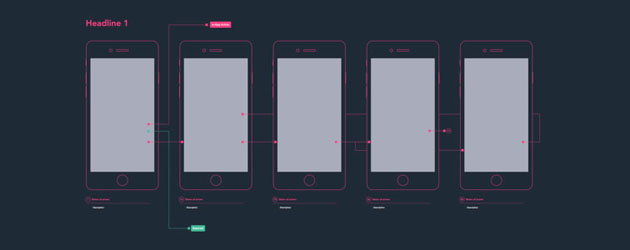
webサイトやモバイルサイトの制作に便利なテンプレート。すでに精度の高いデザインとして完成されているので、使用するだけでハイクオリティなデザインに仕上げることができます。今回はそんな秀逸なデザイン・機能のGUIテンプレート集「Top 50 Web & Mobile GUI Templates from 2014」を紹介したいと思います。

Dribbble – Diagram Template .Sketch File by ismail köse
いろいろなテイスト・種類のGUIテンプレートがまとめられており、どれもすぐに使ってみたくなるものばかり。いくつか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
psd素材は、いろいろな形式のデザインに使用できてとても便利なもの。たくさん素材を持っていることで、非常に作業効率がアップすると思います。そんな中今回は、さまざまな種類のpsdが揃ったまとめ「25 Free PSD Files for New Year 2015」を紹介したいと思います。

FREE DOWNLOAD 2015 – 3D on Behance
さまざまな場面で活躍するデザインpsdが揃っており、ダウンロードしておくといざという時に活躍してくれます。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
メインのグラフィック作成に、テキストを使用することも多いと思いますが、ただ打ちっぱなしの文字だとどうしてもインパクトに欠けるもの。今回はそんな時に参考にしたい、Photoshopテキストエフェクトチュートリアルまとめ「25 Amazing Photoshop Text Effects Tutorials for Designers」を紹介したいと思います。

How to Create a Colorful Text Effect in Photoshop
多彩なデザイン表現を可能にするテキストを使ったデザインのチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
手軽にリアルでハイクオリティな描写ができるPhotoshopブラシ。実デザインの際に重宝されている方も多いのでは?そんな中今回紹介するのは、多彩なグラフィック表現を可能にするPhotoshopブラシまとめ「40 Free High Resolution Photoshop Brush Packs」です。

Grungy Galaxies – Brushes – Fbrushes
いろいろな種類のPhotoshopブラシがまとめられており、どれもすぐに使ってみたくなるものばかり。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
人生の一大イベントの一つ結婚式、国内でも多様化しつつもその印象・イメージは普遍的なものがあります。今日紹介するのはウェディングに活用できる24のフリーアイコンセット「24 Free Wedding Icons」です。
![]()
ベル・花束、ハートが浮かぶカメラ、教会、結婚指輪などなど、結婚式を象徴するアイコンが全部で24個収録されています。
詳しくは以下
背景パターンについては今まで「商用可!パターン背景素材集「DINPATTERN」」や「和にこだわったphotoshopパターン集を公開する「星宿海 渡時船」」などと色々と紹介してきましたが、今回紹介するのはクオリティの高い背景パターンの配布サイトをまとめたエントリー「400+ High Quality Patterns」です。

どちらかというとちょっとPOPでファンシーなかわいらしいパターンが中心にまとめられています。その数はパターン数にすると400。かなりの数です。今日はその中から気になった物をピックアップして紹介したいと思います。
詳しくは以下
さまざまな素材が展開されているパターンやバックグラウンド素材を、デザイン制作に活用しているという方も多いはず。そんな中今回紹介するのは、汎用性の高いシームレスな素材を集めた「20 Great Seamless Backgrounds」です。

(Seamless Chromatic Rainbow Patterns | WebTreats ETC)
イラストやファブリック・写真素材まで、さまざまなシームレス素材が紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
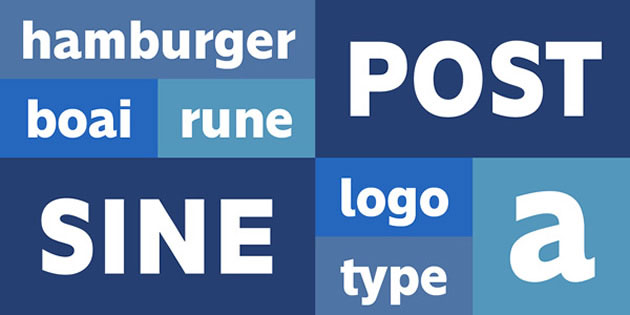
WEBデザインでも写真だけが主役ではなく、タイポグラフィを使って見せるというのが、最近のWEBの一つのデザインのトレンドとして注目されていますが、今回紹介するのはWEBデザインで上手く展開されているタイポグラフィをあつめたインスピレーション集「50 Examples of Effective Uses of Typography Within Web Design」です。
様々な最新のWEBでのタイポグラフィを見ることができます。いkつかこうかいされていますが、今回はそのなかからいくつか気になったモノを紹介したいと思います。
詳しくは以下
「フリーフォント」と検索すると、数え切れないほどのフォントが発信されており、その中からどれを選べば良いのか頭を悩ませるデザイナーも多いのではないでしょうか。そんな中今回は、どんな場面にも使いやすく、且つデザイン性の高いフォントが厳選されている「7 Free Professional Fonts For Your Font Library」をご紹介します。

Illuma Typeface | Hanken Design Co.
無数に溢れるフリーフォントの中から厳選された7種のフォントがピックアップされ、紹介されています。
詳しくは以下
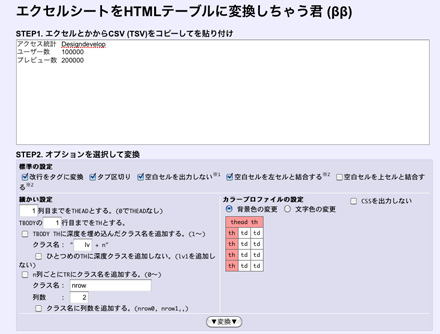
HTMLの中でも、特に手打ちの場合、面倒な部類に入る表組み。最近ではテーブルは一切使わないなんて事がありますが、テーブルで組む利便性もあったりします。今日紹介するのは煩わしいテーブル組みをエクセルからのコピー&ペーストで簡単に変換できる「エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)」を紹介したいと思います。

手順は非常にカンタンで、エクセルから表にしたい部分をコピーして、細かい部分を設定し、変換ボタンを押すだけで簡単に表を出力してくれます。
詳しくは以下
ベタ面だけだと、デザインがノッペリとしてしまい。案件によってはもっと質感や立体感を出さないといけないそんな場合もあるかと思います。今日紹介するのはそんなときに便利に使えるグランジテクスチャを300種類以上集めたエントリー「300+ Free Grunge Textures」です。
古びた紙、こすられた壁などキレイなグランジから、錆びた鉄を初めとした少し激しめなグランジまで様々なグランジテクスチャが公開されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
Designdevelopではデザイン制作に便利なフリーのベクターデータを多々紹介してきましたが。今回紹介する「30+ High Quality And Free Vector Object Sets To Beautify Your Designs」はクオリティが高くPOPな印象なベクターデーターを集めたエントリーです。

Free Vector Design Elements Pack 02
ライセンス:Creative Commons Attribution 3.0 License.
タイトルにも書いたとおり、集められているベクターデータは全体的に色使いも明るくかわいらしい感じのベクターデータが多い気がします。優しい柔らかな表現をしたい時にはかなり役立つかと思います。今回は紹介されている物の中から、気になったベクターデータをいくつかピックアップして紹介したいと思います。
詳しくは以下
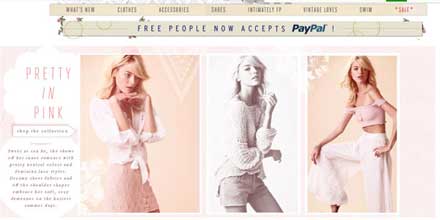
多くの製品がインターネット上で購入できるようになっており、ネットショッピングを利用したことがあるという方も多いと思います。ECサイトデザインの原則の一つとして、アイテムの見やすさと購入のしやすさが求められますが、今回がデザイン性も重視したECwebサイト集「25 Ecommerce Web Design Inspiration」です。

(Custom Plastic Bags & Reusable Bags – Custom Bags HQ)
ファッションを扱うデザイン力の高さを感じるサイトから、個性溢れるオンラインギャラリーサイトまで、さまざまなECサイトが紹介されています。中でも気になったサイトをいくつかピックアップしましたので以下からご覧ください。
詳しくは以下
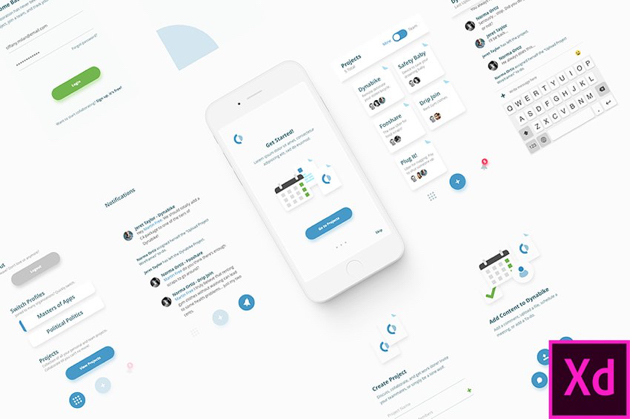
数年前まで、UIデザインはPhotoshopとSketchを中心に行われていましたが、2017年に正式リリースをしたAdode XDが着実にアップデートを重ね、新たなUIデザインツールとして頭角を表してきています。今回は、WEBやUIデザインに役立つ、Adobe XDのUIキットを20種をまとめた「20 Free Adobe XD UI Kits for Web & Mobile App Designers」をご紹介します。

Free Adobe XD Collaboration App by Edwin Delgado – Dribbble
どのキットも、無料で利用できるので、チェックしておくと重宝してくれそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下