制作の現場には欠かせないアプリケーションの一つphotoshopですが、今回紹介するのは2009年に公開されたphotoshopのチュートリアルを集めたエントリー「The 100 Most Popular Photoshop Tutorials 2009」です。

Computer Arts – Create frozen liquid effects
幻想的な世界観を作るものから、現実のものをより面白く見せるテクニックなどなど様々なphotoshopでのチュートリアルが公開されています。様々なチュートリアルが公開されていますが、いくつかきになったものを下記に紹介したいと思います。
詳しくは以下
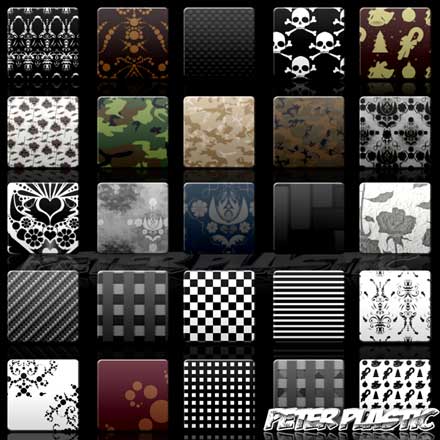
背景など、アートワークに敷き詰める事ができるパターン。非常に便利なものですが、今回紹介するのはphotoshopで利用できるパターンを集めた「Patterns Pack 1 by PeterPlastic」を紹介したいと思います。

収録されているパターンは全部で72種類。カモフラ、カーボンファイル、アンティーク調なもの、ドクロのマークなどなど、様々なパターンが公開されています。
詳しくは以下
WEBの制作の上で、非常に便利なアイコン。一つのアイコンで使い方から情報の属性まで、様々な事をユーザーに伝えてくれますが、今回紹介するのは2009年に発表された、WEB開発に使えるアイコンセットを集めたエントリー「The Top 50 Web Development Icon Sets from 2009」です。
![]()
Developer by ~Adriankenny on deviantART
今年リリースされたアイコンセットの中でもクオリティが高いもの、使えるものをTOP50が集められています。今日はその中から今までDesigndevelopで紹介した事が無く、なおかつ気になったものをいくつか紹介したいと思います。
詳しくは以下
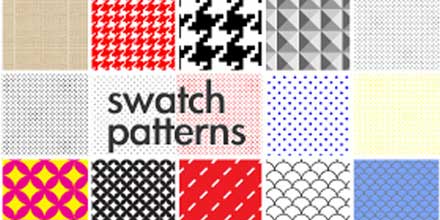
グラフィックの制作で必須とも言えるデザインツールイラストレーター。多くの人が利用しているかと思いますが、今回紹介するのは便利に使えるイラストレーターパターン集「30+ Free Adobe Illustrator Pattern Sets」です。

幾何学的なパターンから、POPなもの、レトロなものなどなど様々なパターンが集められています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
ユーザーとサイト運営者を結びコンタクトフォーム。個人、商用拘わらず、様々なWEBページで目にします。今日紹介するのは、フォームをもっと便利にしてくれる、フォームのための実用的なjQuery集「10 Useful jQuery Form Validation Techniques and Tutorials」を紹介したいと思います。

Form Validation with jQuery from Scratch
フォーム自体を配布していたり、未記入の項目を分かりやすく教えてくれたりと様々なフォーム関係のTipsが公開されています。今日はその中からいくつか紹介したいと思います。
詳しくは以下
WEBを制作する際、コーディングに入る前に、PSDでモックアップを制作すると言う方は多いかと思いますが、今回紹介するのはそのモックアップをPSD形式でダウンロードできるリソースを集めたエントリー「10 Free Excellent Website Designs with PSD Source」です。
様々なクオリティの高い、PSDで使えるWEBデザインリソースが公開されています。今日はその中からいくつかきになったものを紹介したいと思います。
詳しくは以下
いろいろなテイストの素材が配布されていますが、ラフ感のある雰囲気を演出できる素材は持っているととても便利。いろんなシーンで活躍してくれます。そんな中今回紹介するのは、ハイクオリティなハンドクラフト素材セット「57 Handcrafted Fonts, 230 Textures & 100s of Design Extras」です。

同テーマで、フォント、textureなど、さまざまな種類の素材をまとめてダウンロードできるようになっています。
詳しくは以下
最近様々な技術系のブログで取り上げられているHTML5。かなり複雑な動きやインタラクティブな処理ができるようで、実験的な試みも多数行われていますが、今回紹介するのはHTML5で動画を細かく分散させたり、3D空間にマッピングするという「Blowing up HTML5 video and mapping it into 3D space」を紹介したいと思います。

まずは動画を分散させる加工をHTML5で施したもの、上記の写真のように、動画をクリックすると、細かな長方形上に動画が砕け散ります。マッピングされていますので、細切れになったエレメント上で再生は続いています。実際制作したデモが公開されていましたので「HTML5 Video Destruction」からご覧ください。
詳しくは以下
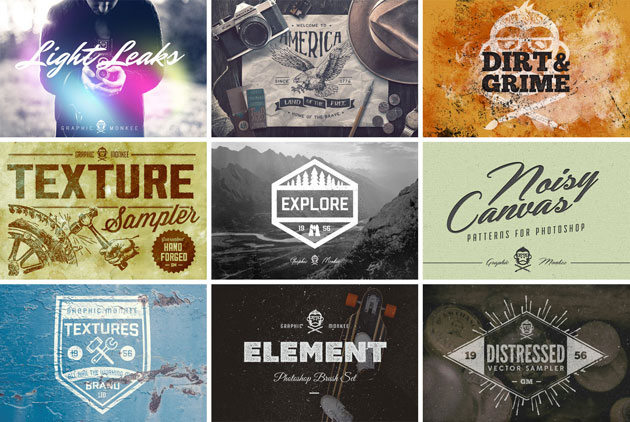
素材はいくつ持っていても、たくさんの種類やバリエーションがあるほどデザインの幅は広がるもの。常にチェックしてストックしておきたいものです。そんなストックコレクションにぜひ加えておきたい、ユーズド感のある質感が特徴のフリーベクターパック「Graphic Monkee Exclusive Free Goods」を今回は紹介したいと思います。

使い古した素材感が表現できる、さまざまな描写のユーズド素材がまとめてダウンロードできるようになっています。
詳しくは以下
限りあるWEBのスペースを有効に利用できるタブメニューは非常に便利で実用的です。その使い勝手の良さから、大手のWEBサイトなどでも良く見かけますが、今回紹介する「jQuery Sidebar Sliding Tab Menu Tutorial」は自由自在に伸び縮みするサイドバーでの試用を前提としたタブメニューです。

デザインはCSSで制御されており、それぞれのタブ毎に自由にカスタマイズする事ができます。
詳しくは以下
実際のDemoは「jQuery Sidebar Sliding Tab Menu Tutorial」からご覧ください。
解説は英語になりますが、図解を用いて構造を解説していたり、CSSからjavascriptまで詳しくソース付きで解説されていますのでかなり分かりやすくなっています。またサンプルファイルをダウンロードすることもできますので、簡単に実装する事が可能です。
またサイト内の右側には「jQuery Sidebar Sliding Tab Menu Tutorial」をベースにしたカスタマイズしたものが利用されているので、そちらも参考になるかと思います。サイドバーのナビゲーションにもう少し手を加えたい方は是非どうぞ。
デザイン背景やパーツ背景に雰囲気をプラスするために利用されるグランジ素材は、模様のニュアンス次第でデザインテイストが大きく変わります。そんな中今回紹介するのが、自分で想い通りのニュアンスを作りやすい、グランジPhotoshopブラシをまとめた「20 Free Photoshop Grunge Brushes」です。

Decay Brushes 2 by ~Leichnam on deviantART
アンダーグラウンドなテイストのブラシからアーンティークなテイストのブラシまで、さまざまなシーンに対応できるPhotoshopブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界中で愛されているデニム生地は、デザインの中でも使いやすいアイテムではないでしょうか?そこで今回は、さまざまな種類のデニム生地テクスチャを集めた「Collection of Useful And High Quality Denim Textures」を紹介したいと思います。

denim by ~virus-xiii on deviantART
縫い目の異なるさまざまなデニム生地がラインナップされています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
季節感、華やかさ、美しさ、女性らしさなど様々な印象を演出できるモチーフの一つ花。それだけにデザインをしていても非常に便利で使いやすい素材だと思います。今回紹介するのはそんな花を表現してくれるフリーphotoshopブラシセットを集めたエントリー「250+ Floral Photoshop Brushes」です。

Floral Photoshop Brushes(66 brushes)
全部で250もの、花を表現する為のphotoshopブラシが集められています。今日はそのなかからいくつか気になったものを紹介したいと思います。
詳しくは以下
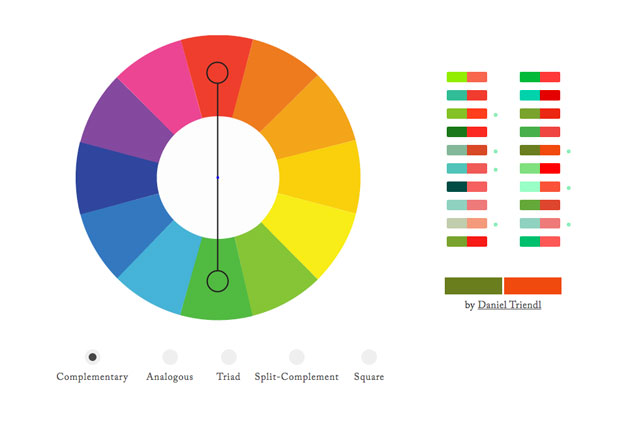
視覚的要素の中で一番重要だと言っても過言ではない色。配色バランスを決めるのはなかなか難しく、それが2色、3色と増えることで難しさは増していくのではないでしょうか。そんな時に活用したい、便利で簡単なカラーパレット作成サイト「Color Supply」を今回は紹介したいと思います。

円形の色相環図をぐるぐると選択するだけで、バランスの良い配色パターンを生成できる、とても便利なwebツールとなっています。
詳しくは以下
今までDesignDevelopでは写真素材サイトをいくつか紹介してきましたが、今回紹介する「写真素材 足成」は日本では珍しく、商用OKしかもクレジット・リンク不要ストックフォトサービスです。

現在5161枚の写真が登録されていて、すべての写真素材が無料で、制限なく自由に使用することができます。
詳しくは以下