考慮した場合、テキストのまま処理ができたほうが良かったりもします。今日紹介するのはjQueryで文字に対してかけられる様々なエフェクトを集めたエントリー「20+ Easy to Use jQuery Text Effects and Animations 」です。
グラデーション、影、アニメーションなどなど様々なエフェクトが公開されています。全部で20個のエフェクトが公開されていますが、今日はその中からいくつか気になった物を紹介したいと思います。
詳しくは以下