デザインの印象を決定づける大きな要素の一つフォント。世界中で日夜新しいフォントが生まれ、公開されていますが、今日紹介するのはユニークで新しい海外のフリーフォントを集めたエントリー「8 Fresh Free Fonts」です。
最近リリースされたフリーフォントの中からさらに厳選して、クリエイティブなフォントがまとめられています。いくつか紹介されていますが、今日はその中から気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
デザインにアナログの質感を感じさせるために、手書きの文字を利用することも多いと思いますが、フォントで対応することで、デザイン制作時間を大幅に短縮させられるかもしれません。そんな中今回紹介するのが、表現力がアップする手書きフォントをまとめた「25 Best Hand Written Fonts」です。

CRAPTACULAR font | UrbanFonts.com
リアルな手書き感が表現できるフォントばかりが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの重要な要素の一つ、フォント。様々な種類のフォントが存在しますが、今回紹介するのは、独特の雰囲気を表現できるゴシックフォントを集めたエントリー「35 Free Gothic Fonts for Designers」です。
全部で35のフォントが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザイン制作中に手書きの質感を求められる場面も多いと思いますが、個人で手書きの雰囲気を表現するとデザインに偏りが出やすいのが難点。そんな状況に活用したい、アナログ感を表現できる手書き風フォントをまとめた「A New Compilation of Free To Download Handwritten Font」を紹介します。

Janda Quirkygirl Font | dafont.com
筆記体のようなフォントからアナログ感を楽しめるフォントまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
日本では互換性を重視する傾向がつよくまだあまり、特殊なフォントをjavascriptなどで作り出すような手法はスタンダードではありませんが、中には、挑戦的なサイトもあり、フォントをjsやCSSで見せるそんなサイトもあります。今日紹介するのはWEBタイポグラフィ関係のjQueryプラグイン集「jQuery plugins for awesome web typography」です。

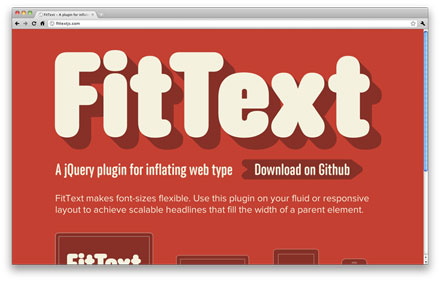
FitText – A plugin for inflating web type
フォントを加工するもの、テキストの組を特殊にしてくれるものなど、様々なフォント関連のjQueryプラグインが紹介されていますが、今回はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
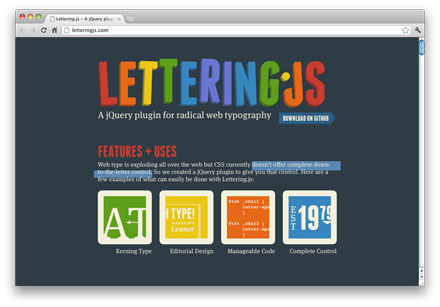
Lettering.js – A jQuery plugin for radical web typography.
自動的にclassを割り当てて、傾けたり、色を変えたり色々な処理が可能です。

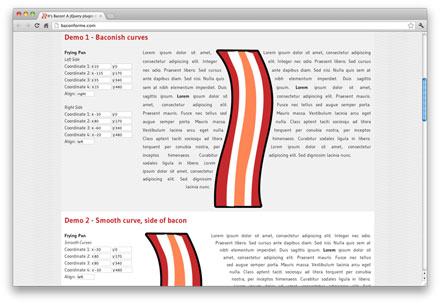
It's Bacon! A jQuery plugin that allows you to wrap text around a bezier curve or a line.
オブジェクトにそって文字組を行なう事ができます。WEB上で紙のようなデザインが可能になります。

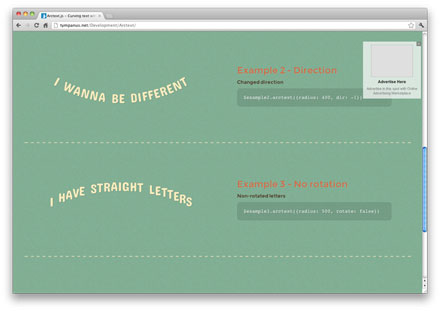
Arctext.js – Curving text with CSS3 and jQuery
文字をパスで並べたような、処理をjavascriptで可能にする。

上記の他にもいくつかのタイポグラフィ関連のjQueryプラグインが公開されています。文字をJS側で制御したいと言う方は是非原文もご覧ください。
デザインに多大な影響を与えるフォント。それだけに多くのフォントを持っておきたいところなのではないでしょうか?今日紹介するのはデザイナーのための新しいフォント集「8 New Free Fonts for Your Designs」です。
比較的、細身で綺麗めなフォントが集められています。全部で8つのフォントがまとめられていますが、今日はその中からいくつか気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
ユーザーにスムーズにページを遷移してもらうために重要なナビゲーションメニューは、デザイン性と分かりやすさが非常に重要になってくるのではないでしょうか?そんな中今回紹介するのが、ユニークなナビゲーションメニューをまとめた「2011 50 Interesting Navigation Menus」です。

(Racket – Web Design, Print Design, Art & Photography)
形やレイアウトにこだわったメニューから、アピール度の強いメニューまで、さまざまなメニューデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトにもさまざまなデザインが存在していますが、メインとなるビジュアルがないシーンもよくあるかと思います。今回はそんな状況にも対応できる、文字を大胆にレイアウトしたwebサイトまとめ「Big Typography In Web Design」を紹介致します。
フォントをダイナミックに使用し、サイトのTOPを飾るメインビジュアルとしてデザインされたweb事例を多数閲覧することができます。中でもいくつか気になったものを以下にピックアップしましたので、ご覧ください。
詳しくは以下
■Denise Chandler :: Designer, Freelancer, Warrior Poet
イラストとフォントを組み合わせて、一度見たら忘れられないようなインパクトの強いサイトに仕上がっています。

■The Announcement – Time For Change – Sofasurfer is now Digitallabs
ブラックの背景に映える白い大きなフォントが印象的。シンプルなデザインが好きな方におすすめのテイストです。

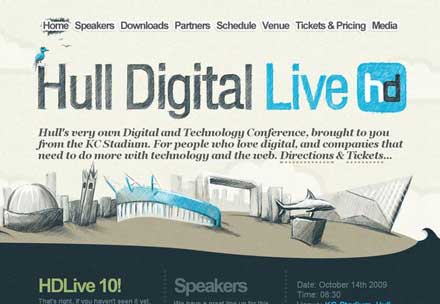
■Hull Digital Live 09 · Hulls first digital and technology conference.
手書き風の文字を使っているので、アナログ感がより強調されています。

デザインテイストもクオリティの高いものばかりで、webデザインのアイデアソースとしても最適。是非参考にしてみてください。
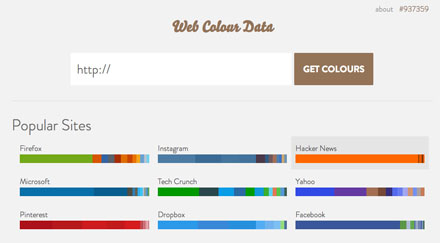
WEBサイトを作っていて悩むのが、配色。配色はプロのWEBデザイナーでも非常に難しく、いつも悩んでいるという方も多いと思います。今日紹介するのは、サイトにどんな色が利用されているかを分析し、視覚化してくれるWEBサービス「Colours」を紹介したいと思います。指定のURLから上記のような配色を割り出してくれるというもので、国内外でも知られているサイトがまとめられていました。

指定のURLからも分析が可能でしたので、Designdevelopを分析してみました。
詳しくは以下
師走に入り、寒さの厳しい季節が到来。デザイン業務でも、冬らしさや季節感を求められることも多いのではないでしょうか。今回ご紹介するのは、そんな冬を感じさせるデザインにぴったりな、霧や氷の表面を思わせるテクスチャセット「Arctic Frost Textures」です。

Arctic Frost Textures — download free textures by PixelBuddha
見ているだけでひんやりするような、冷たさの伝わるハイクオリティなテクスチャセットです。
詳しくは以下
デザインは一人で黙々と創り上げる作業も必要ですが、商業デザインの場合、様々な人とコミュニケーションをとり、情報を共有しながら、創り上げていくことも必要になります。そんな時に便利なのが、メールやスカイプなどのWEBを利用したサービス。すでに様々なWEBサービスを駆使して仕事をしているという方も多いと思います。

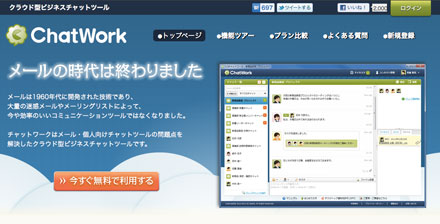
普段は私も、スカイプやEvernote、Gmailなど複数のサービスを利用して社内外のコミュニケーションを取りながらデザイン業務を行っていますが、今回は「メールの時代は終わった」と銘打ったWEBサービス「チャットワーク(ChatWork)」を紹介したいと思います。
詳しくは以下
WEB上では限定的な使い方にはなってしまいますが、フィルターのON/OFF・背景のモノクロとカラー、化粧の有り無しなど、全く同じもので異なる状況を比べるというときに便利なのが、今回紹介するスワイプでBefore/Afterを表現するスライダー「Beer Slider」です。

上記のように左右で写真が表示されて、スワイプまたはスライドで写真の表示領域を切り替えることが可能です。
詳しくは以下
徐々に利用され始めてきているCSSの新しい規格CSS3。現状のCSSでは、不可能だった表現がコードのみで可能にしてくれる次世代の規格ですが、今回紹介するのはCSS3を利用してコーディングしていく、または勉強するのに役に立つWEBツールを集めたエントリー「Six Useful CSS3 Tools」。
数値を変えてデザインを確かめていけるものから、グラデーション表現の補助ツールなど様々なWEBツールがまとめられていました。以前Designdevelopで紹介したものもありますが、順に紹介したいと思います。
詳しくは以下
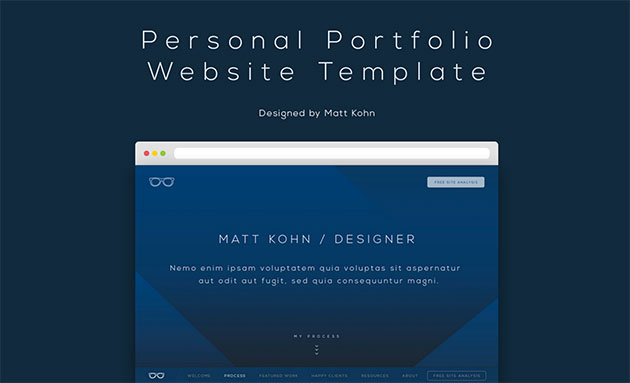
国内でもフリーランスの方でも、新規取引先との仕事を始めるに当たり、ポートフォリオやポートフォリオサイトの提出が求められるシーンも増えてきたのでは無いでしょうか?WEBに精通されている方であれば自分で簡単に制作という事もあると思いますが、そのポートフォリオサイトにもクオリティは求められるもの今日紹介するのはクリエイターのためのポートフォリオサイトテンプレートのベースとなる「Free Personal Portfolio Website Template」です。

このテンプレートはシンプルで洗練されたデザインとなっており、ポートフォリオに必要な内容は予め組み込まれた形になっています。テンプレートの全体のデザインは以下からご覧ください。
詳しくは以下
photoshopのブラシは手軽にデザインに彩りを与えることができる優れた機能として、多くのデザイナーに愛されています。そこで今回は、デザインを華やかに演出するフリーブラシセット「25 Most Popular Photoshop Brush Sets from BrushLovers.com」を紹介したいと思います。

(Pop Dots – Photoshop Brushes – BrushLovers.com)
デザインがパッと明るくなるような、POPなデザインのブラシがさまざまなバリエーションで展開されています。気になったブラシを選んでみましたので、下記よりご覧ください。
詳しくは以下