アナログで描いたものはデジタルで制作したグラフィックとはまた違った魅力がありますが、今日紹介する「Free Watercolor Textures By Outlaw Design」は水彩で描かれた背景画像で、アナログの魅力をデザインに盛り込めるフリーテクスチャです。

水彩絵の具で描かれているみたいで、全部で11の水彩によるテクスチャがしょうかいされていますが、フリーで公開されているのは上記を含む残念ながら2種類のみみたいです。ただし、ライセンスは商用、非商用を問わず自由に利用できるようになっていて、再販などを除きますが、使用については制限無しで使えるようです。
詳しくは以下
可憐なイメージから華やかなイメージなど様々な印象を与えてくれる花柄の素材。今日紹介するのは花柄の背景パターン素材を60集めた背景素材セット「60+ Floral Patterns, Backgrounds」です。

POPなものからシックなモノまで様々な背景パターンが収録されていますので、色々な出算に使えそうな素材集です。収録パターンがまとめて公開されていましたので、下記に貼り付けておきます。
詳しくは以下
グラフィカルな表現というのは難しく、技ももちろんありますが、感性も非常に重要になってきます。今日紹介する「Destroyed Heraldry」はクオリティの高いグラフィカルな紋章をイメージしたphotoshopブラシを集めたフリーブラシセットです。

全部で10のブラシが収録されていて、解像度も高く2500px以上の高解像度で収録されています。今日は収録されているブラシのなかからいくつかピックアップして紹介したいと思います。
詳しくは以下
WEB制作の際に素材があると非常にその作業、手順を短縮できます。今日紹介するのはWEBデザインに役立つフリーアイコンセットとPSDデータがダウンロードできるサイトをまとめた「45 Sites, Free Icons And PSD Resources For Web-Design」です。
沢山のサイトが紹介されていますが今日はその中から特に来なったサイトをピックアップして紹介したいと思います。
詳しくは以下
羽は飛び立つとか卑称とかなにかと良いイメージを与えてくれるデザインモチーフですが、その形状の複雑さもあっていざ自分で書こうと思うと難しかったりします。そこで今回紹介するのは羽にスポットを当ててまとめられた羽素材まとめエントリー「122 Raster & Vector Wings」を紹介したいと思います。

「122 Raster & Vector Wings」では羽をテーマにしたphotoshopブラシがいくつか紹介されています。今日はその中からいくつかピックアップして紹介したいと思います。
詳しくは以下
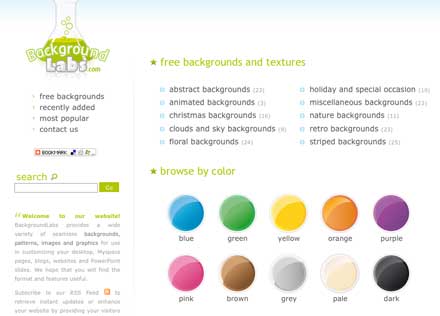
背景と一口に言ってもWEBサイトだったり、パワー歩員のだったり、ブログだったりと使い道は様々ですが、今日紹介する「Free Backgrounds and Textures」背景画像やテクスチャの背景を様々な方法で探すことができるWEBサイトです。

登録されている背景はジャンル別、色別、人気別、タグクラウドなどで分類されていて、細かく分類されていますので非常に探しやすくなっています。もちろんサイト内検索もあります。
詳しくは以下
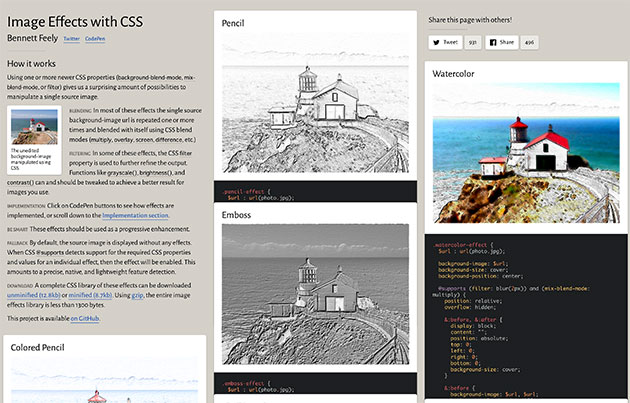
写真を利用する時、撮影されたまま利用するという事はソフトウェアが発達してきた現在まずありませんが、今日紹介するのはレタッチソフトでは無く、CSSで実現するイメージフェクト「20 Image Effects With CSS」です。

水彩風から、黒板に書いた風のエッジを検出したものエアブラシで書いたものなどなど、全部で20ものエフェクトがCSSで指定するだけで簡単にエフェクトを利用することが可能です。
詳しくは以下
近いうちに発売が開始されるのではと噂されているiPhone8。毎回注目の新しい機能追加などがあることもあり、今から期待されています。今回はそんなiPhone8のモックアップ素材「iPhone 8 Mockup PSD Freebie」を、いち早くご紹介したいと思います。

今注目のデバイスのモックアップが、発売前に手に入るのは嬉しいところ。持って入れば基本アイテムとして活用できる素材となっています。
詳しくは以下
(さらに…)
複雑な情報やデータをまとめて分かりやすく伝えるためには、イメージ図やグラフなどをうまく使って表現することが必要となってきます。今回はそんな時に役に立つアイテム、様々な場面で役に立つ便利なインフォグラフィックテンプレート「20 Cool Infographic Templates to Create Amazing Designs」の紹介です。

Free Vector Infographic Elements – Download Free Vector Art, Stock Graphics & Images
アイコンから円グラフなど様々なアイテムがまとめられたサイトです。気になったものをピックアップしましたので、チェックしてみてください。
詳しくは以下
リアルなアイコンや立体的なアイコンなど最近はフリーアイコンと言えどかなり手が込んだ物が配布されていますが、今日紹介する「Sticker Pack 2」はステッカーのような質感にこだわったフリーアイコンセットです。
![]()
この「Sticker Pack 2」3つの種類が公開されており、CandyBar(MacOSXアイコン制御アプリケーション)、Macintosh、Windowsと様々なタイプのアイコンが公開されています。内容はそれぞれですがどれも上記のようにペラっとしたステッカーのような仕上がりになっています。
詳しくは以下
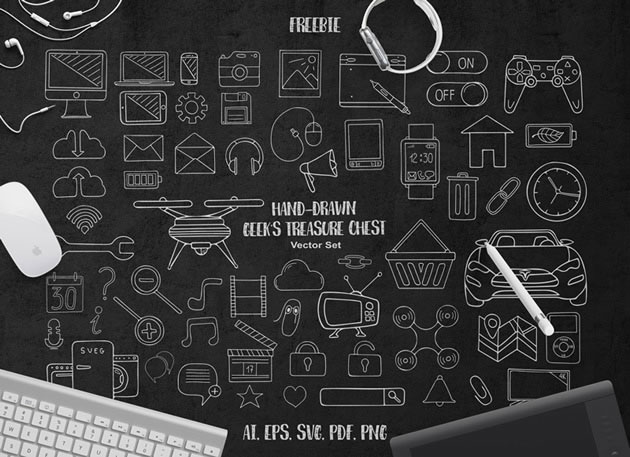
デザイン制作を行う中で重要な役割をもつアイコンは、テイストによってサイト全体の雰囲気さえもガラッと変えてくれる力を持つ要素になることも。そんな中今回は、手描きのラフなテイストアイコンセット「Hand-drawn Geek’s Treasure Chest」を紹介したいと思います。

遊び心のあるイラストが60個。全て手描きテキストで描かれているで、ラフな雰囲気が楽しめるようになっています。
詳細は以下
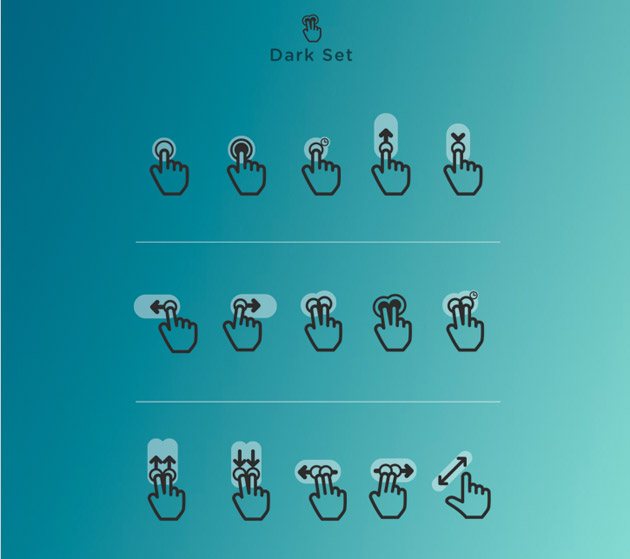
スマートフォンの登場によって今までにない直感的な操作方法が一般的になってきましたが、「ピンチ」や「フリック」と言われてどんな操作方法かすぐに想像がつくという人もいれば、まだなれていなく想像できないという方もいらっしゃると思います。今回紹介するのはそんなスマートフォンの操作を視覚的に伝えることができる、60個のアイコンパック「Flat Gesture Icons Pack」です。

想定される操作のほとんどが収録されていて、これ1つあればどんなシーンでもカバーすることができそうです。
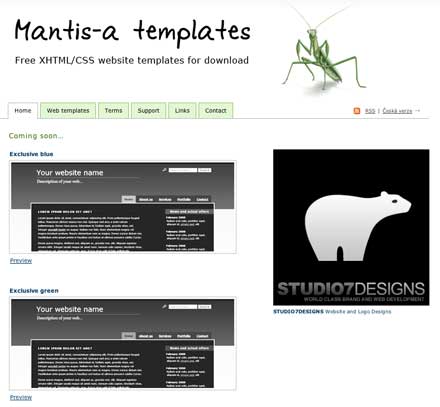
クールなデザインにブログをカスタマイズしたいそう思っていても、なかなか0から作り上げるのは難しく手間がかかる物です。そこで今日紹介するのはカスタマイズに便利そうなシンプルなXHTML/CSSテンプレートを配布する「Mantis-a templates」です。

シンプルで機能性があるデザインテンプレートを数多く配布しています。デザインもレイアウトも癖がなく洗練されていますので、カスタマイズのベースにするにはもってこいのテンプレート集だと思います。配布されているテンプレートの中からいくつかピックアップして下記に記しておきます。
詳しくは以下
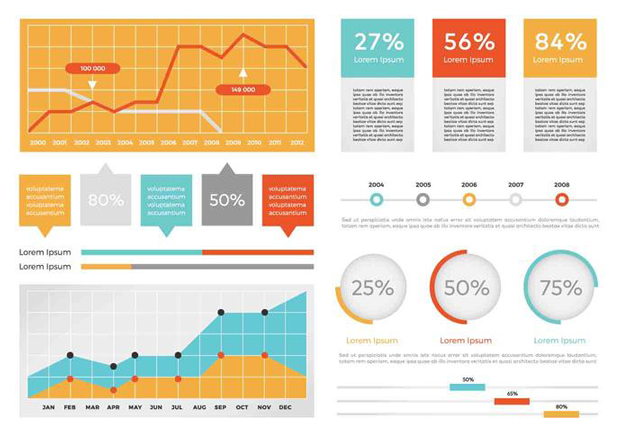
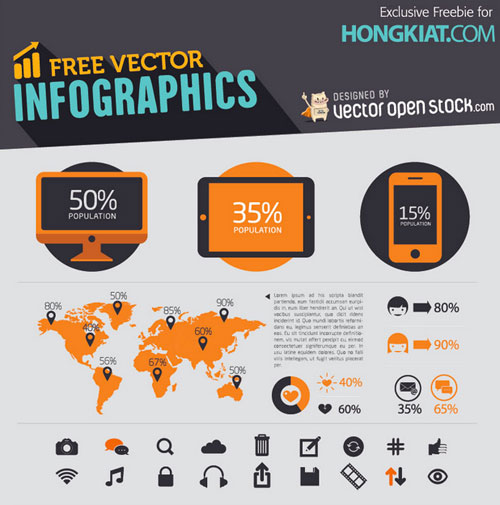
難しく固い内容を、ビジュアル化し分かりやすく表現することができるインフォグラフィック。さまざまなwebサイトでよく利用されていますが、実際に制作しようと思うとなかなか大変なもの。そんな時に利用したい、インフォグラフィックデザインを手軽にするベクターセット「Freebie Release: Infographic Elements」を今回は紹介したいと思います。

ベクター素材を多数紹介しているサイト「Vector Open Stock」にて公開されている、さまざまなテーマのインフォグラフィック素材がまとめられたベクターセットとなっています。
詳しくは以下
統計などのデータを表す際、使われるグラフ。グラフと一口に言っても棒グラフ、折れ線グラフ、円グラフなど様々なグラフが存在しますが、今日紹介するのはそんなグラフのアイコンを集めたフリーアイコンセット「The Graphs: A Free Icon Set」を紹介したいと思います。
![]()
アイコンは32px〜512pxまでのpngデータが収録されていて、それとは別に、3D Studio Maxのソースファイルも合わせて配布されています。収録されているアイコンは全部で18種類で、様々なグラフアイコンが収録されています。
詳しくは以下